Getting Started
General Information
Thank you for purchasing our theme. We are happy that you are one of our customers and we assure you that you won't be disappointed as well. We do our best to produce top notch themes with great functionality, premium designs and human readable code. Before you get started, we highly encourage you to get familiar with this documentation file. Spending half an hour reading the manual may save lots of your time and help you to avoid questions with obvious answers.
We also recommend checking our video tutorials and articles.
If you have any questions that are beyond the scope of this help file, please feel free to post your questions on our support forum at https://ancorathemes.ticksy.com/.
Please Notice! Our support covers installation procedure, any issues using theme features, fixing bugs if they arise. Unfortunately, we cannot provide support for customizations or 3rd party plugins. If you need help with customizations of your theme, then you should enlist the help of a developer.
IMPORTANT! Please be aware that we do not include theme related .PSD files in the theme package, because it might significantly increase the size of a downloadable archive and also because most of our customers often just do not request it.
In case you need these files you can always request them by contacting our support department at https://ancorathemes.ticksy.com/.
WordPress Information
To use this theme, you must have WordPress engine installed. We assume you have a working version of WordPress already up and running. If not, you can check this great video by Woothemes guiding you through the process of WordPress installation.
How to install WordPress - A tutorial on how to install WordPress on your hosted domain.
We also encourage you to actively use the links below. These useful resources cover most of general WordPress questions you may have:
- WordPress FAQ - Information and resources about WordPress including history, features, semantics, glossary, and information to help you determine whether or not WordPress is the blogging tool for you.
- WordPress Lessons - Great source of knowledge for WordPress beginners.
- PHP Function References - Detailed information on WordPress PHP functions and usage examples.
Getting Support
We strive to provide best tech support ever :-). To get free assistance please use our tickets system. We will respond as soon as possible (within 24 hours, usually faster). We are open from 10am to 7pm (CET), from Monday till Friday.
Before submitting a ticket please be sure you checked this documentation file, articles and video tutorials. Most of the issues that may arise have already been resolved and answered.
Please Notice!
To get tech support, you will need your purchase code. To get the code, please go to your themeforest download page and click on the theme download link.
Here you should choose the last option and download the text file containing your license details and purchase code proving your order. Please check this link for more information on this matter.

Please note that as authors of this theme (template) we do provide support only for the theme-related (template related) features and for the issues related strictly to this theme (template). We do not provide support for configuration, installation, maintenance, customization, 3rd party plugins integration (due to incompatibility issues of an additional plugins integration/functionality that might interfere with theme's pre-installed plugins or any other reasons) or any other compatibility issues that might arise.
Installation Information
Theme Requirements
To use this theme you must be running WordPress 3.9 or higher, PHP5 or higher, and mysql 5 or higher. If you use hosting with limited resources (for example GoDaddy and other lowcost shared hosting providers), you may experience issues with one-click dummy data installation feature.
We recommend you to contact your web hosting service provider to make sure that your server PHP configuration limits are as follows:
- max_execution_time 600
- memory_limit (up to) 256M
- post_max_size 32M
- upload_max_filesize 32M
If you are running unmanaged dedicated server or VPS, you should check your php.ini file. Alternatively, you can edit .htaccess file in the root of your website and add the following values:
php_value max_execution_time 600 php_value memory_limit (up to) 256M php_value post_max_size 32M php_value upload_max_filesize 32M
Setting these values will ensure you will not get error messages during the installation. To safeguard your website, please use secure passwords and the latest version of WordPress and plugins.
IMPORTANT! To avoid any errors that might come up during the installation we recommend to have memory limit set up to 512M.
Here is the list of other recommended web hosting services:
Installation
Unpacking the theme
Before installing the theme, please make sure you unpacked the archive and extracted theme files. After unzipping the archive you will see the following files:

If you try to install wrong files, you will get missing styles.css file error. This is the most common error meaning you are trying to install the incorrect package.
To install "Optima" theme, you need to have a working version of WordPress already installed. To get the information in regard to the WordPress platform installation, please see the WordPress Codex - http://codex.wordpress.org/Installing_WordPress.
Update WordPress: To ensure a positive user experience, we highly recommend updating your WordPress to the latest stable version 4.0 or higher. This will help to ensure that you are able to utilize all of the latest features of WordPress.
You can install the theme in two ways:
-
via FTP:
- Log in to your web server with FTP client software.
- Unzip the optima.zip file and use ONLY the extracted /optima theme folder.
- Upload the extracted /optima theme folder into /wp-content/themes folder.
- Activate the newly installed theme. Go to Appearance > Themes and activate it.
- via WordPress:
- Log in to admin panel.
- Go to Appearance - Themes and click on the Add New button.
- Choose Upload theme option. Click on Browse...(Choose file in Safari/Chrome), select the "optima.zip" and click Install Now button.
- After successful installation click on Activate or go to Appearance - Themes and click on Activate to activate the newly installed theme.
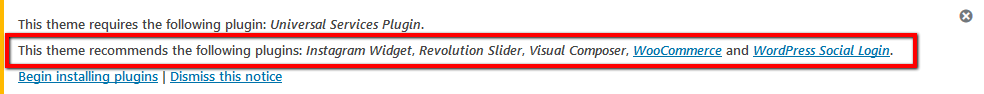
- After the theme activation you will be prompted to install recommended
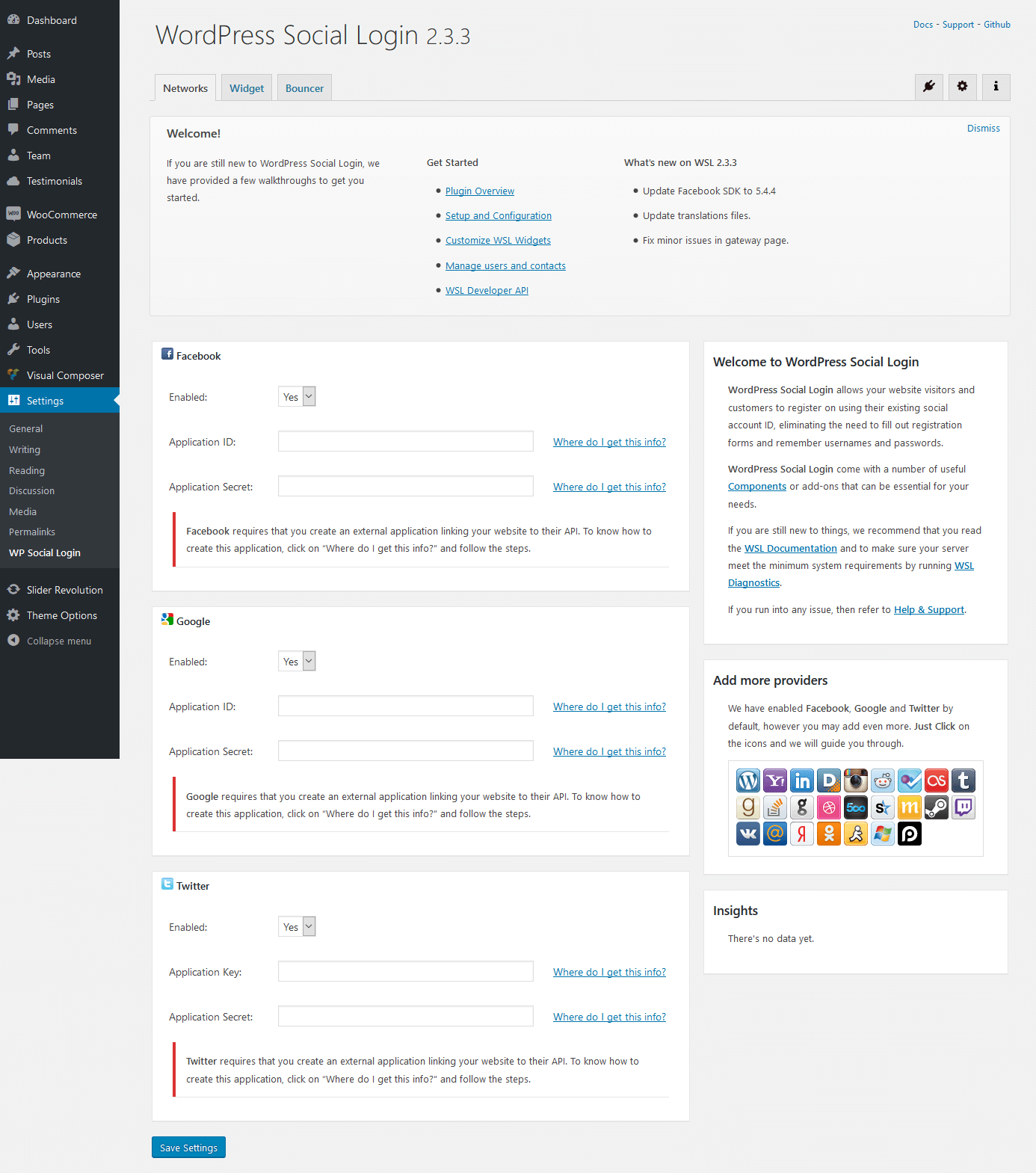
plugins: Instagram Widget, Revolution Slider, Visual Composer, WooCommerce and WordPress Social Login.

All these plugins are included into the theme's archive or optionally can be installed from the WordPress.org repository.
The theme can function without any of these plugins. But if you want your website look precisely as on demo page, you have to install all recommended plugins and import the demo content. This is a good idea if you are building your website from scratch.
However, if you have an existing website, you should be very careful with plugin installation and importing dummy data - this may affect your site content and structure. Please read the Demo Content article for details. - A new menu item Theme Options will appear.
- Attention! If you want to make changes in theme’s templates or functions, we recommend activating a child theme before dummy data installation, otherwise the Theme Options will be lost. Please see the Child Theme section for more information.
Child Theme
The child theme is for developers willing to make changes to core functions and code. If you are not planning to dig that deep, you can easily skip this chapter.
IMPORTANT: If you want to make changes in theme templates or functions, we recommend that you install the child theme and make changes there. To learn more about the purpose and basic principles of the child theme creation, visit WordPress Codex on http://codex.wordpress.org/Child_Themes.
Attention! When activating a child theme or switching back to the parent theme, the theme options will be lost (That was the requirement of the ThemeForest team). We recommend activating a child theme before dummy data installation.
In the theme pack you will see materials for the child theme. It’s located in the "optima_child.zip" archive. You can install a child theme in the same way as the main theme (see above, in the section "Installation").
A few recommendations on how to use a Child Theme from AncoraThemes:
- Almost all the files from the main theme can be replaced in the child theme. It concerns not only .php-files with templates and basic logic, but also both .js, .css files from the respective folders and files with images, icons etc.
- If you want to change some of the theme-related functions or to add new ones, copy/add all the required functions into 'functions.php' in the "optima_child" folder. If our
theme contains functions with such names, they will be replaced with yours, if not – your functions will
be added to our theme logic.
IMPORTANT: If you want to replace some functions from other files (except functions.php), e.g. from _wp_utils.php or _utils.php, we strongly do not recommend that you copy respective files into the child theme. Instead, you should create the respective functions in functions.php in the child theme. This should be done, so that when updating the theme, new functions from these files are available for use.
As for other files - take templates from the folder 'templates', images from the folder 'images' etc. - to make changes, copy theme into the folder 'child theme' and make changes there.
Plugins Installation
In order to make the theme look exactly as on the demo page, you need to install recommended plugins. Click on Begin installing plugins link.

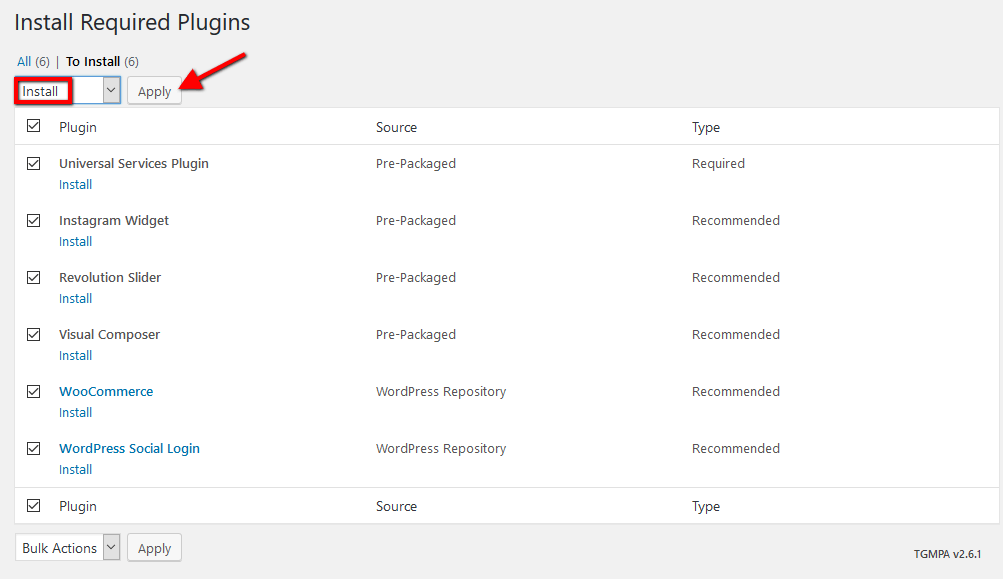
You will be redirected to plugins installation page. Check all the listed plugins, select Install option and click on Apply button. Installation may take a few minutes, please be patient and do not refresh the page.

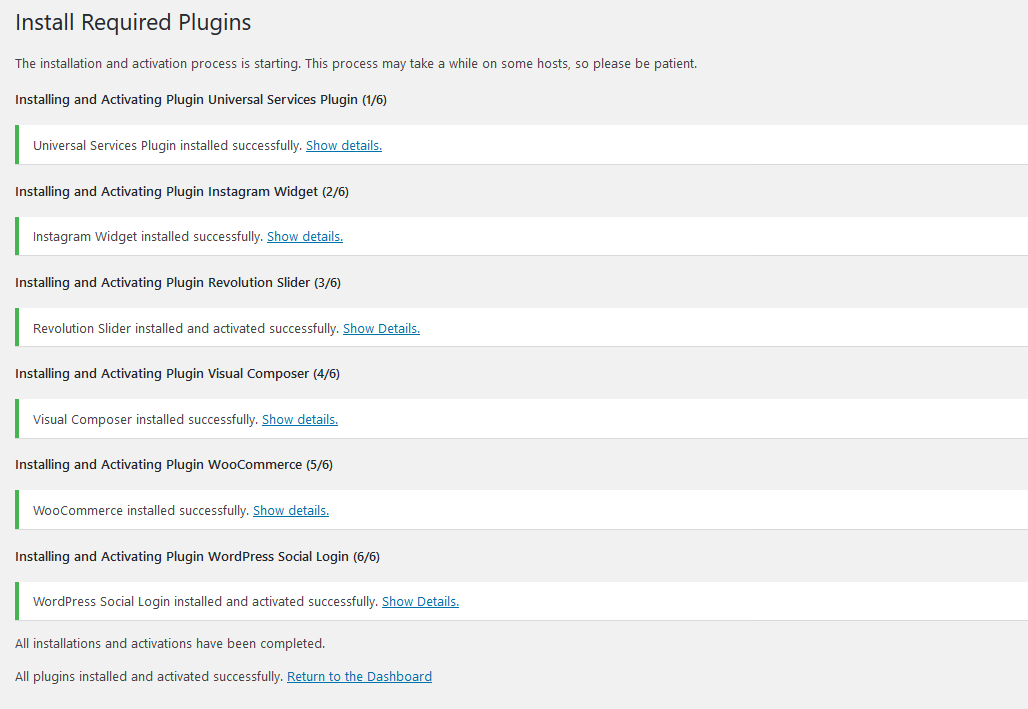
After the installation you will see this notification informing that plugins were installed successfully.

Demo Content
Our themes have simple One click dummy data import tool. It's very easy to use, and you can get a precise copy of our demo website in just 1 click.
Before installing demo data, please make sure you have installed all the required plugins, please refer to Plugins installation section of this document for details.
To import demo content into a WordPress site, please follow these steps:
- Log in to your site as an administrator.
- If you see a message prompting to install Universal Services Plugin plugin - click on "Begin installing plugins" and
install it on the corresponding page.
IMPORTANT: The rest of recommended plugins (Revolution Slider, WPML, Visual Composer) are not mandatory for installation of the demo content.

- Go to Appearance -> Install Dummy Data:

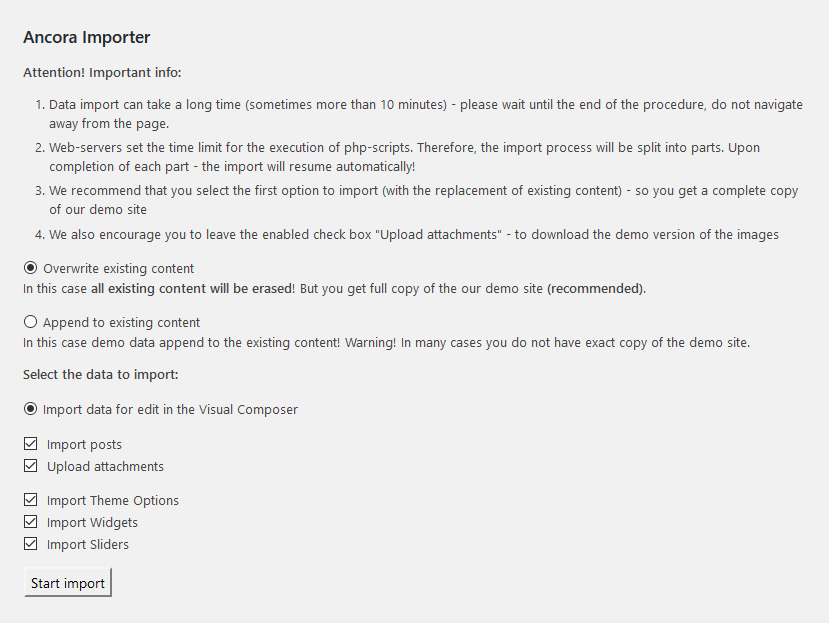
- On the page that showed up please set the required parameters.
IMPORTANT: if you want to get a precise copy of our demo site choose "Overwrite existing content".
In this case ALL EXISTING CONTENTS of your website will be deleted and replaced with the new data! We highly recommend that you install demo data with "Overwrite existing content" option checked only on a blank WordPress installation.

- Click on "Start Import" button.
IMPORTANT:
Please wait while demo data is being copied from our server to your website. It may take a while and depends significantly upon Internet connection speed between your website and our server. Please wait patiently and do not refresh/leave the page.
- After the data is successfully imported, you will see the following message:

In 99.9% it works fine, but if something went wrong and data was not imported, please repeat the procedure described above. The system will find the last item imported successfully and you will be able to continue the import.
If you are making the installation on your local machine, please check your internet connection and firewall settings, this may affect data transfer.
In case dummy data installation is stuck and demo content will not upload, contact your hosting provider to make sure that your server configurations meet the Theme Requirements.
IMPORTANT: If you receive "Error load data from the file ..." message, you can install demo data from the local folder included into the theme. In this case, please unzip optima_demo.zip file and upload the exracted /demo folder into /wp-content/themes/optima folder. Now refresh the installation page on your site or go to Appearance > Install Dummy Data and repeat the procedure described above.
If you still have issues, please contact our support team at https://ancorathemes.ticksy.com. Our tech support operators will assist you.
Theme Update
IMPORTANT: Before you go ahead with the update, please check the theme changelog and make sure you backup your old theme folder. Download it to your computer locally.
It is the best practice to backup both your files and database regularly and especially before making some serious updates.
Update using FTP client
- Log into your ThemeForest account and navigate to your downloads tab. Find the theme and download “Installable WordPress file”.

- Connect to your server using desktop client software (we recommend CyberDuck and Filezilla).
- Change directory to /wp-content/themes.
- Remove existing folder with old theme files.
- Unpack theme installable files downloaded from ThemeForest and upload to themes folder.
- Update the included plugins if you see a notification message letting you know the plugins have a new version.
- Navigate to WP Dashboard > Plugins > Installed Plugins.
- Deactivate and delete the plugin(s) of old version.
- Go to Appearance > Install Plugins and install the plugin(s) like it was described in the Plugins Installation section of this documentation.
Save Theme Options
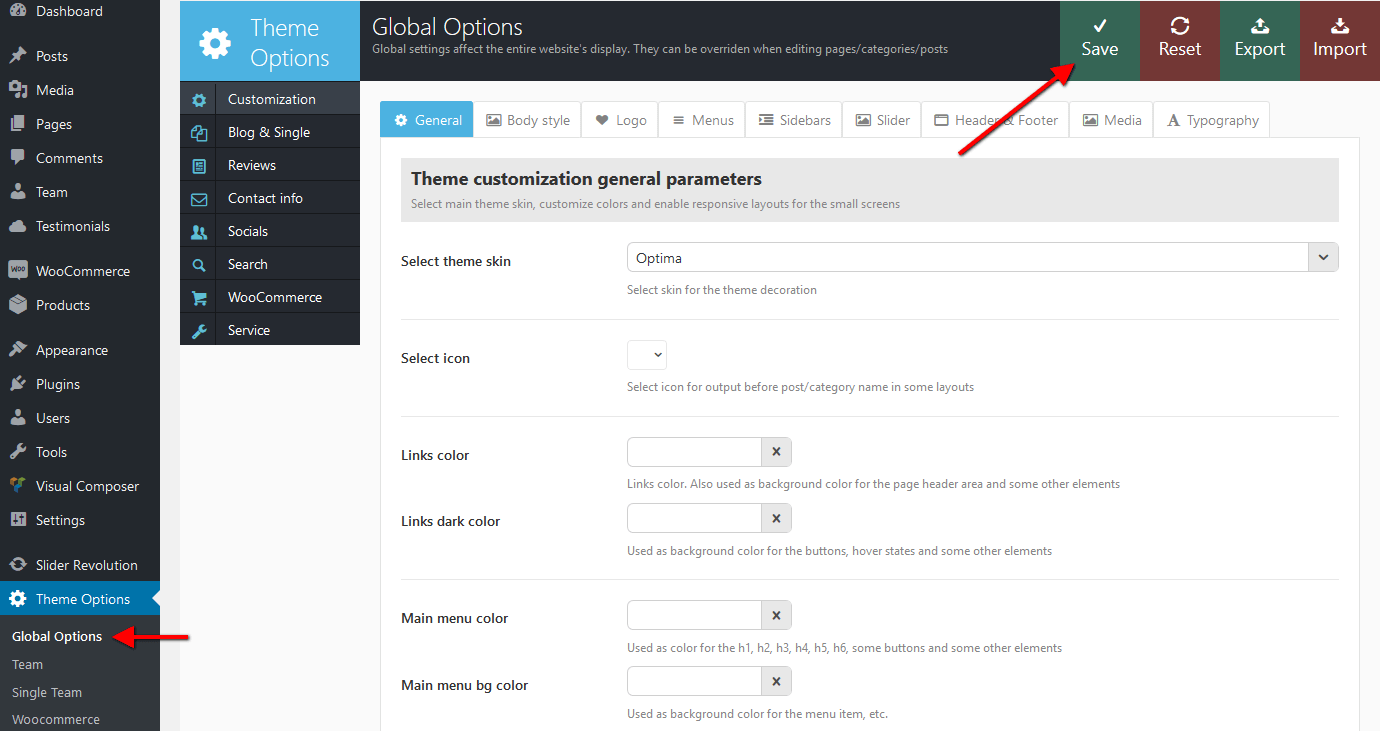
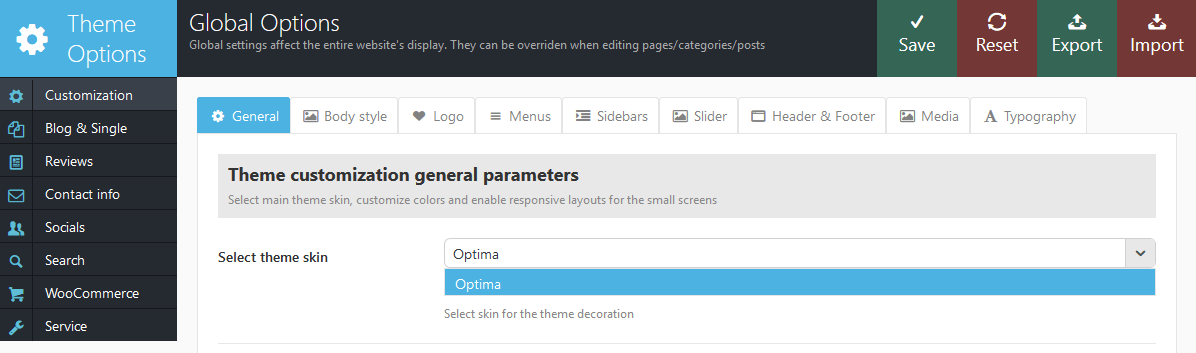
In case color styles/schemes, for some reason (for example after the theme update) fall back to their default settings/values, then you need to regenerate the styles and colors again. All you need to do is just navigate to Theme Options > Global Options > Customization > General tab and click on "Save" button.

Quick Start
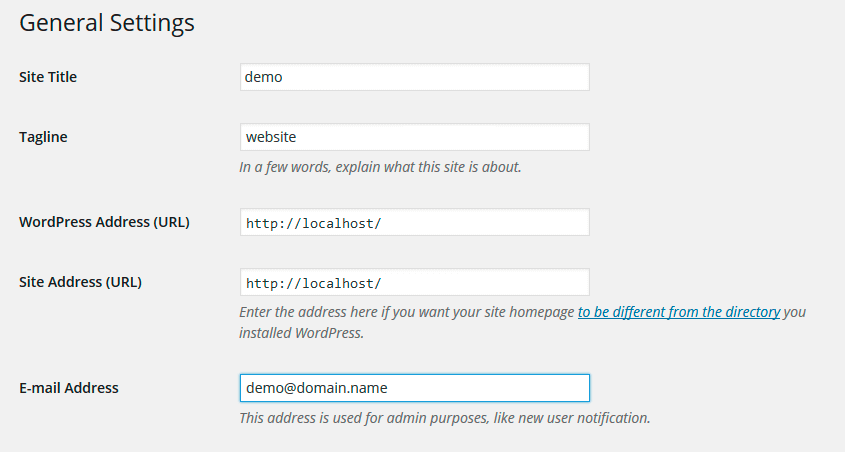
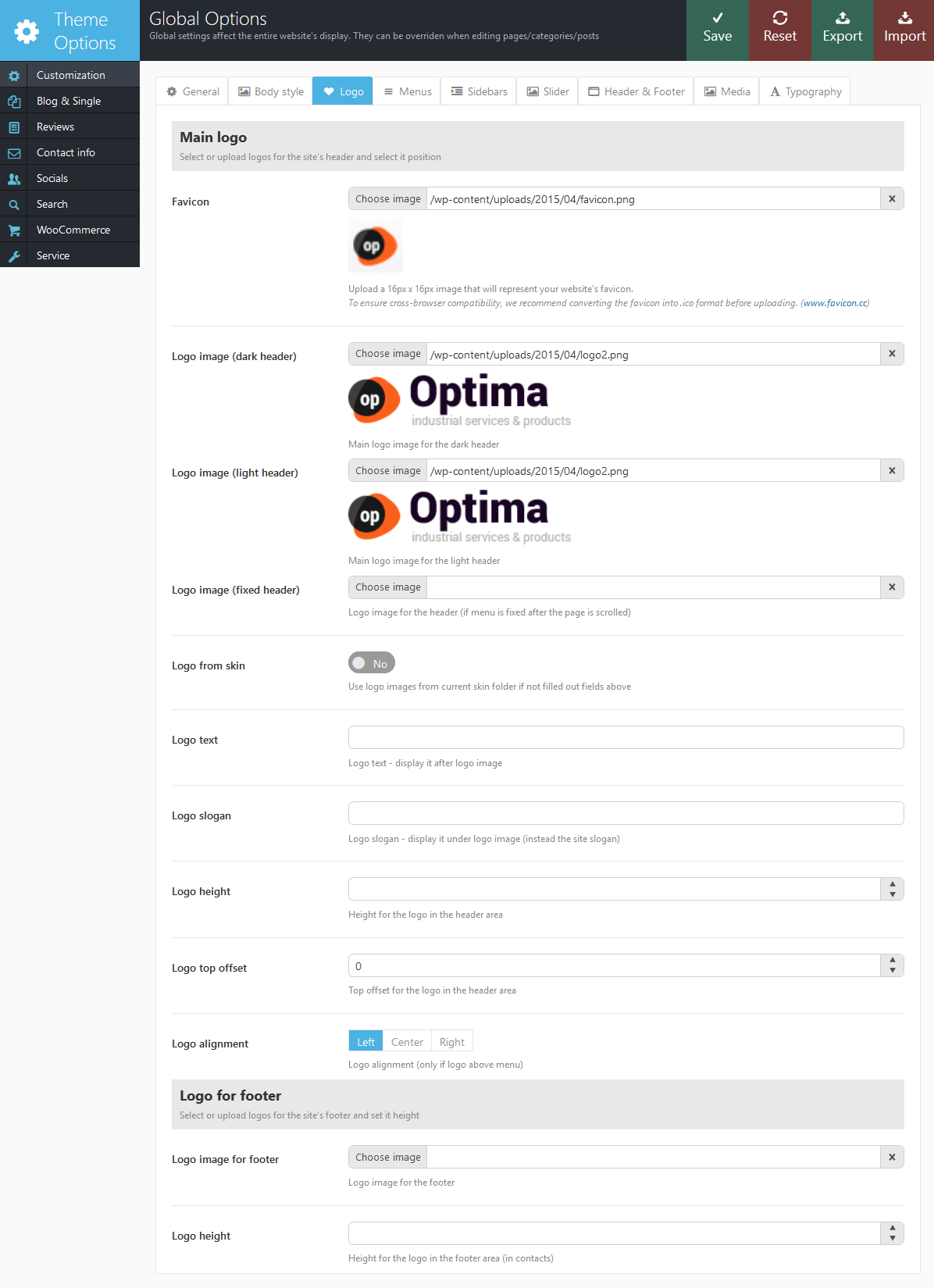
After the theme activation and demo content import, we are ready to get started with basic theme settings like site title, tagline, logo, favicon etc.
To change your site title and tagline, go to Settings -> General. Please note, these parameters are important for search engines.

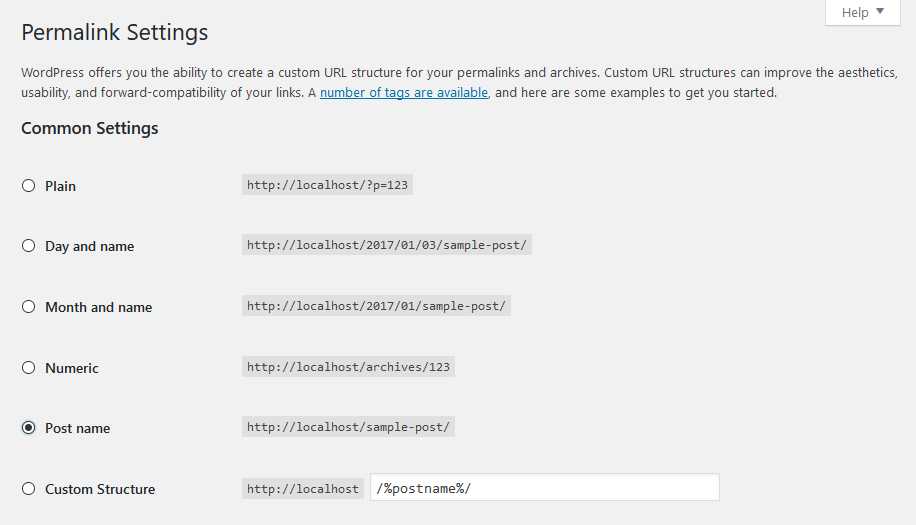
Another great idea may be setting custom permalinks structure to make them more SEO friendly and human readable. Go to Settings -> Permalinks and make changes according to the example below.

Now let's navigate to Theme Options in the main WordPress menu. It gives you control over most of theme settings from one place. There are quite a lot of parameters, but luckily, the majority of them have default values that suit most of the users. We will take a closer look at them a bit later. Now just a few words about how it all works to give you the idea of our Settings Inheritance System.
IMPORTANT: One of the most important theme features is Settings Inheritance System. You can flexibly control the appearance and behaviour of the whole website and individual pages, posts and categories. You can set individual display styles, sliders, output settings of page components (posts), and many more for the required category or for each post separately. In other words, you can set global styles and then change them for each page/post/category individually. These changes will override global styles affecting selected elements and their descendant elements.
How is works
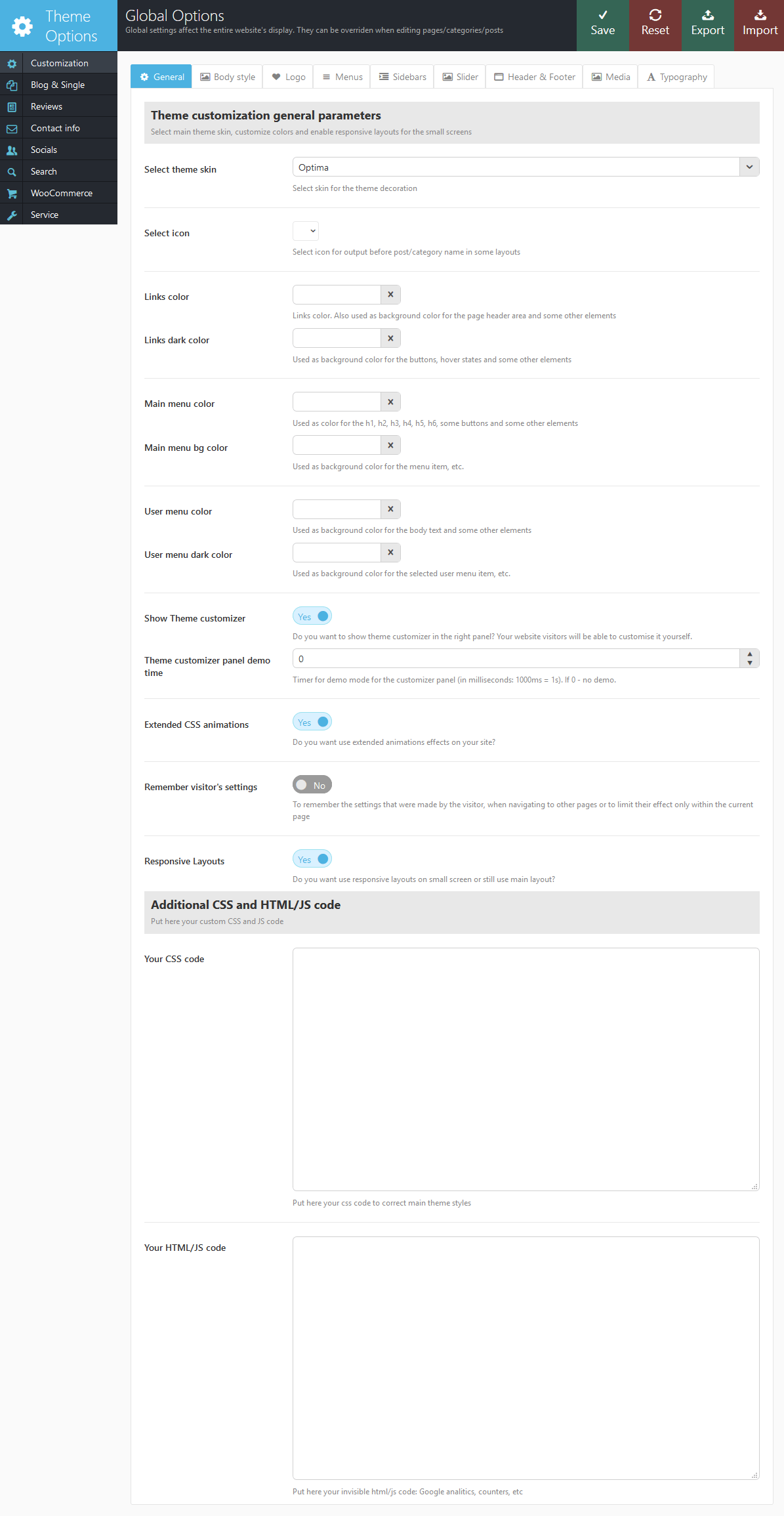
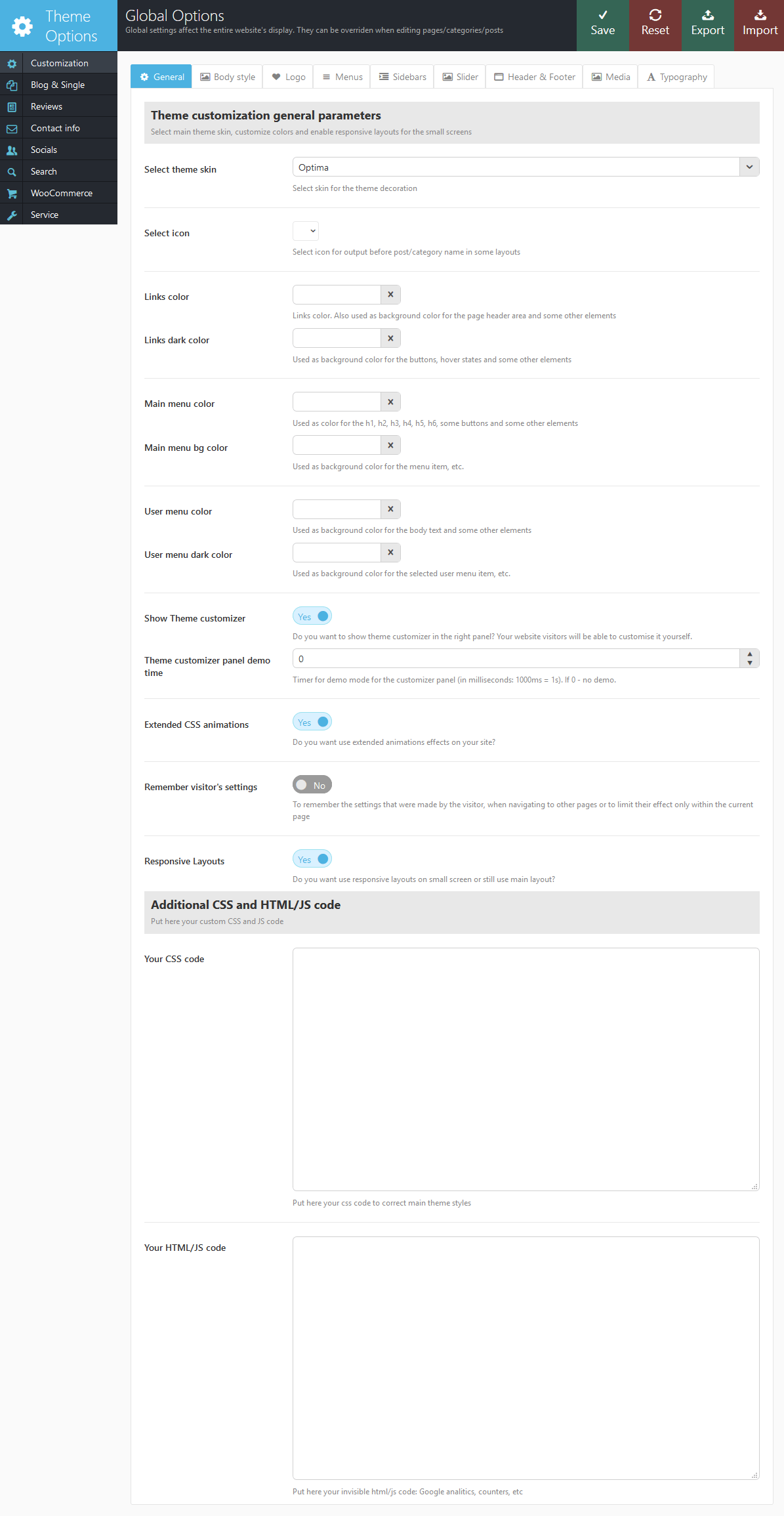
First, you should navigate to Theme Options and set global options that will work throughout the entire site. These
settings will be default for all categories, pages and posts of the theme:

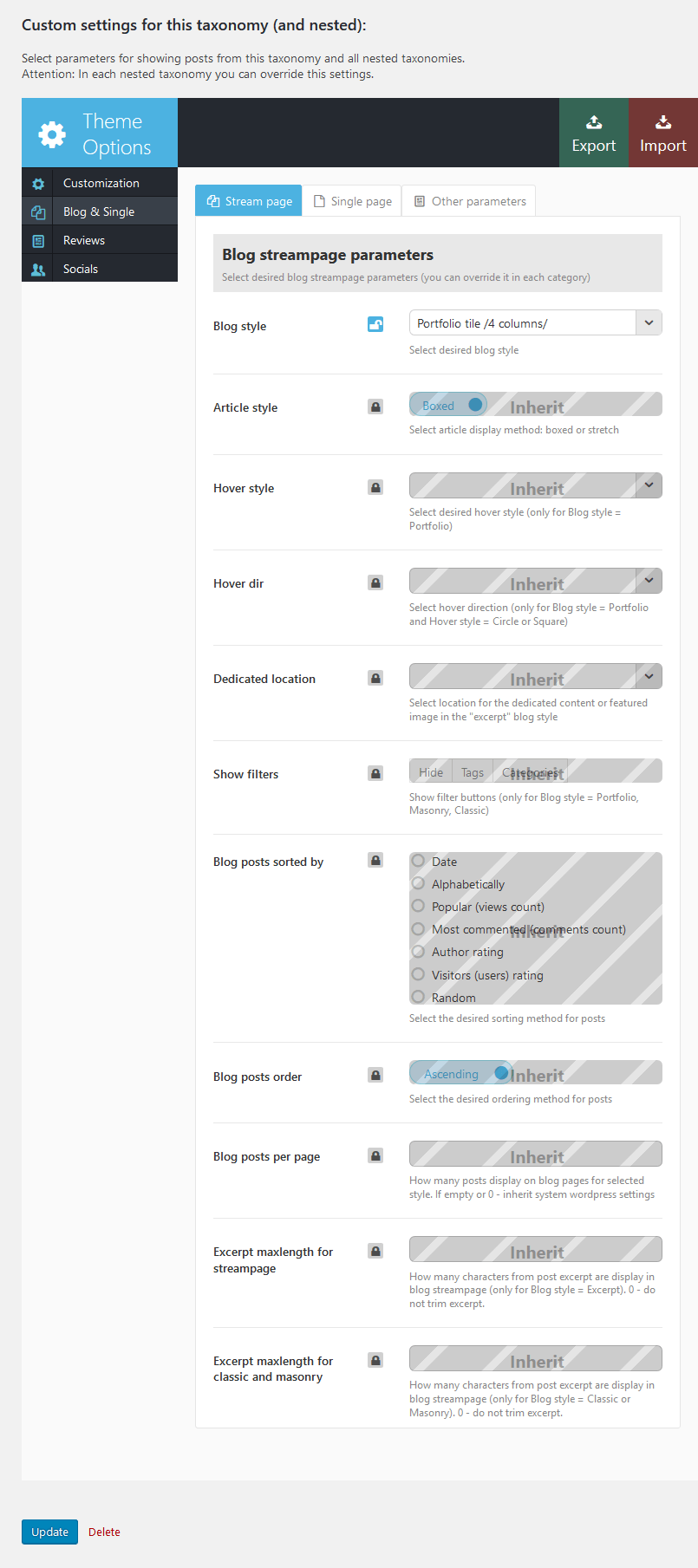
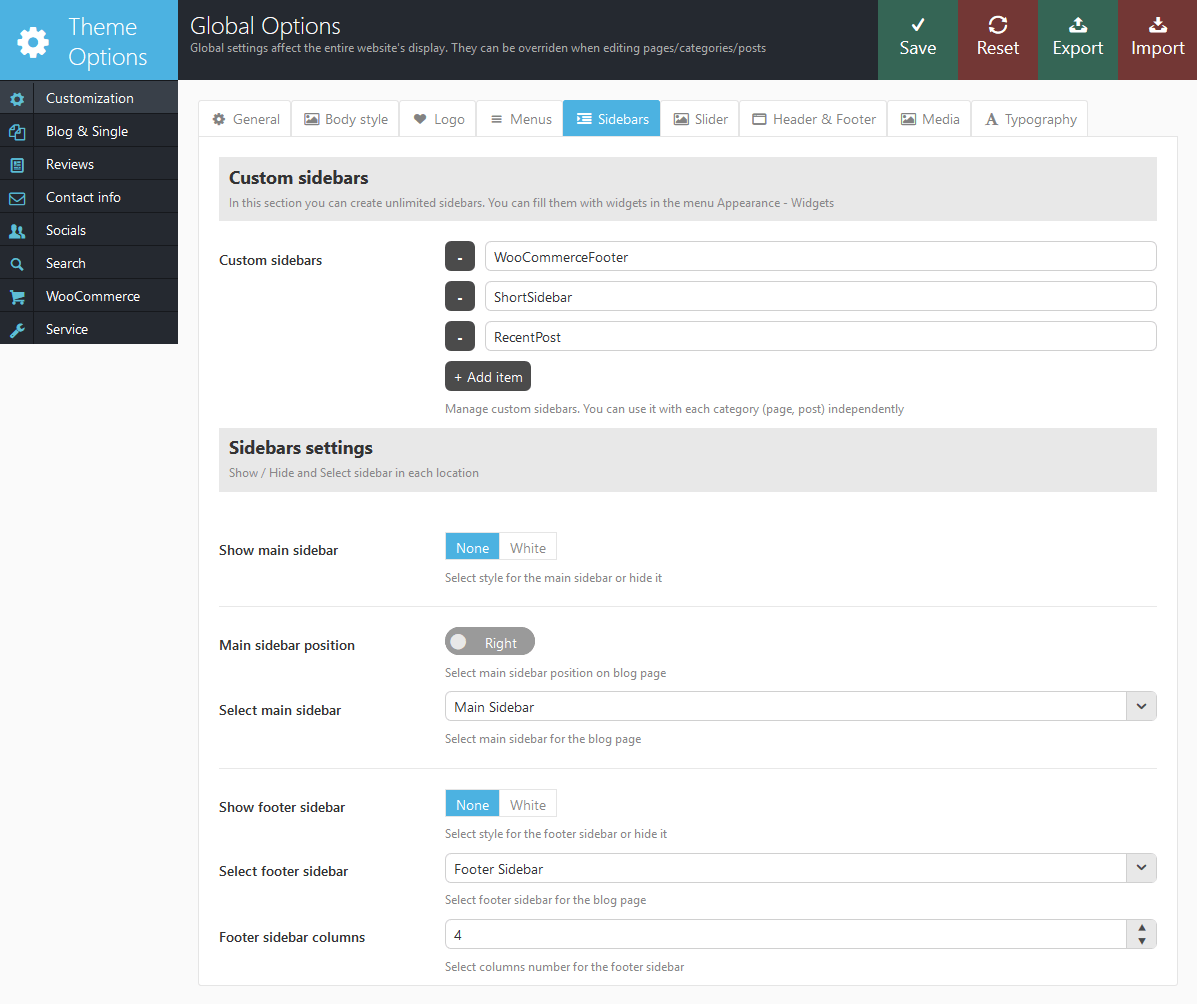
As we have mentioned above, most of global theme settings can be overridden in the categories, pages and posts. For example, you
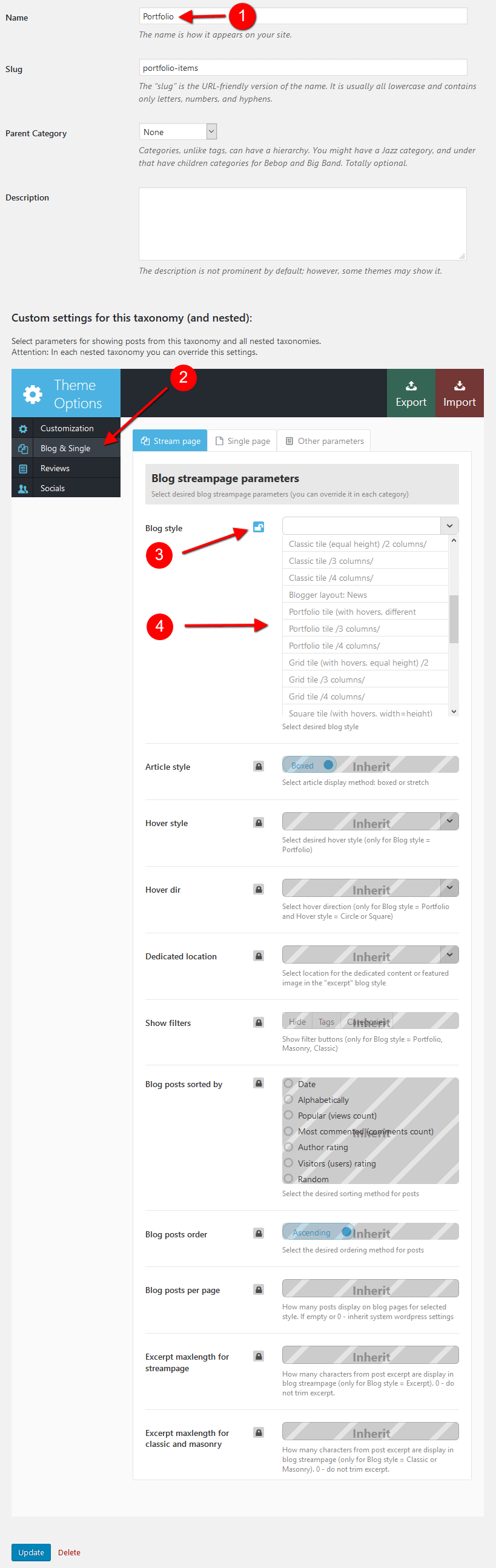
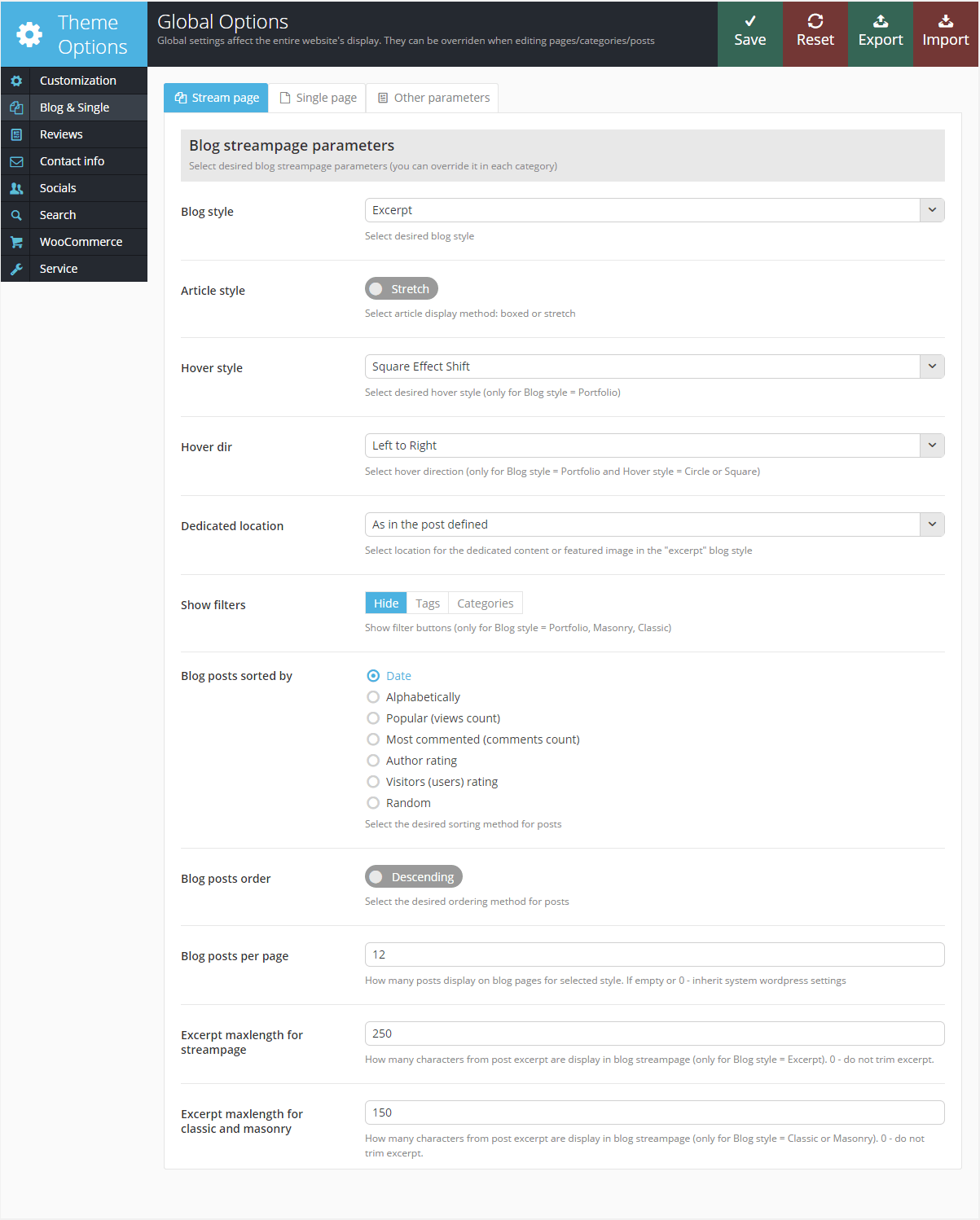
need to change the style of a blog stream page for category that contains Portfolio type posts. Navigate to that category, click the edit button and at the bottom of the page change appearance settings according to your needs:

From now on all the posts in this category and its sub-categories will be displayed in the style of "Portfolio (4 columns)". However hover-effect "Dir" will be preserved for them. Posts of the rest of categories (unless individual settings were applied) will be displayed as defined in Theme Options. By the way, the remaining settings of the category that were not changed (overridden) will also be inherited from the parent ones. If the settings were not changed here too - from Theme Options.
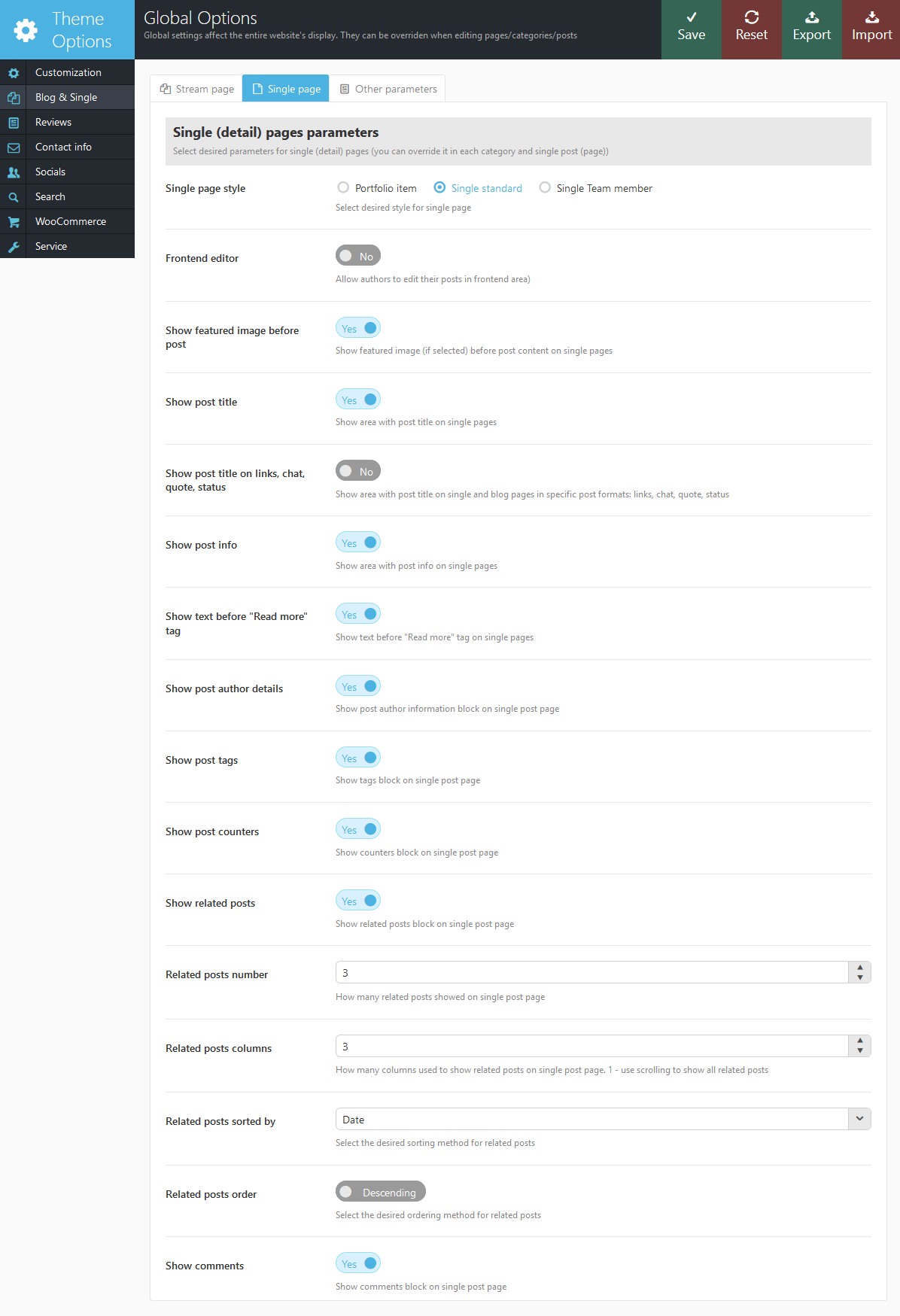
If you want to change the appearance of individual post in the category you should find that post, click the "edit" button and set custom parameters. You can find "Post Options" at the bottom of the post edit page. These parameters will override both category settings and global settings defined in Theme Options panel.

Homepages
Now, let's proceed with creating our home page. You can create as many variants of the main page for your website, as your imagination allows you.
We will show you how to configure our Homepage (just the same one as on our demo). Feel free to create your own custom homepage layouts.
Home 1
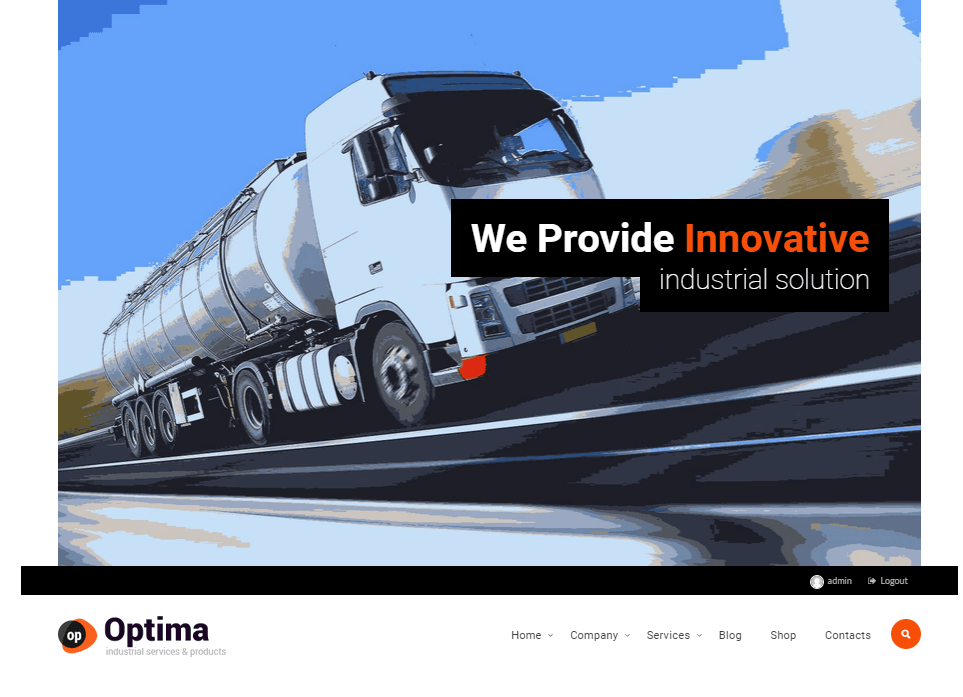
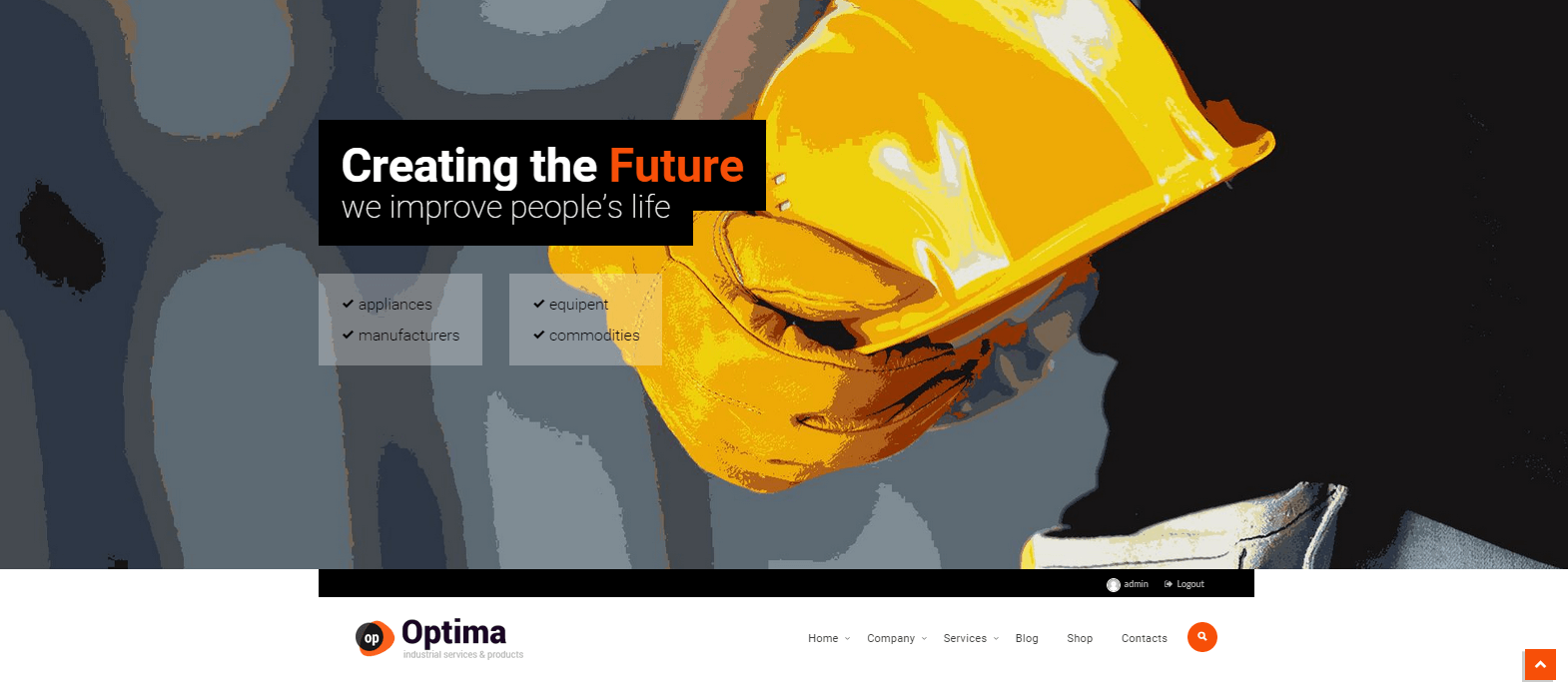
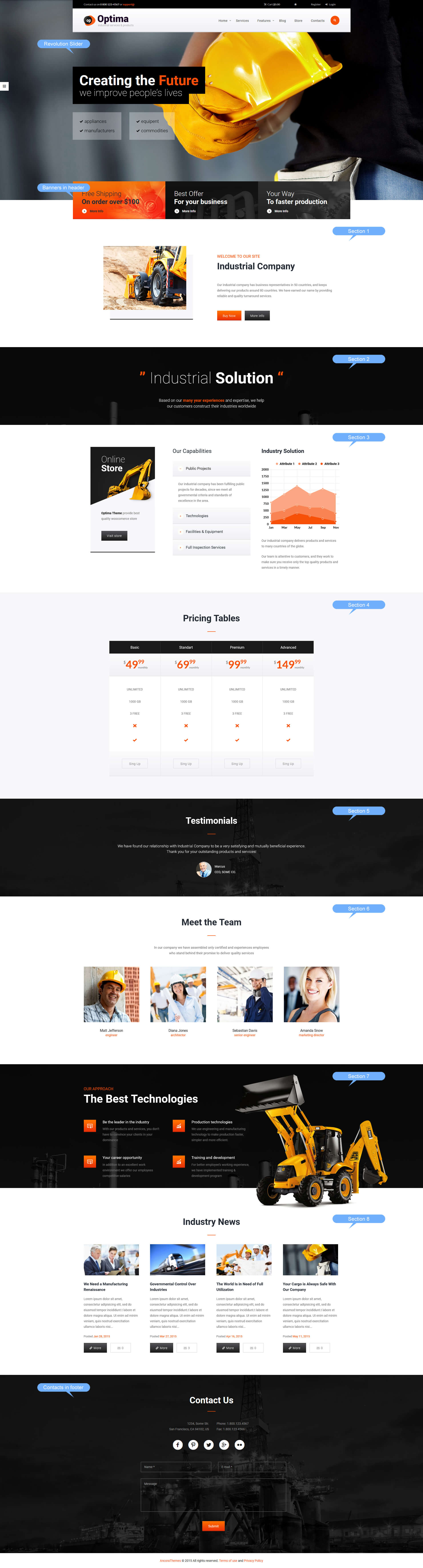
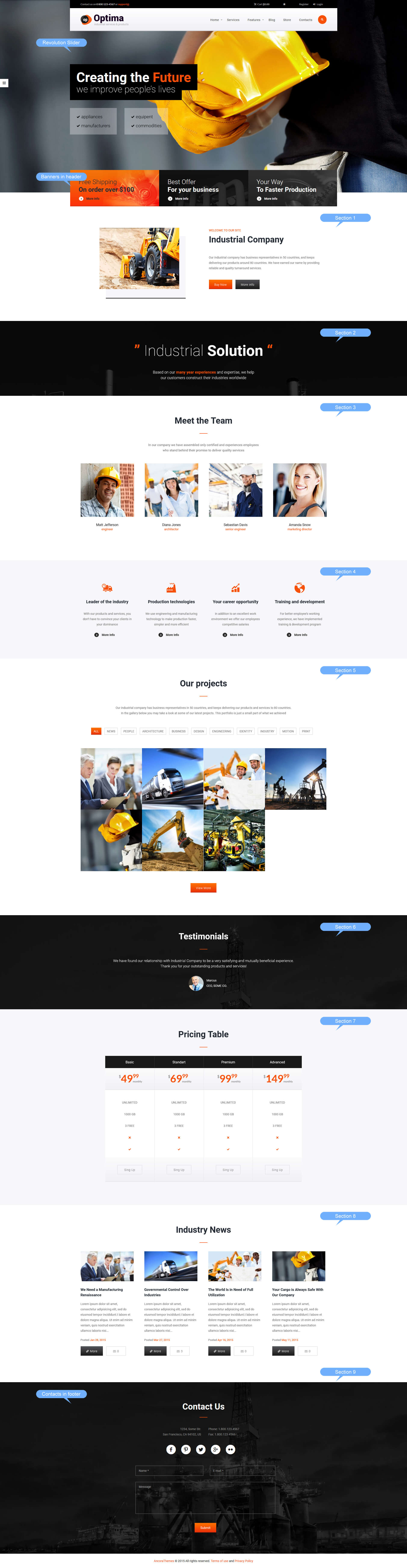
The picture below demonstrates the page style we are aiming at:

-
How to create a demo homepage using the backend editor.
1. Please navigate to Pages - Add New in the main WordPress menu. You can enter the title of the page at the top.

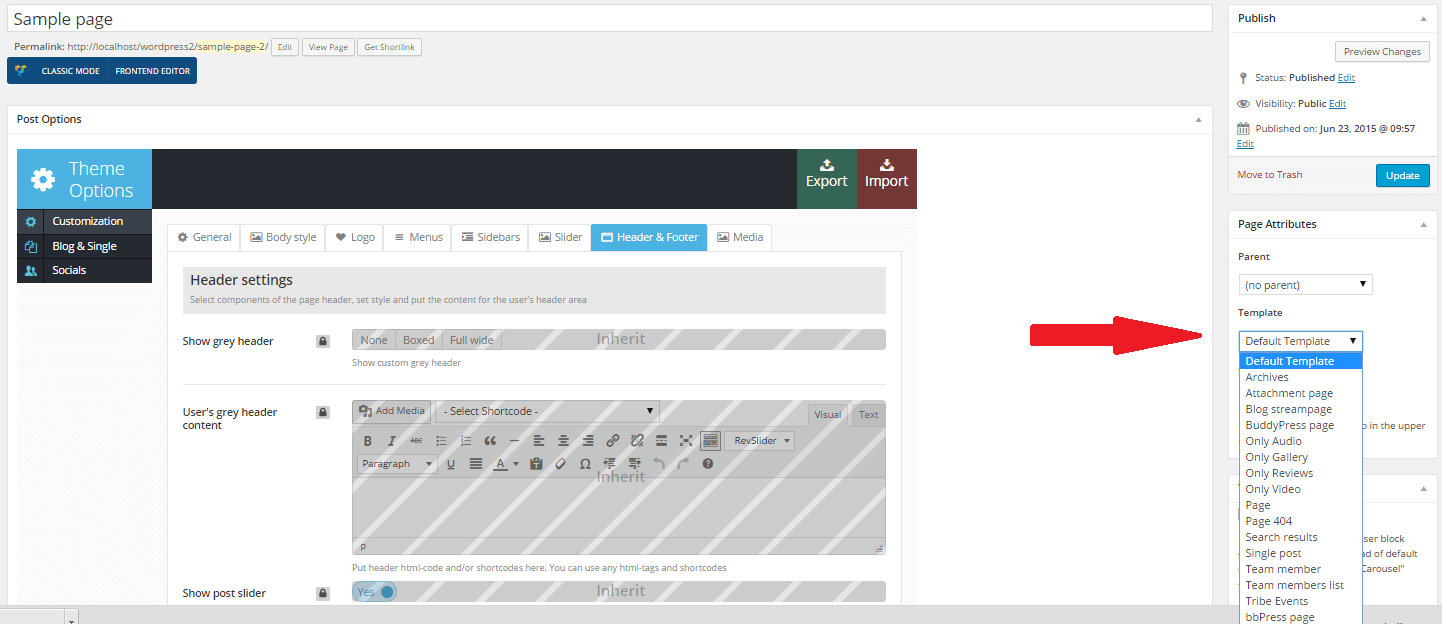
2. On the right, in Page Attributes you can choose a page template. If you want to create a content page, select "Default".

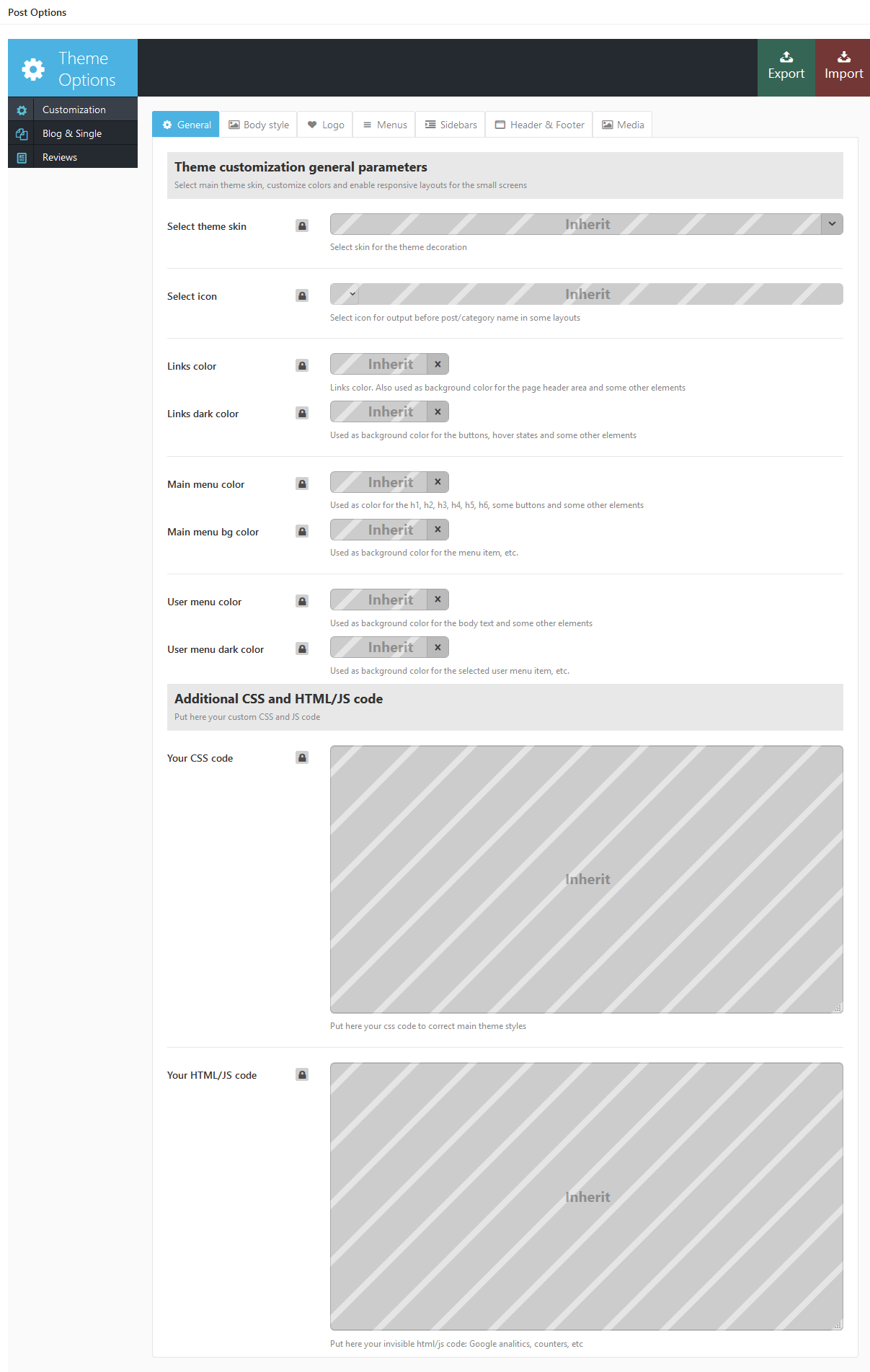
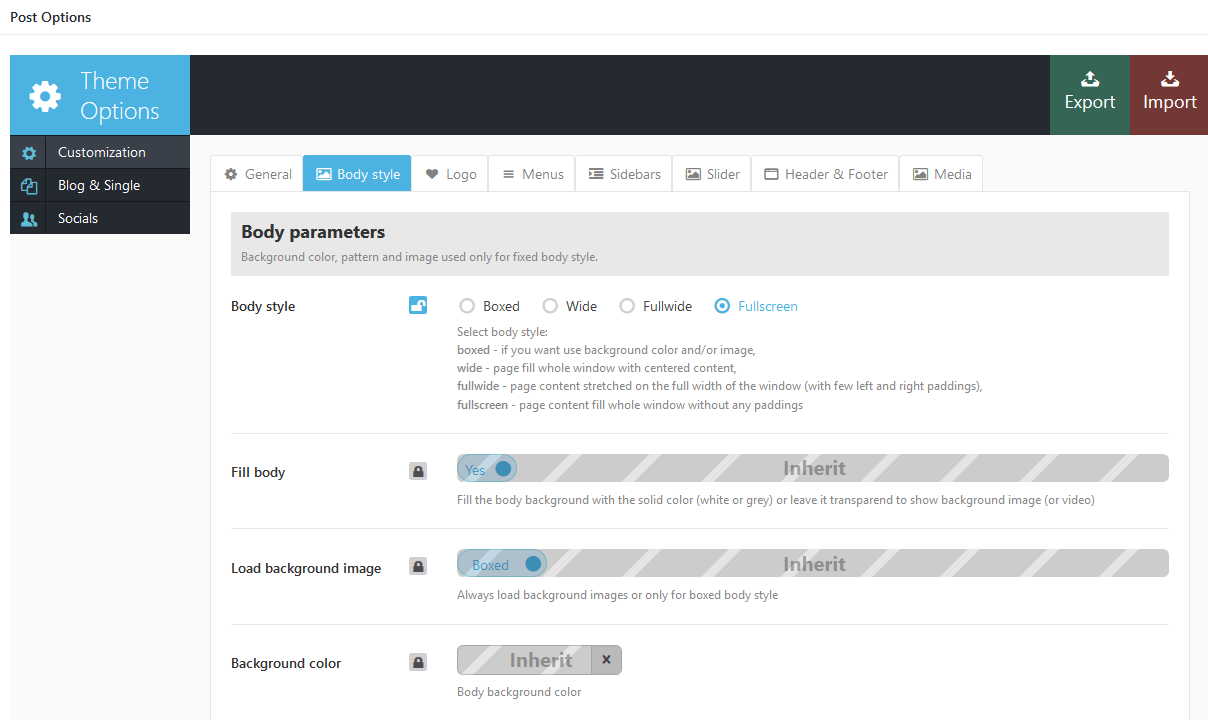
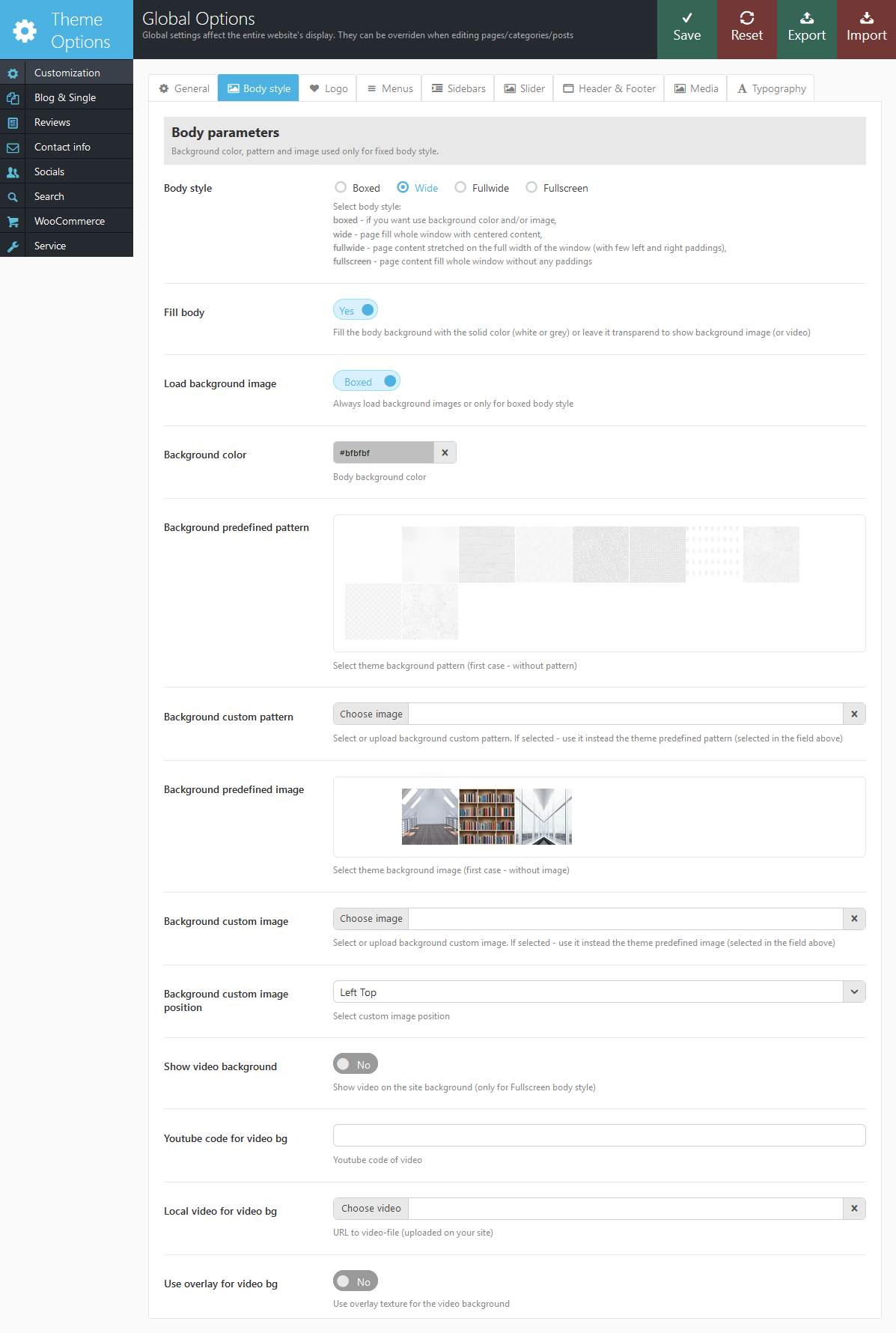
3. Navigate to Post Options > Customization > Body Style section and select body style.

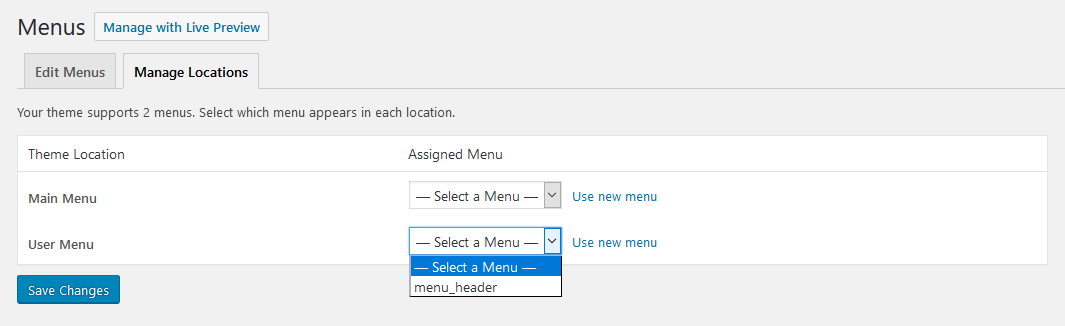
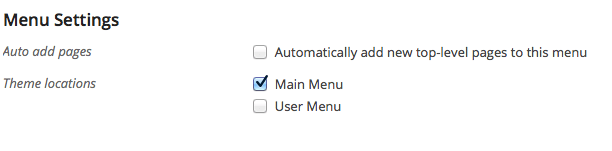
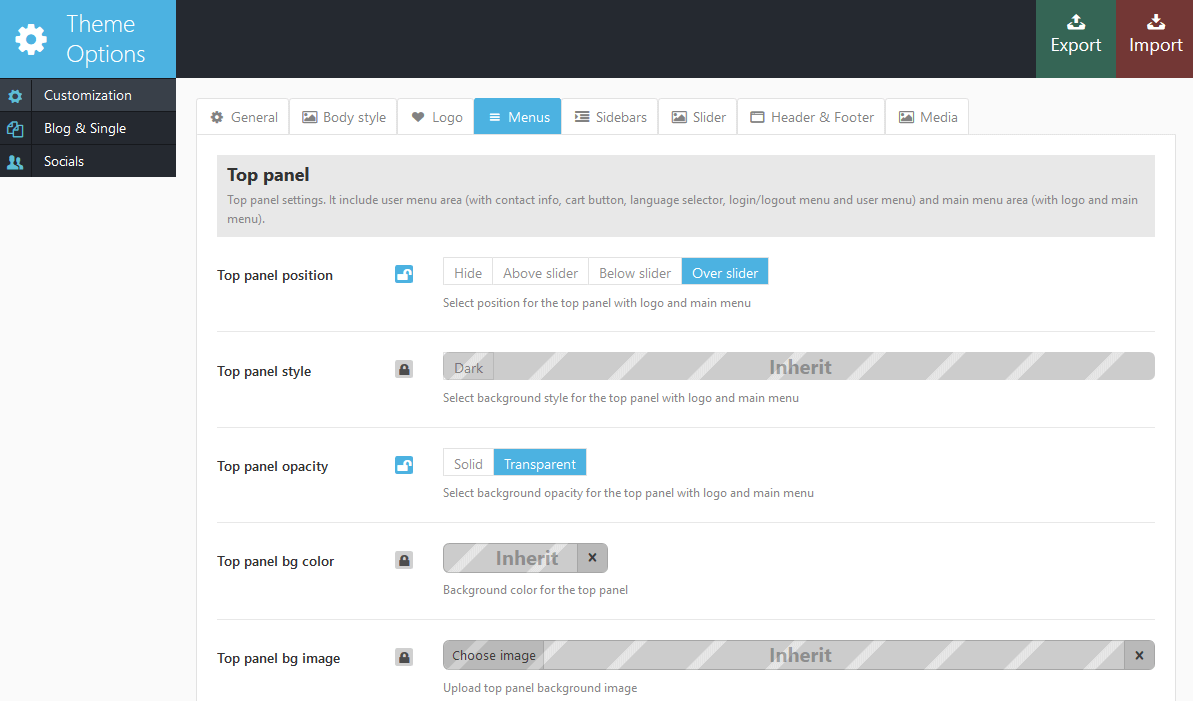
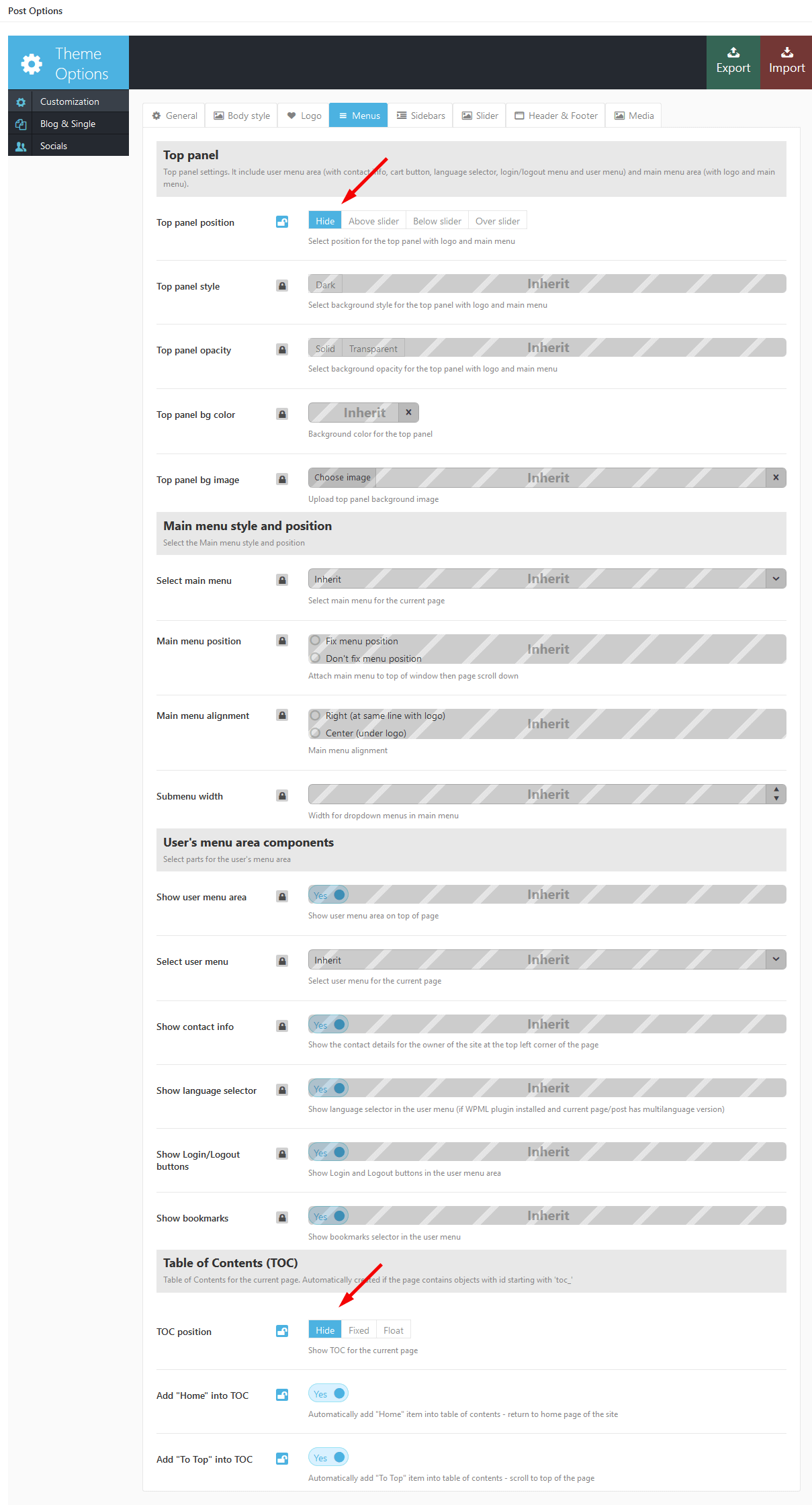
4. On the Menus tab and set the options according to the screenshot below.

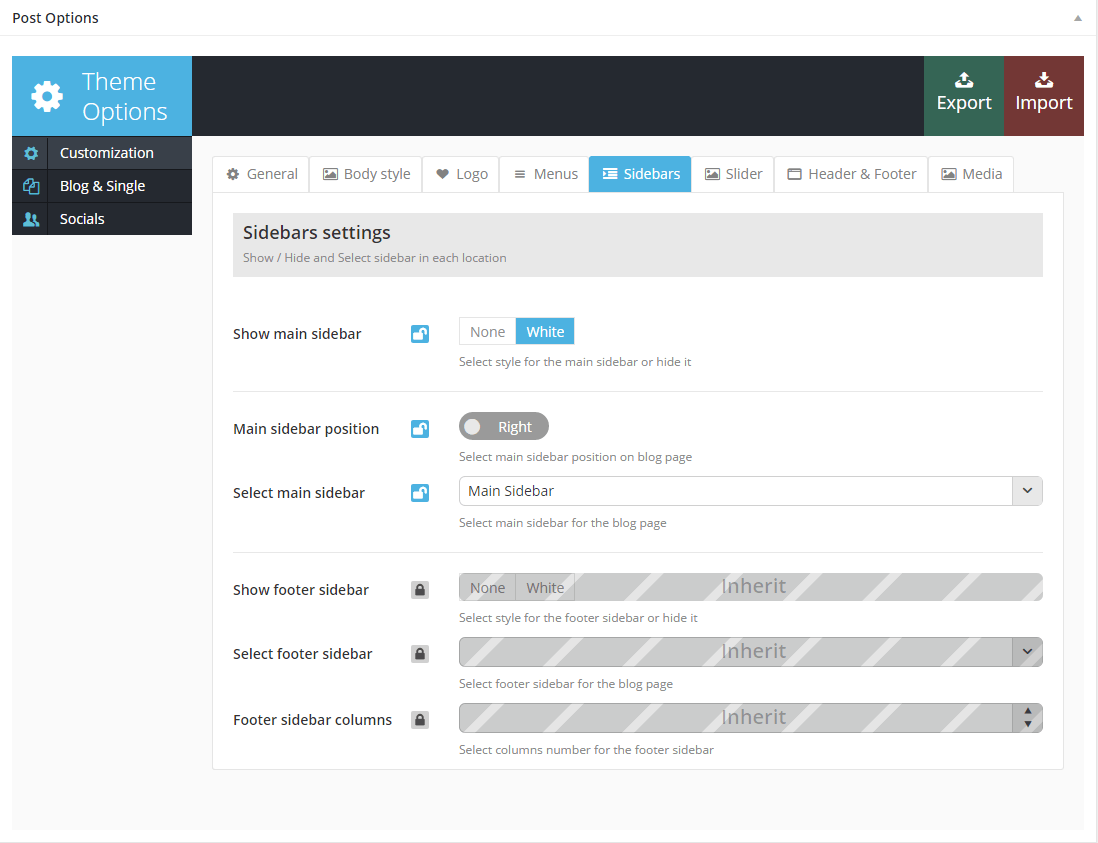
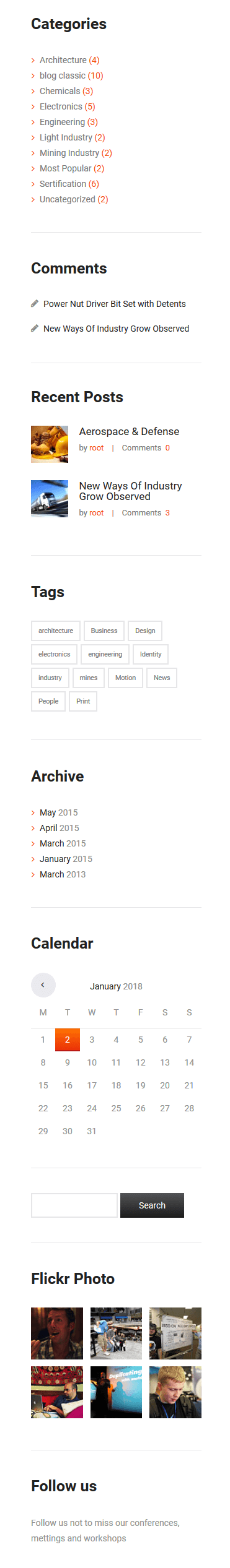
5. In order to delete blog page default features like "Comments", "Recent Posts" and other elements of the sidebar, please go to Post Options at the bottom of the page, click on Sidebars and select "None" for Show main sidebar option.

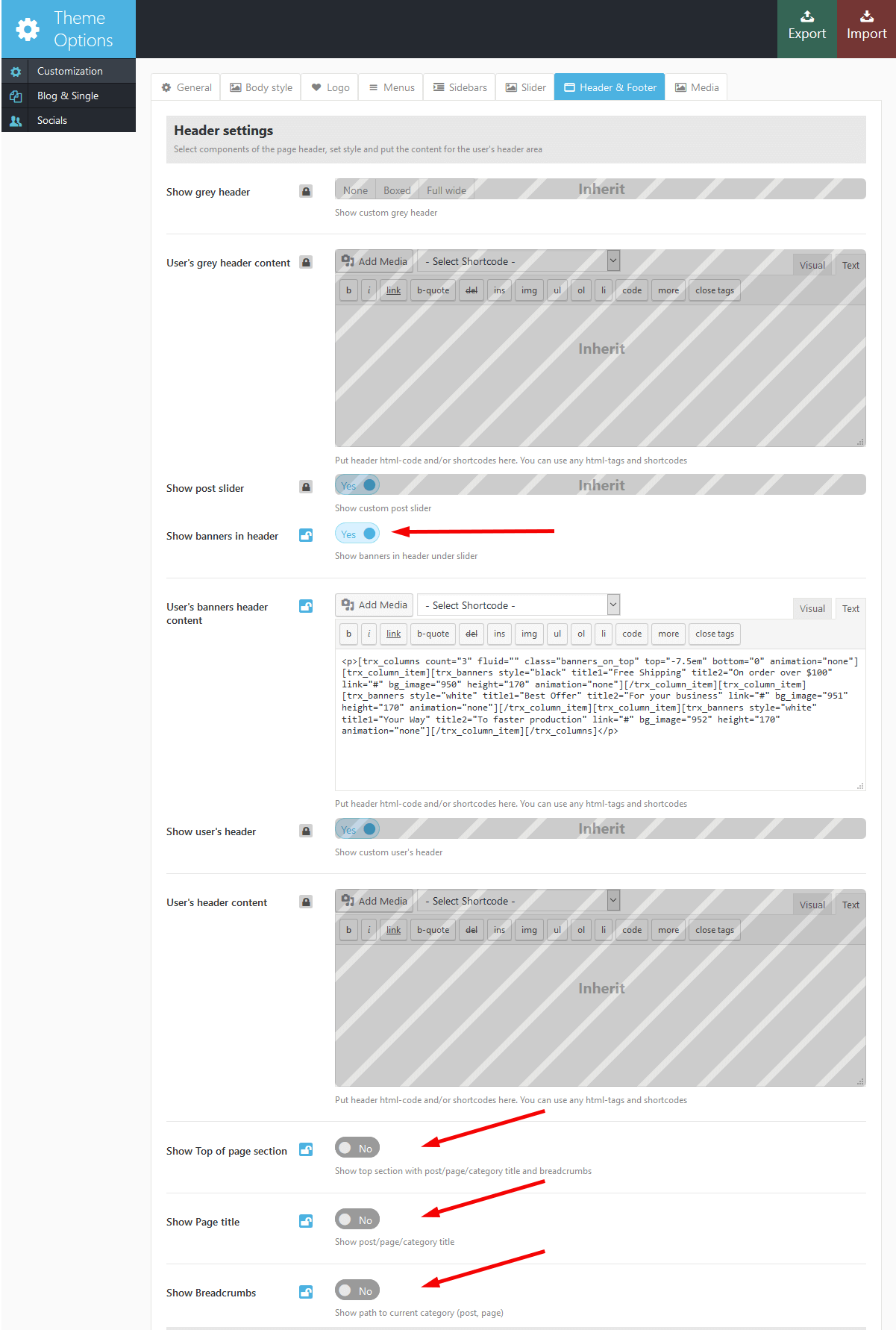
6. If you click tab Header and Footer, you can disable a page title, breadcrumbs. Then choose "Yes" for Show banners in header.

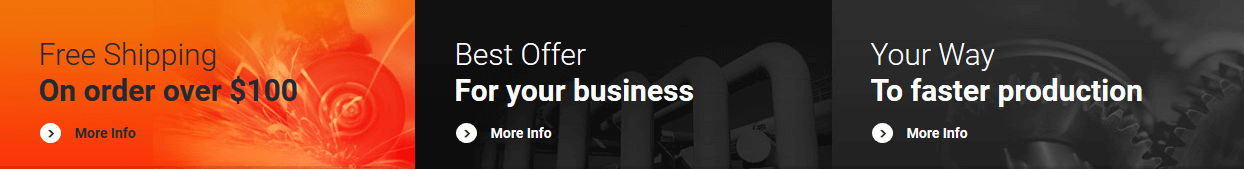
Banner

Here is the code for banner content:
[trx_columns count="3" fluid="" class="banners_on_top" top="-7.5em" bottom="0" animation="none"]7. Under Slider tab select Show Slider - Yes, Slider Display - Fullscreen, Slider Engine - Layer Slider.
[trx_column_item]
[trx_banners style="black" title1="Free Shipping" title2="On order over $100" link="#" bg_image="950" height="170" animation="none"]
[/trx_column_item]
trx_column_item]
[trx_banners style="white" title1="Best Offer" title2="For your business" link="#" bg_image="951" height="170" animation="none"]
[/trx_column_item]
[trx_column_item]
[trx_banners style="white" title1="Your Way" title2="To Faster Production" link="#" bg_image="952" height="170" animation="none"]
[/trx_column_item]
[/trx_columns]
Please be aware that to enable the one particular slider on the necessary page (or set of pages) you need to disable the slider in Global Theme Options first and only then enable it for each and every page (or set of pages) in its "Post Options" settings.

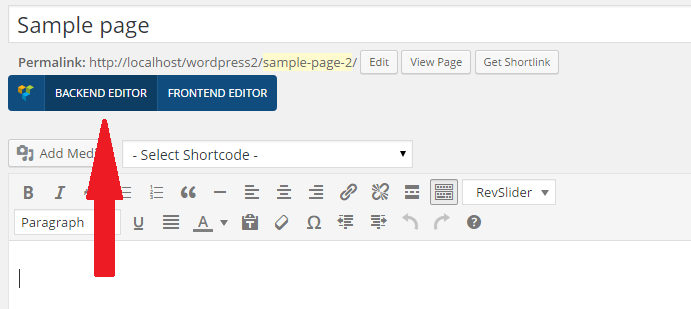
8. At the top of the page, under the page title you should switch to Backend Editor.

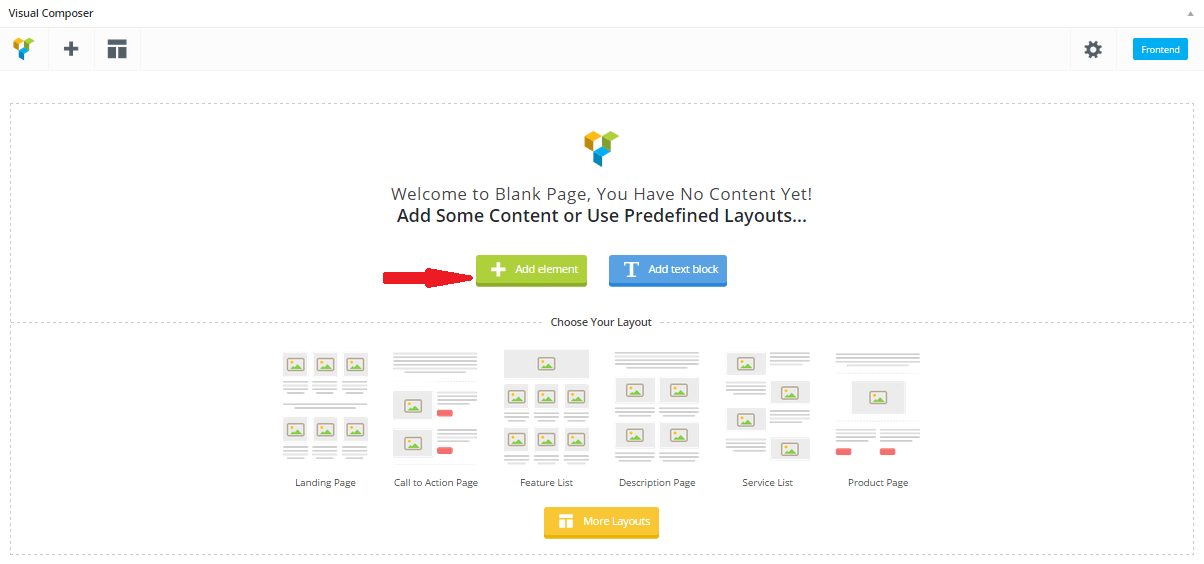
9. In the Visual Composer, which uses shortcodes, you can add new elements and text blocks. (To get more information about each shortcode, please check Shortcodes section of this documentation.) Alternatively, feel free to choose the layout among the availbable ones in the composer.

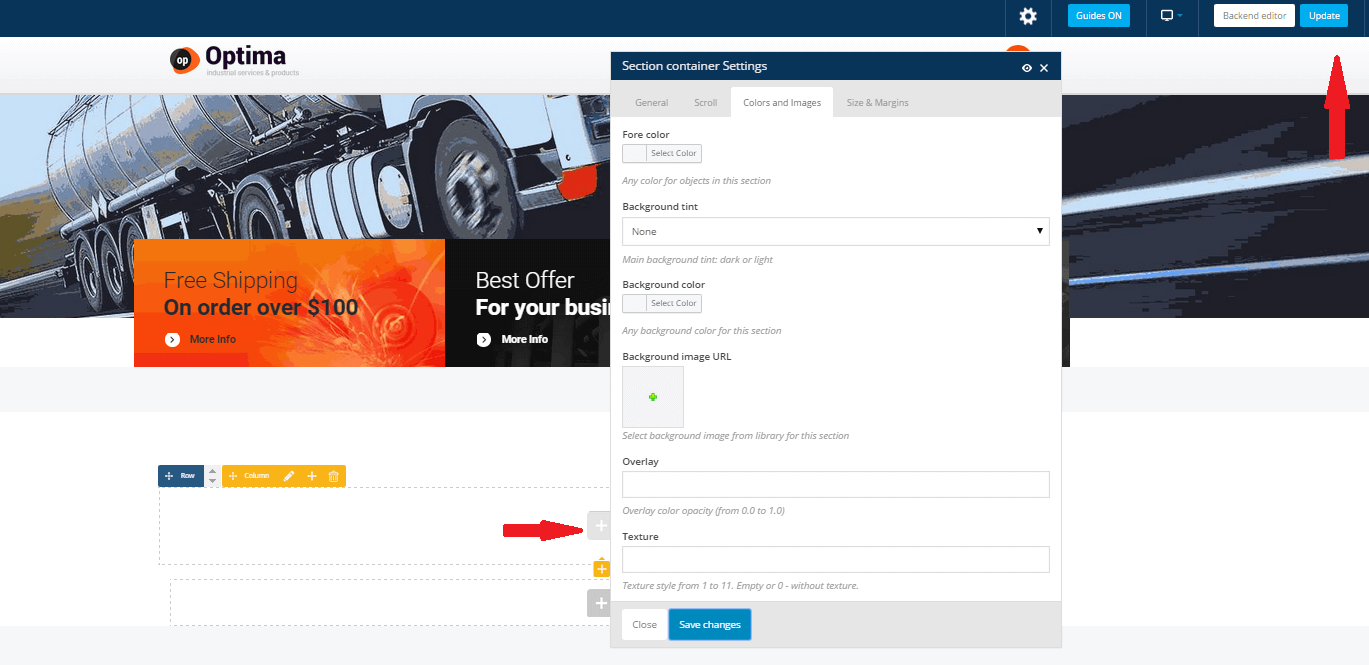
10. Now let's make our page look as the demo homepage. We recommend adding "Row", a basic grid element, first. Then add "Section container" element to make sure that the page layout looks fine.

11. In Section container Settings you do not need any specific settings: Alignment - None, Font weight- Deafault, Columns emulation - None.

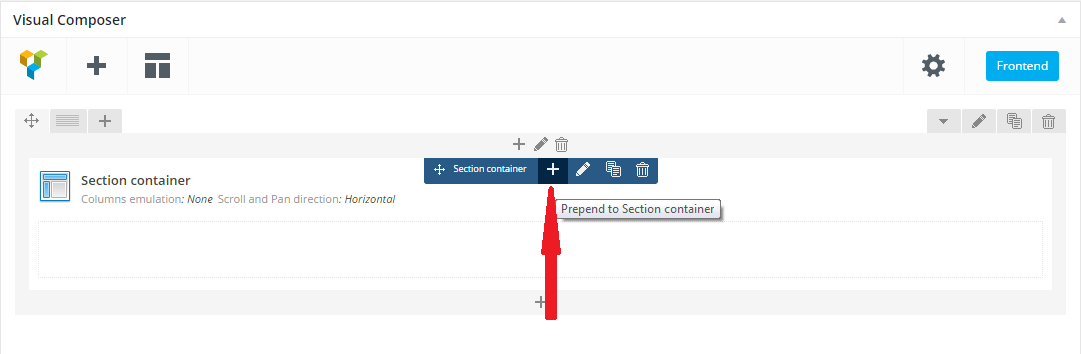
12. Then you should add a Content Block inside the Section container using "+" button in Visual Composer:

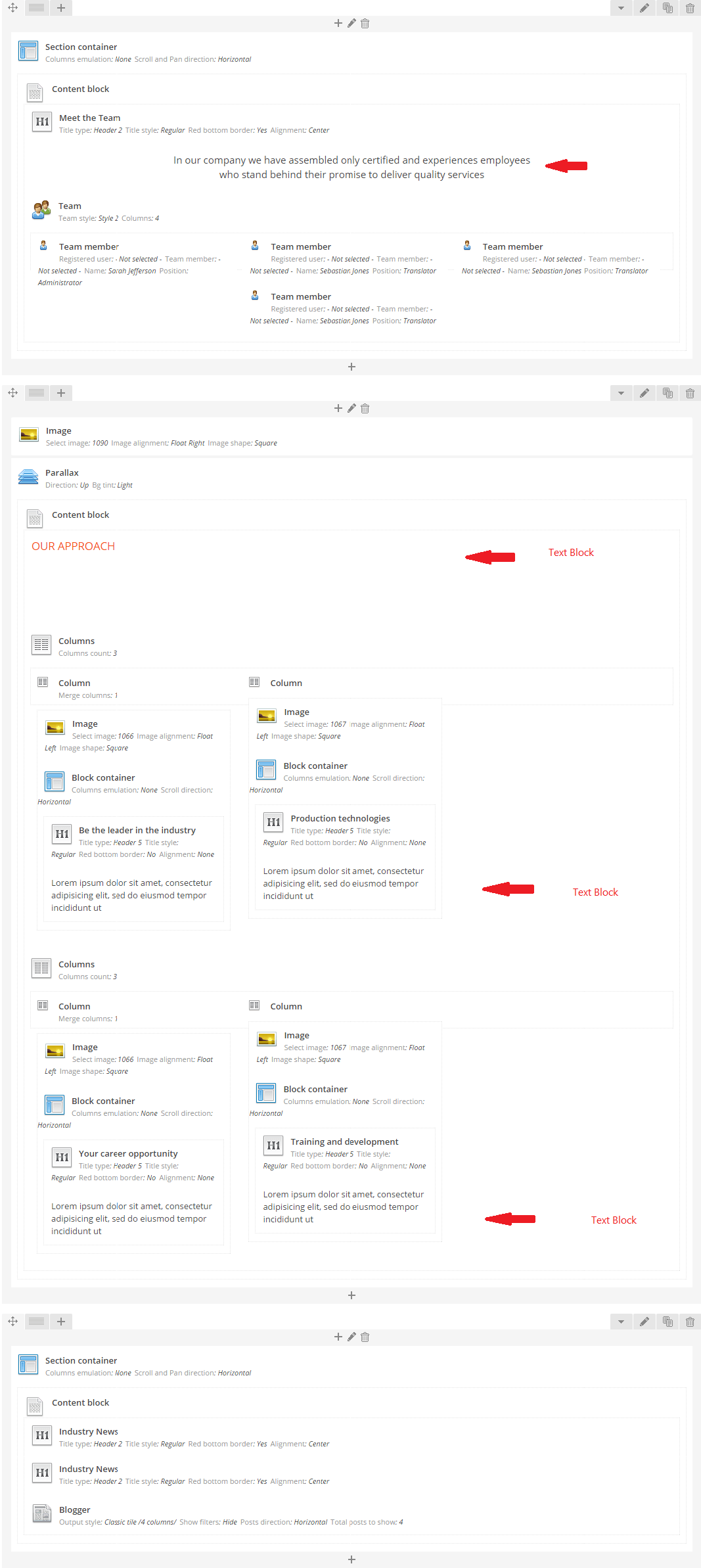
In the same way other elements of the first row are added, please check the image below:

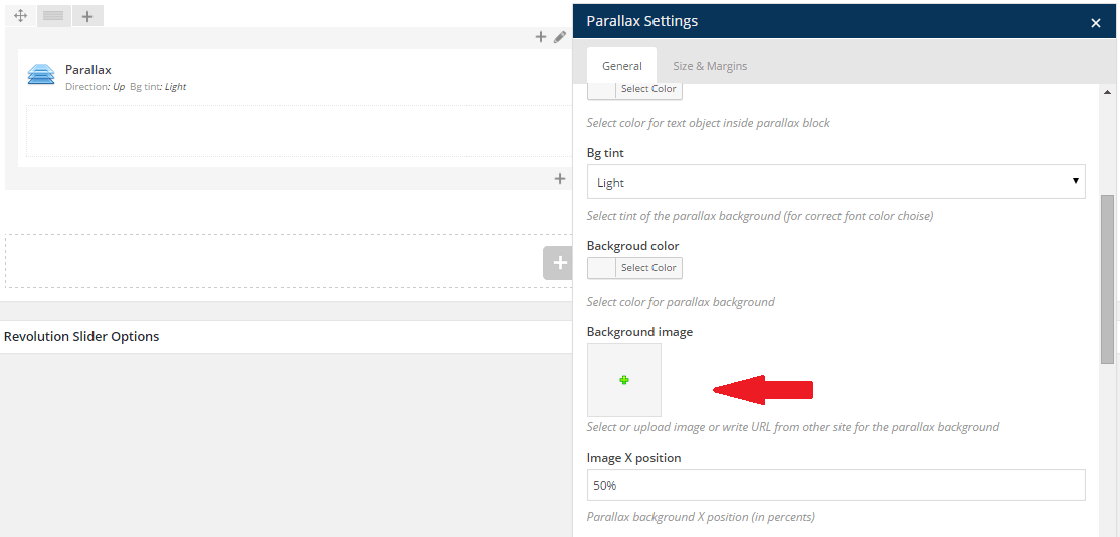
13. The second row contains Parallax. In Parallax Settings you should upload a background image, change the speed and set the margins.

Parallax element contains two Text Blocks. You can use a Visual editor to add text to each one.
14. The third row has 3 columns, so after you add a Section Container and a Content Block, select Columns from the list of elements. And change Coulmns Count - 3 in Columns Settings.

On the image below you can see the elements of these three columns:

The first column has three text blocks.
As you can see there is the Accordion block in the second column, each Accordion item contains a Text Block. The graph in the second column is created with the text block. You should add Graph shortcode in Text block settings:
[trx_graph labels="Jan, Mar, May, Jul, Sep, Nov" type="line"]15. In the next row a Price block is added to each of 4 columns:
[trx_graph_item color="#fba783" datas="800, 1100, 1400, 1100, 1300, 1100"]Attribute 1[/trx_graph_item]
[trx_graph_item color="#f98352" datas="400, 500, 700, 600, 600, 400"]Attribute 2[/trx_graph_item]
[trx_graph_item color="#f74f08" datas="100, 200, 400, 300, 200, 100"]Attribute 3[/trx_graph_item]
[/trx_graph]

16. In order to create Testimonials Slider as on the demo homepage, Parallax is added to the fifth row. It includes Testimonials Slider. As soon as you add it, click on "+" button to add two single Testimonial items to the slider:

17. On the image below you can see the rest rows and blocks of the Homepage:

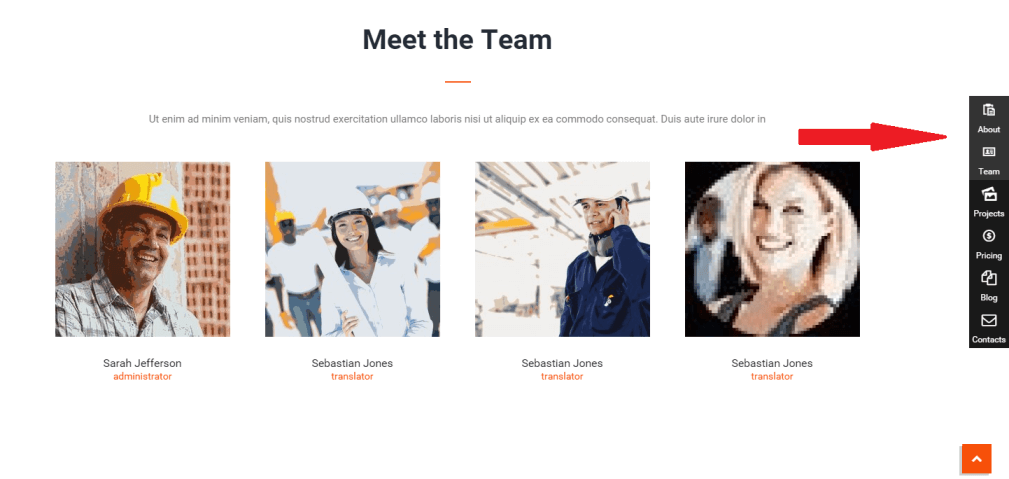
The sixth row presents four Team members inside Team block. At the bottom of the page a Blogger block is added. You should choose its layout and other options in Blogger Settings.
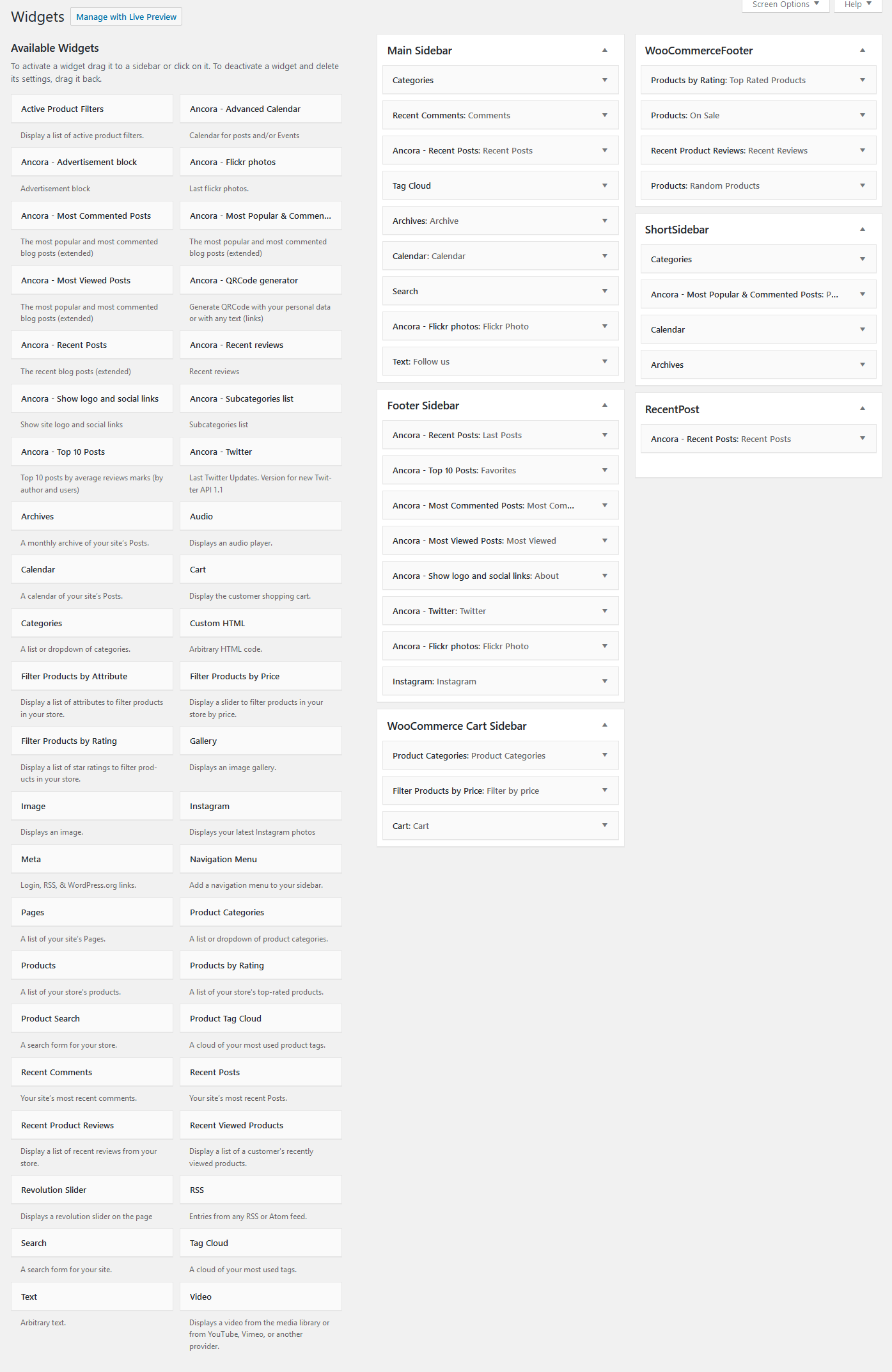
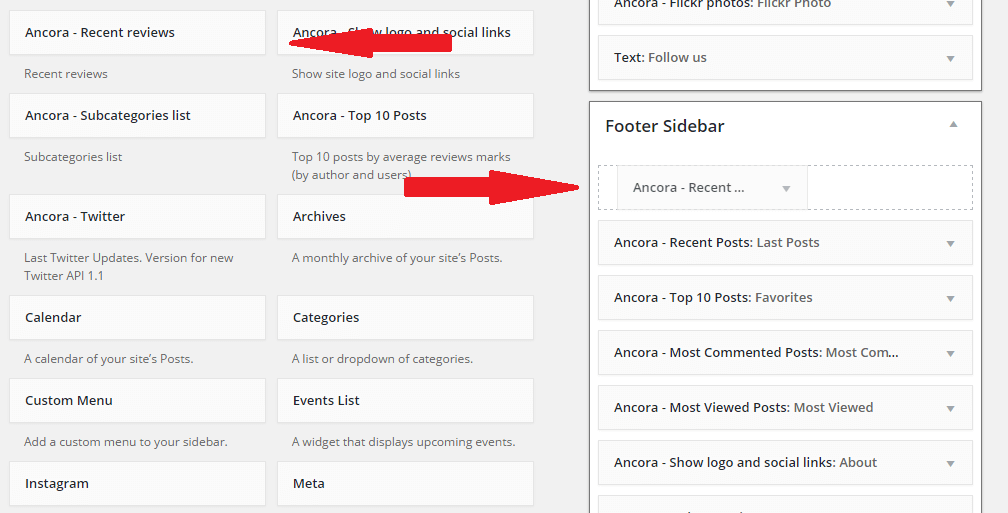
18. All the footer widgets are controlled in Appearance - Widgets - Footer Sidebar. Feel free to add/delete any widgets you need there.

After all these steps are completed, your homepage will look as on the demo page. How to create a demo homepage using the frontend editor.
The first five steps mentioned above are taken here as well. The only difference is that you should switch to Frontend editor in order to add demo blocks:
 As soon as the frontend editor is loaded, you will be able to add all the elements mentioned in the article above and to see the changes on the page right away. To save the page content, click on "Update" button in the top right corner of the page.
As soon as the frontend editor is loaded, you will be able to add all the elements mentioned in the article above and to see the changes on the page right away. To save the page content, click on "Update" button in the top right corner of the page.

Please also check these VC related tutorials. They will give you a basic understanding of how to build a page properly.
- Official Visual Composer FAQ page.
- Getting Started With Visual Composer Guide.
- Visual Composer: A Guide To Drag & Drop Page Building.
- How to Add Row and Column with Visual Composer.
- How to Add Row or Column Background with Visual Composer.
- How to Create Empty Space Between Elements with Custom Height.
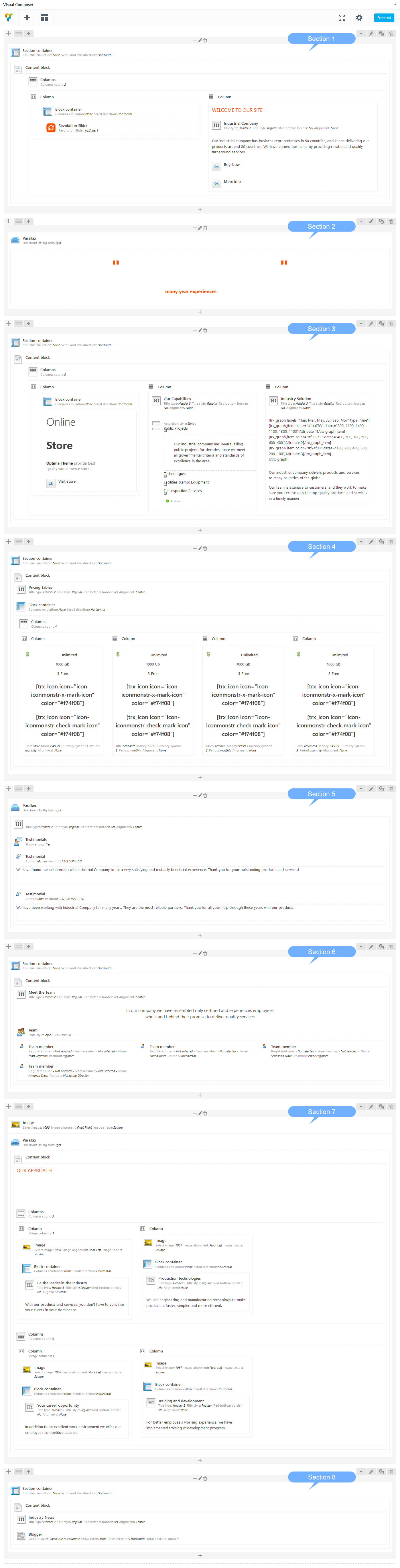
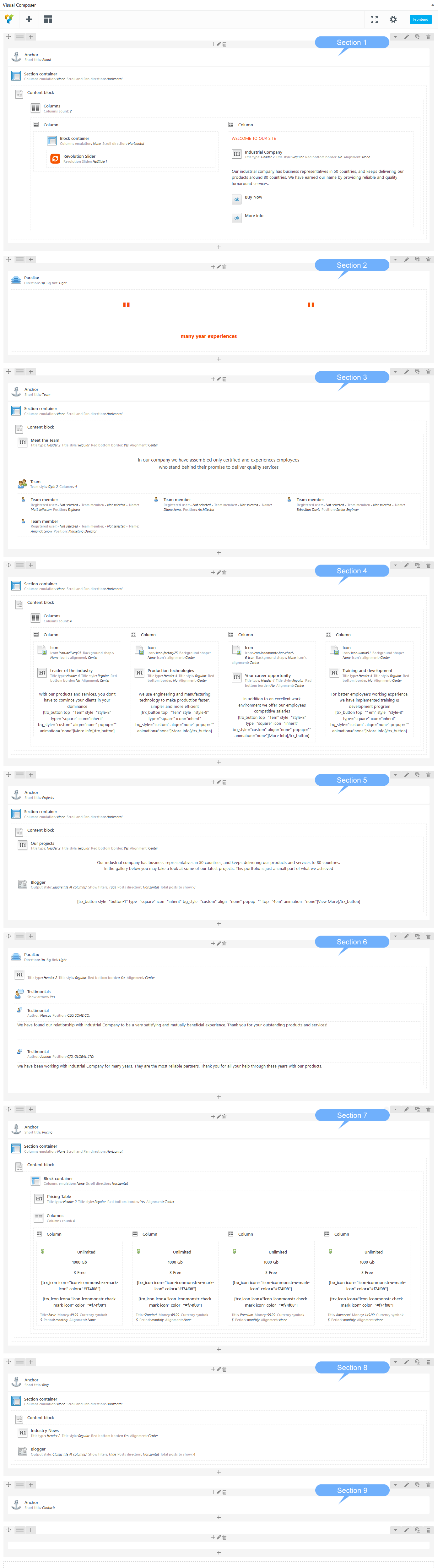
On the screenshots below you can see which backend section corresponds to a frontend section of the Homepage 1.
Here is how Homepage 1 looks on the frontend:

And here is how it looks in the VC's backend editor:

If you are wondering what the raw Home page code looks like, here it is:
[vc_row][vc_column width="1/1" css=".vc_custom_1433513586844{margin-bottom: 2em !important;}"][trx_section dedicated="" align="none" columns="none" pan="" scroll="" scroll_dir="horizontal" scroll_controls="horizontal" bg_tint="none" font_weight="inherit" animation="fadeInUp" top="7em"][trx_content animation="none"][trx_columns count="2" fluid="" width="" height="" top="" bottom="" left="" right="" id="" class="" animation="none" css=""][trx_column_item][trx_block dedicated="" align="center" columns="none" pan="" scroll="" scroll_dir="horizontal" scroll_controls="horizontal" bg_tint="none" font_weight="inherit" width="100%" animation="none" class="small_slider"][rev_slider_vc alias="hpslider1"][/trx_block][/trx_column_item][trx_column_item][vc_column_text css=".vc_custom_1433513336623{margin-top: 2.5em !important;}"]<span style="color: #f74f08; font-size: 1.2857em;">WELCOME TO OUR SITE</span>[/vc_column_text][trx_title type="2" style="regular" bottom_border="no_bottom_border" align="none" font_weight="inherit" icon="inherit" image="none" image_size="small" position="top" animation="none"]Industrial Company[/trx_title][vc_column_text css=".vc_custom_1433513393992{margin-bottom: 3.8em !important;}"]Our industrial company has business representatives in 50 countries, and keeps delivering our products around 80 countries. We have earned our name by providing reliable and quality turnaround services.[/vc_column_text][trx_button style="button-1" type="square" icon="inherit" bg_style="custom" align="none" popup="" right="15px" animation="none"]Buy Now[/trx_button][trx_button style="button-2" type="square" icon="inherit" bg_style="custom" align="none" popup="" animation="none"]More info[/trx_button][/trx_column_item][/trx_columns][/trx_content][/trx_section][/vc_column][/vc_row][vc_row][vc_column width="1/1"][trx_parallax gap="" dir="up" speed="0.7" bg_tint="light" bg_image="966" bg_image_x="50%" bg_video_ratio="16:9" animation="fadeInUp" top="6em" css="min-height: 350px;" height="25em"][vc_column_text css=".vc_custom_1433323921738{margin-top: 9em !important;}"]
<p style="text-align: center;"><span style="color: #ffffff; font-size: 5em; font-weight: 200;"><span style="font-weight: bold; color: #f74f08;">" </span> Industrial <span style="font-weight: bold;">Solution <span style="color: #f74f08;">"</span></span></span></p>
[/vc_column_text][vc_column_text css=".vc_custom_1433397843220{margin-top: 4em !important;}"]
<p style="text-align: center;"><span style="font-size: 1.2857em; color: #ffffff; font-weight: 300;">Based on our <span style="font-weight: bold; color: #f74f08;">many year experiences</span> and expertise, we help
our customers construct their industries worldwide</span>
[/vc_column_text][/trx_parallax][/vc_column][/vc_row][vc_row css=".vc_custom_1433513893164{margin-bottom: 7em !important;}"][vc_column width="1/1" css=".vc_custom_1433513651628{margin-top: 7em !important;}"][trx_section dedicated="" align="none" columns="none" pan="" scroll="" scroll_dir="horizontal" scroll_controls="horizontal" bg_tint="none" font_weight="inherit" animation="fadeInUp"][trx_content animation="none"][trx_columns count="3" fluid="" animation="none"][trx_column_item align="none" animation="none"][trx_block dedicated="" align="none" columns="none" pan="" scroll="" scroll_dir="horizontal" scroll_controls="horizontal" bg_tint="none" font_weight="inherit" animation="none" bg_color="#f7f7f9" bg_image="982" color="#ffffff" class="craine"][vc_column_text css=".vc_custom_1433326036995{margin-top: 2em !important;margin-left: 2em !important;}"]<span style="font-size: 2.857em; font-weight: 200;">Online</span>[/vc_column_text][vc_column_text css=".vc_custom_1433326132081{margin-top: 0.4em !important;margin-left: 2em !important;}"]<span style="font-weight: bold; font-size: 2.857em;">Store</span>[/vc_column_text][vc_column_text css=".vc_custom_1433326701130{margin-top: 12em !important;margin-bottom: 3em !important;margin-left: 2em !important;}"]<span style="color: #0e0e0e; font-weight: bold;">Optima Theme</span> <span style="color: #797979;">provide best
quality woocomerce store</span>[/vc_column_text][trx_button style="button-2" type="square" icon="inherit" bg_style="custom" align="none" link="http://optima.ancorathemes.com/?page_id=830" popup="" animation="none" bottom="2em" left="2em"]Visit store[/trx_button][/trx_block][/trx_column_item][trx_column_item][trx_title type="3" style="regular" bottom_border="no_bottom_border" align="none" font_weight="inherit" icon="inherit" image="none" image_size="small" position="top" top="0" bottom="1em" animation="none" css="font-weight: 400;"]Our Capabilities[/trx_title][trx_accordion style="1" counter="" initial="1" icon_closed="inherit" icon_opened="inherit" top="" bottom="" left="" right="" id="" class="" animation="none" css=""][trx_accordion_item title="Public Projects" icon_closed="inherit" icon_opened="inherit"][vc_column_text]Our industrial company has been fulfilling public projects for decades, since we meet all governmental criteria and standards of excellence in the area. [/vc_column_text][/trx_accordion_item][trx_accordion_item title="Technologies" icon_closed="inherit" icon_opened="inherit"][vc_column_text]We use engineering and manufacturing technology to make production faster, simpler and more efficient. We manage, operate, and maintain complex operation systems.
[/vc_column_text][/trx_accordion_item][trx_accordion_item title="Facilities & Equipment" icon_closed="inherit" icon_opened="inherit"][vc_column_text]We offer domestic and international testing and certification services for industrial facilities and equipment. [/vc_column_text][/trx_accordion_item][trx_accordion_item title="Full Inspection Services" icon_closed="inherit" icon_opened="inherit"][vc_column_text]The need for quality, safety, and reliability are paramount as companies strive to meet the growing global demands for secure and sustainable sources of energy.[/vc_column_text][/trx_accordion_item][/trx_accordion][/trx_column_item][trx_column_item][trx_title type="3" style="regular" bottom_border="no_bottom_border" align="none" font_weight="inherit" icon="inherit" image="none" image_size="small" position="top" animation="none"]Industry Solution[/trx_title][vc_column_text][trx_graph labels="Jan, Mar, May, Jul, Sep, Nov" type="line"]
[trx_graph_item color="#fba783" datas="800, 1100, 1400, 1100, 1300, 1100"]Attribute 1[/trx_graph_item]
[trx_graph_item color="#f98352" datas="400, 500, 700, 600, 600, 400"]Attribute 2[/trx_graph_item]
[trx_graph_item color="#f74f08" datas="100, 200, 400, 300, 200, 100"]Attribute 3[/trx_graph_item]
[/trx_graph][/vc_column_text][vc_column_text css=".vc_custom_1433938308630{margin-top: 2em !important;}"]Our industrial company delivers products and services
to many countries of the globe.
Our team is attentive to customers, and they work to make sure you receive only the top quality products and services in a timely manner.[/vc_column_text][/trx_column_item][/trx_columns][/trx_content][/trx_section][/vc_column][/vc_row][vc_row css=".vc_custom_1433337017755{background-color: #f7f7f9 !important;}"][vc_column width="1/1"][trx_section dedicated="" align="none" columns="none" pan="" scroll="" scroll_dir="horizontal" scroll_controls="horizontal" bg_tint="none" font_weight="inherit" top="5em" bottom="5.5em" animation="fadeInUp" bg_color="#f7f7f9"][trx_content animation="none"][trx_title type="2" style="regular" bottom_border="bottom_border" align="center" font_weight="inherit" icon="inherit" image="none" image_size="small" position="top" animation="none"]Pricing Tables[/trx_title][trx_block dedicated="" align="none" columns="none" pan="" scroll="" scroll_dir="horizontal" scroll_controls="horizontal" bg_tint="none" font_weight="inherit" width="65.7em" animation="none" class="an_price_block"][trx_columns count="4" fluid="" animation="none"][trx_column_item align="none" animation="none"][trx_price_block title="Basic" money="49.99" currency="$" icon="inherit" align="none" animation="none" link="#" link_text="Sing Up" period="monthly"]
<p style="text-align: center;">Unlimited</p>
<p style="text-align: center;">1000 Gb</p>
<p style="text-align: center;">3 Free</p>
<p style="text-align: center; font-size: 1.5em; font-weight: 600;">[trx_icon icon="icon-iconmonstr-x-mark-icon" color="#f74f08"]</p>
<p style="text-align: center; font-size: 1.5em; font-weight: 600;">[trx_icon icon="icon-iconmonstr-check-mark-icon" color="#f74f08"]</p>
[/trx_price_block][/trx_column_item][trx_column_item align="none" animation="none"][trx_price_block title="Standart" money="69.99" currency="$" icon="inherit" align="none" animation="none" link_text="Sing Up" link="#" period="monthly"]
<p style="text-align: center;">Unlimited</p>
<p style="text-align: center;">1000 Gb</p>
<p style="text-align: center;">3 Free</p>
<p style="text-align: center; font-size: 1.5em; font-weight: 600;">[trx_icon icon="icon-iconmonstr-x-mark-icon" color="#f74f08"]</p>
<p style="text-align: center; font-size: 1.5em; font-weight: 600;">[trx_icon icon="icon-iconmonstr-check-mark-icon" color="#f74f08"]</p>
[/trx_price_block][/trx_column_item][trx_column_item][trx_price_block title="Premium" money="99.99" currency="$" icon="inherit" align="none" animation="none" link="#" link_text="Sing Up" period="monthly"]
<p style="text-align: center;">Unlimited</p>
<p style="text-align: center;">1000 Gb</p>
<p style="text-align: center;">3 Free</p>
<p style="text-align: center; font-size: 1.5em; font-weight: 600;">[trx_icon icon="icon-iconmonstr-x-mark-icon" color="#f74f08"]</p>
<p style="text-align: center; font-size: 1.5em; font-weight: 600;">[trx_icon icon="icon-iconmonstr-check-mark-icon" color="#f74f08"]</p>
[/trx_price_block][/trx_column_item][trx_column_item][trx_price_block title="Advanced" money="149.99" currency="$" icon="inherit" align="none" animation="none" link="#" link_text="Sing Up" period="monthly"]
<p style="text-align: center;">Unlimited</p>
<p style="text-align: center;">1000 Gb</p>
<p style="text-align: center;">3 Free</p>
<p style="text-align: center; font-size: 1.5em; font-weight: 600;">[trx_icon icon="icon-iconmonstr-x-mark-icon" color="#f74f08"]</p>
<p style="text-align: center; font-size: 1.5em; font-weight: 600;">[trx_icon icon="icon-iconmonstr-check-mark-icon" color="#f74f08"]</p>
[/trx_price_block][/trx_column_item][/trx_columns][/trx_block][/trx_content][/trx_section][/vc_column][/vc_row][vc_row][vc_column width="1/1"][trx_parallax gap="" dir="up" speed="0.5" bg_tint="light" bg_image_x="50%" bg_video_ratio="16:9" width="100%" bottom="5em" animation="fadeInUp" bg_image="1033" height="440px"][trx_title type="2" style="regular" bottom_border="bottom_border" align="center" font_weight="inherit" icon="inherit" image="none" image_size="small" position="top" animation="none" top="1.7em"]<span style="color: #ffffff;">Testimonials</span>[/trx_title][trx_testimonials controls="yes" interval="7000" align="none" autoheight="yes" custom="yes" count="3" offset="0" orderby="date" order="asc" bg_tint="none" animation="none"][trx_testimonials_item author="Marcus" link="#" photo="1042" position="CEO, SOME CO."]We have found our relationship with Industrial Company to be a very satisfying and mutually beneficial experience.
Thank you for your outstanding products and services![/trx_testimonials_item][trx_testimonials_item author="John" link="#" photo="1322" position="CFO, GLOBAL LTD."]We have been working with Industrial Company for many years. They are the most reliable partners.
Thank you for all your help through these years with our products.[/trx_testimonials_item][/trx_testimonials][/trx_parallax][/vc_column][/vc_row][vc_row][vc_column width="1/1"][trx_section dedicated="" align="none" columns="none" pan="" scroll="" scroll_dir="horizontal" scroll_controls="horizontal" bg_tint="none" font_weight="inherit" animation="fadeInUp" bottom="4em" top="1em"][trx_content animation="none"][trx_title type="2" style="regular" bottom_border="bottom_border" align="center" font_weight="inherit" icon="inherit" image="none" image_size="small" position="top" animation="none"]Meet the Team[/trx_title][vc_column_text]
<p style="text-align: center; font-size: 15px;">In our company we have assembled only certified and experiences employees
who stand behind their promise to deliver quality services
[/vc_column_text][trx_team style="2" columns="4" custom="yes" count="3" offset="0" orderby="date" order="asc" animation="none" top="3.5em"][trx_team_item name="Matt Jefferson" position="Engineer" photo="1057" link="#" socials="icon-facebook-circled=#|icon-gplus-circled=#|icon-twitter-circled=#" user="none" member="none" animation="none"]Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.[/trx_team_item][trx_team_item name="Diana Jones" position="Architector" photo="346" link="#" socials="icon-facebook-circled=#|icon-gplus-circled=#" user="none" member="none" animation="none"]Aliquam erat volutpat. Nulla pulvinar scelerisque dui, ac elementum dolor sagittis eget.[/trx_team_item][trx_team_item name="Sebastian Davis" position="Senior Engineer" photo="335" link="#" socials="icon-twitter-circled=#" user="none" member="none" animation="none"]Aliquam erat volutpat. Nulla pulvinar scelerisque dui, ac elementum dolor sagittis eget.[/trx_team_item][trx_team_item name="Amanda Snow" position="Marketing Director" photo="1058" link="#" socials="icon-twitter-circled=#" user="none" member="none" animation="none"]Aliquam erat volutpat. Nulla pulvinar scelerisque dui, ac elementum dolor sagittis eget.[/trx_team_item][/trx_team][/trx_content][/trx_section][/vc_column][/vc_row][vc_row][vc_column width="1/1"][trx_image url="1090" align="right" shape="square" icon="none" animation="fadeInUp" class="big_car"][trx_parallax gap="" dir="up" speed="0.3" bg_tint="light" bg_image="966" bg_image_x="50%" bg_video_ratio="16:9" animation="fadeInUp" bottom="5em" class="inside_car" css="min-height: 42em;"][trx_content animation="none"][vc_column_text css=".vc_custom_1433515125393{margin-top: 7em !important;margin-bottom: 1.3em !important;}"]<span style="color: #f74f08; font-size: 1.2857em; text-transform: uppercase;">Our Approach</span>[/vc_column_text][vc_column_text]<span style="font-size: 3.5714em; font-weight: 900; color: #ffffff;">The Best Technologies</span>[/vc_column_text][trx_columns count="3" fluid="" animation="none" top="5em"][trx_column_item span="1" align="none" animation="none" color="#ffffff"][trx_image url="1066" align="left" shape="square" icon="none" animation="none"][trx_block dedicated="" align="none" columns="none" pan="" scroll="" scroll_dir="horizontal" scroll_controls="horizontal" color="#777777" bg_tint="none" font_weight="inherit" animation="none" left="85px"][trx_title type="5" style="regular" bottom_border="no_bottom_border" align="none" font_weight="inherit" icon="inherit" image="none" image_size="small" position="top" animation="none" color="#ffffff" bottom="0.5em"]Be the leader in the industry[/trx_title][vc_column_text]With our products and services, you don’t have to convince your clients in your dominance[/vc_column_text][/trx_block][/trx_column_item][trx_column_item align="none" color="#ffffff" animation="none"][trx_image url="1067" align="left" shape="square" icon="none" animation="none"][trx_block dedicated="" align="none" columns="none" pan="" scroll="" scroll_dir="horizontal" scroll_controls="horizontal" color="#777777" bg_tint="none" font_weight="inherit" animation="none" left="85px"][trx_title type="5" style="regular" bottom_border="no_bottom_border" align="none" font_weight="inherit" icon="inherit" image="none" image_size="small" position="top" animation="none" color="#ffffff" bottom="0.5em"]Production technologies[/trx_title][vc_column_text]We use engineering and manufacturing technology to make production faster, simpler and more efficient. [/vc_column_text][/trx_block][/trx_column_item][/trx_columns][trx_columns count="3" fluid="" animation="none" top="4em"][trx_column_item span="1" align="none" animation="none" color="#ffffff"][trx_image url="1066" align="left" shape="square" icon="none" animation="none"][trx_block dedicated="" align="none" columns="none" pan="" scroll="" scroll_dir="horizontal" scroll_controls="horizontal" color="#777777" bg_tint="none" font_weight="inherit" animation="none" left="85px"][trx_title type="5" style="regular" bottom_border="no_bottom_border" align="none" font_weight="inherit" icon="inherit" image="none" image_size="small" position="top" animation="none" color="#ffffff" bottom="0.5em"]Your career opportunity[/trx_title][vc_column_text]In addition to an excellent work environment we offer our employees competitive salaries[/vc_column_text][/trx_block][/trx_column_item][trx_column_item align="none" color="#ffffff" animation="none"][trx_image url="1067" align="left" shape="square" icon="none" animation="none"][trx_block dedicated="" align="none" columns="none" pan="" scroll="" scroll_dir="horizontal" scroll_controls="horizontal" color="#777777" bg_tint="none" font_weight="inherit" animation="none" left="85px"][trx_title type="5" style="regular" bottom_border="no_bottom_border" align="none" font_weight="inherit" icon="inherit" image="none" image_size="small" position="top" animation="none" color="#ffffff" bottom="0.5em"]Training and development[/trx_title][vc_column_text]For better employee’s working experience, we have implemented training & development program[/vc_column_text][/trx_block][/trx_column_item][/trx_columns][/trx_content][/trx_parallax][/vc_column][/vc_row][vc_row][vc_column width="1/1"][trx_section dedicated="" align="none" columns="none" pan="" scroll="" scroll_dir="horizontal" scroll_controls="horizontal" bg_tint="none" font_weight="inherit" bottom="2em" animation="fadeInUp" top="1.3em"][trx_content animation="none" bottom="1em"][trx_title type="2" style="regular" bottom_border="bottom_border" align="center" font_weight="inherit" icon="inherit" image="none" image_size="small" position="top" animation="none"]Industry News[/trx_title][trx_blogger style="classic_4" filters="hide" hover="circle effect1" hover_dir="left_to_right" location="default" dir="horizontal" rating="" info="yes" descr="200" links="yes" post_type="post" cat="11" count="4" columns="4" offset="0" orderby="date" order="asc" only="no" scroll="" controls="" animation="none" readmore="More" show_comments_count="yes"][/trx_content][/trx_section][/vc_column][/vc_row]
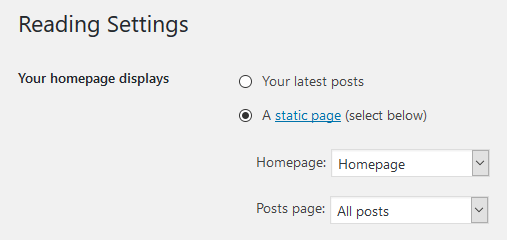
Once you finished with building your page you would need to assign it as Homepage. To do this:
- Select the menu item Settings - Readings

- In the Homepage displays section select "A static page (select below)" option, in the "Homepage:" dropdown list choose the page you have already created.
Below you can find another variation of the same Homepage we have described earlier.
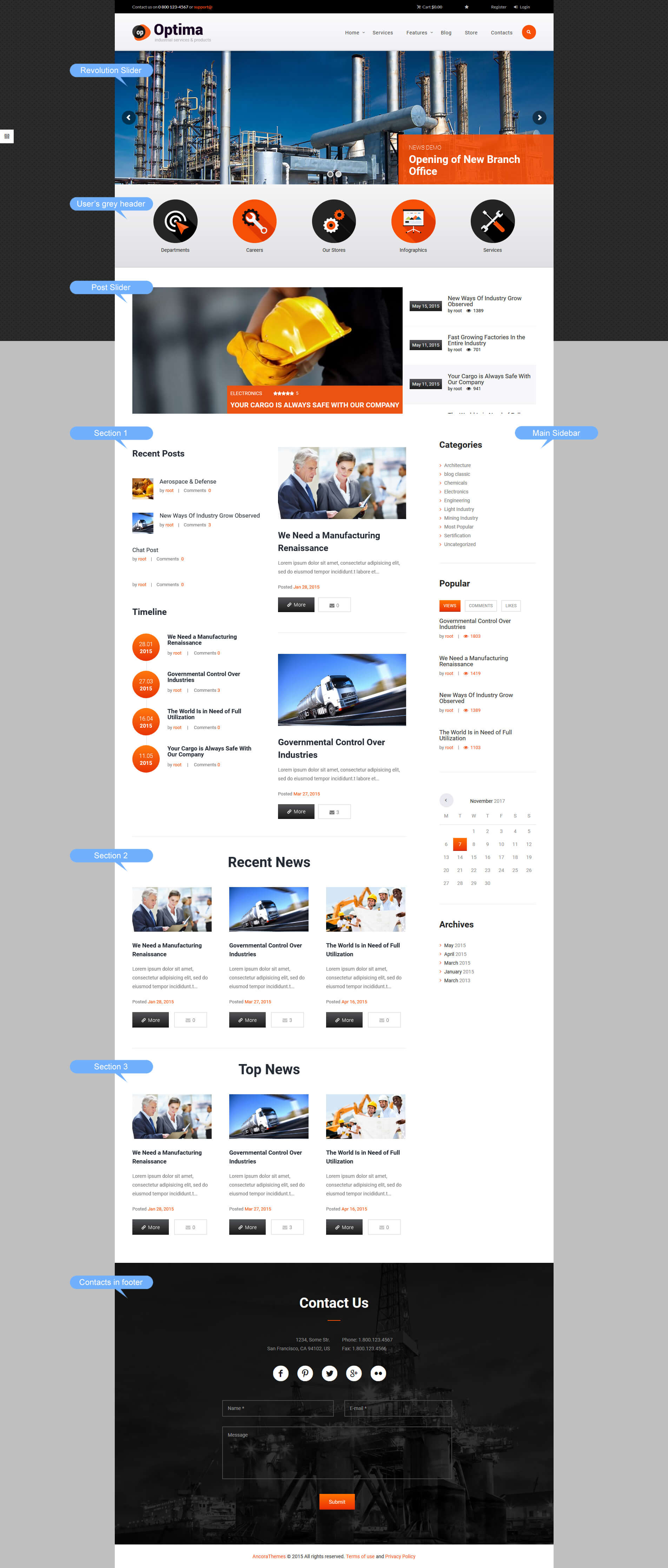
Home 1 (Boxed)
This is how the boxed version of Homepage looks like.
Frontend.

Backend.

Raw code.
[vc_row][vc_column width="1/1"][trx_section dedicated="" align="none" columns="none" pan="" scroll="" scroll_dir="horizontal" scroll_controls="horizontal" bg_tint="none" font_weight="inherit" animation="fadeInUp" top="1.7em"][trx_columns count="2" fluid="" width="" height="" top="" bottom="" left="" right="" id="" class="" animation="none" css=""][trx_column_item][vc_widget_sidebar sidebar_id="sidebar_custom_2"][trx_title type="3" style="regular" bottom_border="no_bottom_border" align="none" font_weight="inherit" icon="inherit" image="none" image_size="small" position="top" animation="none" top="2em"]Timeline[/trx_title][trx_blogger style="date" filters="hide" hover="circle effect1" hover_dir="left_to_right" location="default" dir="vertical" rating="" info="yes" descr="0" links="yes" post_type="post" cat="11" count="0" columns="3" offset="0" orderby="date" order="asc" only="no" scroll="yes" controls="" animation="none" height="400" top="3em"][/trx_column_item][trx_column_item][trx_blogger style="excerpt" filters="hide" hover="circle effect1" hover_dir="left_to_right" location="default" dir="horizontal" rating="" info="yes" descr="110" links="yes" post_type="post" cat="11" count="2" columns="1" offset="0" orderby="date" order="asc" only="no" scroll="" controls="" animation="none" readmore="More"][/trx_column_item][/trx_columns][/trx_section][/vc_column][/vc_row][vc_row][vc_column width="1/1"][trx_section dedicated="" align="none" columns="none" pan="" scroll="" scroll_dir="horizontal" scroll_controls="horizontal" bg_tint="none" font_weight="inherit" animation="fadeInUp" css="border-bottom: 1px solid #e7e7e7; border-top: 1px solid #e7e7e7;"][trx_title type="2" style="regular" bottom_border="no_bottom_border" align="center" font_weight="inherit" icon="inherit" image="none" image_size="small" position="top" animation="none" top="1em"]Recent News[/trx_title][trx_blogger style="classic_3" filters="hide" hover="circle effect1" hover_dir="left_to_right" location="default" dir="horizontal" rating="" info="yes" descr="100" links="yes" show_comments_count="yes" post_type="post" cat="11" count="3" columns="3" offset="0" orderby="date" order="asc" only="no" scroll="" controls="" animation="none" readmore="More"][/trx_section][/vc_column][/vc_row][vc_row][vc_column width="1/1"][trx_section dedicated="" align="none" columns="none" pan="" scroll="" scroll_dir="horizontal" scroll_controls="horizontal" bg_tint="none" font_weight="inherit" animation="fadeInUp" top="2em" bottom="1.5em"][trx_title type="2" style="regular" bottom_border="no_bottom_border" align="center" font_weight="inherit" icon="inherit" image="none" image_size="small" position="top" animation="none"]Top News[/trx_title][trx_blogger style="classic_3" filters="hide" hover="circle effect1" hover_dir="left_to_right" location="default" dir="horizontal" rating="" info="yes" descr="100" links="yes" show_comments_count="yes" post_type="post" cat="11" count="3" columns="3" offset="0" orderby="date" order="asc" only="no" scroll="" controls="" animation="none" readmore="More"][/trx_section][/vc_column][/vc_row]
Home 2
Here is the style of the second Home page.
Frontend.

Backend.

Raw code.
[vc_row][vc_column width="1/1" css=".vc_custom_1433323259761{margin-bottom: 5em !important;}"][trx_anchor icon="icon-iconmonstr-clipboard-3-icon" title="About" description="WELCOME TO OUR SITE" separator="" id="wellcome"][trx_section dedicated="" align="none" columns="none" pan="" scroll="" scroll_dir="horizontal" scroll_controls="horizontal" bg_tint="none" font_weight="inherit" animation="fadeInUp" top="7em"][trx_content animation="none"][trx_columns count="2" fluid="" width="" height="" top="" bottom="" left="" right="" id="" class="" animation="none" css=""][trx_column_item][trx_block dedicated="" align="center" columns="none" pan="" scroll="" scroll_dir="horizontal" scroll_controls="horizontal" bg_tint="none" font_weight="inherit" animation="none" class="small_slider"][rev_slider_vc alias="hpslider1"][/trx_block][/trx_column_item][trx_column_item][vc_column_text]<span style="color: #f74f08;">WELCOME TO OUR SITE</span>[/vc_column_text][trx_title type="2" style="regular" bottom_border="no_bottom_border" align="none" font_weight="inherit" icon="inherit" image="none" image_size="small" position="top" animation="none"]Industrial Company[/trx_title][vc_column_text css=".vc_custom_1434015689803{margin-bottom: 3em !important;}"]Our industrial company has business representatives in 50 countries, and keeps delivering our products around 80 countries. We have earned our name by providing reliable and quality turnaround services.[/vc_column_text][trx_button style="button-1" type="square" icon="inherit" bg_style="custom" align="none" popup="" right="15px" animation="none"]Buy Now[/trx_button][trx_button style="button-2" type="square" icon="inherit" bg_style="custom" align="none" popup="" animation="none"]More info[/trx_button][/trx_column_item][/trx_columns][/trx_content][/trx_section][/vc_column][/vc_row][vc_row][vc_column width="1/1"][trx_parallax gap="" dir="up" speed="0.7" bg_tint="light" bg_image="966" bg_image_x="50%" bg_video_ratio="16:9" animation="fadeInUp" top="5em" css="min-height: 350px;" height="25em"][vc_column_text css=".vc_custom_1433323921738{margin-top: 9em !important;}"]
<p style="text-align: center;"><span style="color: #ffffff; font-size: 5em; font-weight: 200;"><span style="font-weight: bold; color: #f74f08;">" </span> Industrial <span style="font-weight: bold;">Solution <span style="color: #f74f08;">"</span></span></span></p>
[/vc_column_text][vc_column_text css=".vc_custom_1434015753634{margin-top: 4em !important;}"]
<p style="text-align: center;"><span style="font-size: 1.2857em; color: #ffffff; font-weight: 300;">Based on our <span style="font-weight: bold; color: #f74f08;">many year experiences</span> and expertise, we help
our customers construct their industries worldwide</span></p>
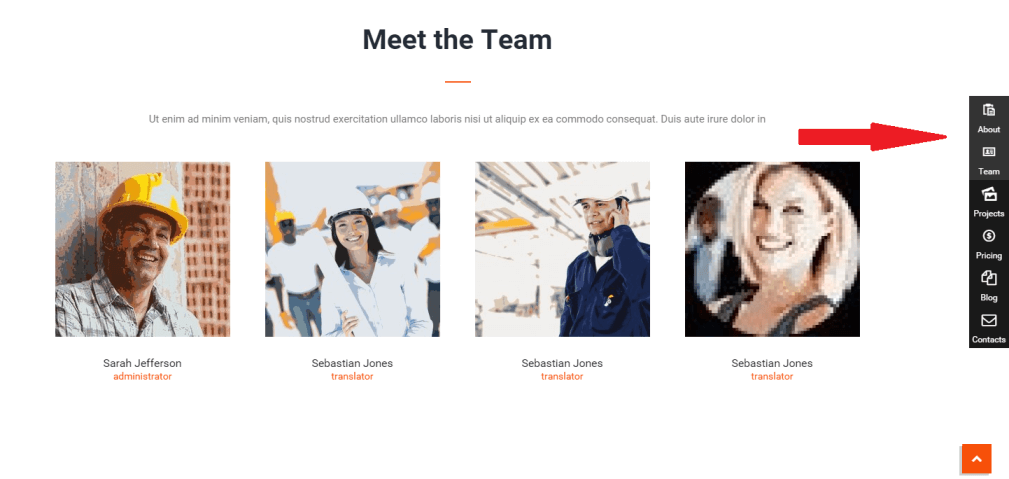
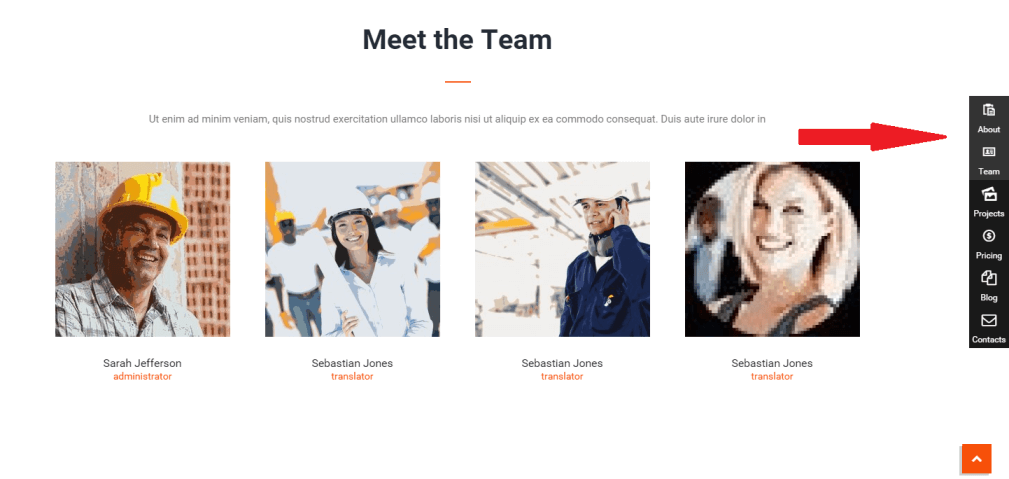
[/vc_column_text][/trx_parallax][/vc_column][/vc_row][vc_row][vc_column width="1/1"][trx_anchor icon="icon-iconmonstr-id-card-4-icon" title="Team" description="Meet the Team" separator="" id="team"][trx_section dedicated="" align="none" columns="none" pan="" scroll="" scroll_dir="horizontal" scroll_controls="horizontal" bg_tint="none" font_weight="inherit" animation="fadeInUp" top="6em" bottom="5em"][trx_content animation="none"][trx_title type="2" style="regular" bottom_border="bottom_border" align="center" font_weight="inherit" icon="inherit" image="none" image_size="small" position="top" animation="none"]Meet the Team[/trx_title][vc_column_text]
<p style="text-align: center; font-size: 15px;">In our company we have assembled only certified and experiences employees
who stand behind their promise to deliver quality services</p>
[/vc_column_text][trx_team style="2" columns="4" custom="yes" count="3" offset="0" orderby="date" order="asc" animation="none" top="3.5em"][trx_team_item name="Matt Jefferson" position="Engineer" photo="1057" link="#" socials="icon-facebook-circled=#|icon-gplus-circled=#|icon-twitter-circled=#" user="none" member="none" animation="none"]Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.[/trx_team_item][trx_team_item name="Diana Jones" position="Architector" photo="346" link="#" socials="icon-facebook-circled=#|icon-gplus-circled=#" user="none" member="none" animation="none"]Aliquam erat volutpat. Nulla pulvinar scelerisque dui, ac elementum dolor sagittis eget.[/trx_team_item][trx_team_item name="Sebastian Davis" position="Senior Engineer" photo="335" link="#" socials="icon-twitter-circled=#" user="none" member="none" animation="none"]Aliquam erat volutpat. Nulla pulvinar scelerisque dui, ac elementum dolor sagittis eget.[/trx_team_item][trx_team_item name="Amanda Snow" position="Marketing Director" photo="1058" link="#" socials="icon-twitter-circled=#" user="none" member="none" animation="none"]Aliquam erat volutpat. Nulla pulvinar scelerisque dui, ac elementum dolor sagittis eget.[/trx_team_item][/trx_team][/trx_content][/trx_section][/vc_column][/vc_row][vc_row][vc_column width="1/1"][trx_section dedicated="" align="none" columns="none" pan="" scroll="" scroll_dir="horizontal" scroll_controls="horizontal" bg_tint="none" font_weight="inherit" animation="fadeInUp" bg_color="#f7f7f9"][trx_content animation="none" top="6em" bottom="5em"][trx_columns count="4" fluid="" animation="none"][trx_column_item align="none" animation="none"][trx_icon icon="icon-delivery25" color="#f74f08" bg_shape="none" bg_style="custom" font_size="3.5174em" font_weight="inherit" align="center"][trx_title type="4" style="regular" bottom_border="no_bottom_border" align="center" font_weight="inherit" icon="inherit" image="none" image_size="small" position="top" animation="none" top="1em"]Leader of the industry[/trx_title][vc_column_text]
<p style="text-align: center;">With our products and services, you don’t have to convince your clients in your dominance
[trx_button top="1em" style="style-8" type="square" icon="inherit" bg_style="custom" align="none" popup="" animation="none"]More Info[/trx_button]</p>
[/vc_column_text][/trx_column_item][trx_column_item align="none" animation="none"][trx_icon icon="icon-factory25" color="#f74f08" bg_shape="none" bg_style="custom" font_size="3.5174em" font_weight="inherit" align="center"][trx_title type="4" style="regular" bottom_border="no_bottom_border" align="center" font_weight="inherit" icon="inherit" image="none" image_size="small" position="top" animation="none" top="1em"]Production technologies[/trx_title][vc_column_text]
<p style="text-align: center;">We use engineering and manufacturing technology to make production faster, simpler and more efficient
[trx_button top="1em" style="style-8" type="square" icon="inherit" bg_style="custom" align="none" popup="" animation="none"]More Info[/trx_button]</p>
[/vc_column_text][/trx_column_item][trx_column_item align="none" animation="none"][trx_icon icon="icon-iconmonstr-bar-chart-6-icon" color="#f74f08" bg_shape="none" bg_style="custom" font_size="3.5174em" font_weight="inherit" align="center"][trx_title type="4" style="regular" bottom_border="no_bottom_border" align="center" font_weight="inherit" icon="inherit" image="none" image_size="small" position="top" animation="none" top="1em"]Your career opportunity[/trx_title][vc_column_text]
<p style="text-align: center;">In addition to an excellent work environment we offer our employees competitive salaries
[trx_button top="1em" style="style-8" type="square" icon="inherit" bg_style="custom" align="none" popup="" animation="none"]More Info[/trx_button]</p>
[/vc_column_text][/trx_column_item][trx_column_item align="none" animation="none"][trx_icon icon="icon-world91" color="#f74f08" bg_shape="none" bg_style="custom" font_size="3.5174em" font_weight="inherit" align="center"][trx_title type="4" style="regular" bottom_border="no_bottom_border" align="center" font_weight="inherit" icon="inherit" image="none" image_size="small" position="top" animation="none" top="1em"]Training and development[/trx_title][vc_column_text]
<p style="text-align: center;">For better employee’s working experience, we have implemented training & development program
[trx_button top="1em" style="style-8" type="square" icon="inherit" bg_style="custom" align="none" popup="" animation="none"]More Info[/trx_button]</p>
[/vc_column_text][/trx_column_item][/trx_columns][/trx_content][/trx_section][/vc_column][/vc_row][vc_row][vc_column width="1/1"][trx_anchor icon="icon-picture-1" title="Projects" description="Our projects" separator="" id="ourprojects"][trx_section dedicated="" align="none" columns="none" pan="" scroll="" scroll_dir="horizontal" scroll_controls="horizontal" bg_tint="none" font_weight="inherit" animation="fadeInUp" top="6em" bottom="5.5em"][trx_content animation="none"][trx_title type="2" style="regular" bottom_border="bottom_border" align="center" font_weight="inherit" icon="inherit" image="none" image_size="small" position="top" animation="none"]Our projects[/trx_title][vc_column_text]
<p style="text-align: center;">Our industrial company has business representatives in 50 countries, and keeps delivering our products and services to 80 countries.
In the gallery below you may take a look at some of our latest projects. This portfolio is just a small part of what we achieved</p>
[/vc_column_text][trx_blogger style="square_4" filters="tags" hover="square effect6" hover_dir="left_to_right" location="default" dir="horizontal" rating="" info="yes" descr="150" links="" post_type="post" cat="0" count="8" columns="4" offset="0" orderby="date" order="asc" only="no" scroll="" controls="" animation="none" top="3em"][vc_column_text]
<p style="text-align: center;">[trx_button style="button-1" type="square" icon="inherit" bg_style="custom" align="none" popup="" top="4em" animation="none"]View More[/trx_button]</p>
<p style="text-align: center;">[/vc_column_text][/trx_content][/trx_section][/vc_column][/vc_row][vc_row][vc_column width="1/1"][trx_parallax gap="" dir="up" speed="0.5" bg_tint="light" bg_image_x="50%" bg_video_ratio="16:9" width="100%" animation="fadeInUp" bg_image="1033" height="440px"][trx_title type="2" style="regular" bottom_border="bottom_border" align="center" font_weight="inherit" icon="inherit" image="none" image_size="small" position="top" animation="none" top="1.7em"]<span style="color: #ffffff;">Testimonials</span>[/trx_title][trx_testimonials controls="yes" interval="7000" align="none" autoheight="yes" custom="yes" count="3" offset="0" orderby="date" order="asc" bg_tint="none" animation="none"][trx_testimonials_item author="Marcus" link="#" photo="1042" position="CEO, SOME CO."]We have found our relationship with Industrial Company to be a very satisfying and mutually beneficial experience.
Thank you for your outstanding products and services![/trx_testimonials_item][trx_testimonials_item author="Joanna" link="#" photo="1322" position="CfO, GLOBAL LTD."]We have been working with Industrial Company for many years. They are the most reliable partners.
Thank you for all your help through these years with our products.[/trx_testimonials_item][/trx_testimonials][/trx_parallax][/vc_column][/vc_row][vc_row css=".vc_custom_1433337017755{background-color: #f7f7f9 !important;}"][vc_column width="1/1"][trx_anchor icon="icon-iconmonstr-coin-2-icon" title="Pricing" description="Pricing Table" separator="" id="pricing"][trx_section dedicated="" align="none" columns="none" pan="" scroll="" scroll_dir="horizontal" scroll_controls="horizontal" bg_tint="none" font_weight="inherit" top="5em" bottom="6em" animation="fadeInUp" bg_color="#f7f7f9"][trx_content animation="none"][trx_block dedicated="" align="none" columns="none" pan="" scroll="" scroll_dir="horizontal" scroll_controls="horizontal" bg_tint="none" font_weight="inherit" width="65.7em" animation="none" class="an_price_block"][trx_title type="2" style="regular" bottom_border="bottom_border" align="center" font_weight="inherit" icon="inherit" image="none" image_size="small" position="top" animation="none"]Pricing Table[/trx_title][trx_columns count="4" fluid="" animation="none"][trx_column_item align="none" animation="none"][trx_price_block title="Basic" money="49.99" currency="$" icon="inherit" align="none" animation="none" link="#" link_text="Sing Up" period="monthly"]</p>
<p style="text-align: center;">Unlimited</p>
<p style="text-align: center;">1000 Gb</p>
<p style="text-align: center;">3 Free</p>
<p style="text-align: center;">[trx_icon icon="icon-iconmonstr-x-mark-icon" color="#f74f08"]</p>
<p style="text-align: center;">[trx_icon icon="icon-iconmonstr-check-mark-icon" color="#f74f08"]</p>
<p style="text-align: center;">[/trx_price_block][/trx_column_item][trx_column_item align="none" animation="none"][trx_price_block title="Standart" money="69.99" currency="$" icon="inherit" align="none" animation="none" link_text="Sing Up" link="#" period="monthly"]</p>
<p style="text-align: center;">Unlimited</p>
<p style="text-align: center;">1000 Gb</p>
<p style="text-align: center;">3 Free</p>
<p style="text-align: center;">[trx_icon icon="icon-iconmonstr-x-mark-icon" color="#f74f08"]</p>
<p style="text-align: center;">[trx_icon icon="icon-iconmonstr-check-mark-icon" color="#f74f08"]</p>
<p style="text-align: center;">[/trx_price_block][/trx_column_item][trx_column_item][trx_price_block title="Premium" money="99.99" currency="$" icon="inherit" align="none" animation="none" link="#" link_text="Sing Up" period="monthly"]</p>
<p style="text-align: center;">Unlimited</p>
<p style="text-align: center;">1000 Gb</p>
<p style="text-align: center;">3 Free</p>
<p style="text-align: center;">[trx_icon icon="icon-iconmonstr-x-mark-icon" color="#f74f08"]</p>
<p style="text-align: center;">[trx_icon icon="icon-iconmonstr-check-mark-icon" color="#f74f08"]</p>
<p style="text-align: center;">[/trx_price_block][/trx_column_item][trx_column_item][trx_price_block title="Advanced" money="149.99" currency="$" icon="inherit" align="none" animation="none" link="#" link_text="Sing Up" period="monthly"]</p>
<p style="text-align: center;">Unlimited</p>
<p style="text-align: center;">1000 Gb</p>
<p style="text-align: center;">3 Free</p>
<p style="text-align: center;">[trx_icon icon="icon-iconmonstr-x-mark-icon" color="#f74f08"]</p>
<p style="text-align: center;">[trx_icon icon="icon-iconmonstr-check-mark-icon" color="#f74f08"]</p>
<p style="text-align: center;">[/trx_price_block][/trx_column_item][/trx_columns][/trx_block][/trx_content][/trx_section][/vc_column][/vc_row][vc_row][vc_column width="1/1"][trx_anchor icon="icon-docs" title="Blog" description="Industry News" separator="" id="news"][trx_section dedicated="" align="none" columns="none" pan="" scroll="" scroll_dir="horizontal" scroll_controls="horizontal" bg_tint="none" font_weight="inherit" bottom="4.5em" animation="fadeInUp" top="6em"][trx_content animation="none"][trx_title type="2" style="regular" bottom_border="bottom_border" align="center" font_weight="inherit" icon="inherit" image="none" image_size="small" position="top" animation="none"]Industry News[/trx_title][trx_blogger style="classic_4" filters="hide" hover="circle effect1" hover_dir="left_to_right" location="default" dir="horizontal" rating="" info="yes" descr="200" links="yes" post_type="post" cat="11" count="4" columns="4" offset="0" orderby="date" order="asc" only="no" scroll="" controls="" animation="none" readmore="More" show_comments_count="yes"][/trx_content][/trx_section][/vc_column][/vc_row][vc_row][vc_column width="1/1"][trx_anchor icon="icon-mail" title="Contacts" description="Contacts" separator="" id="contacts"][/vc_column][/vc_row][vc_row][vc_column][vc_column_text]</p>
[/vc_column_text][/vc_column][/vc_row]
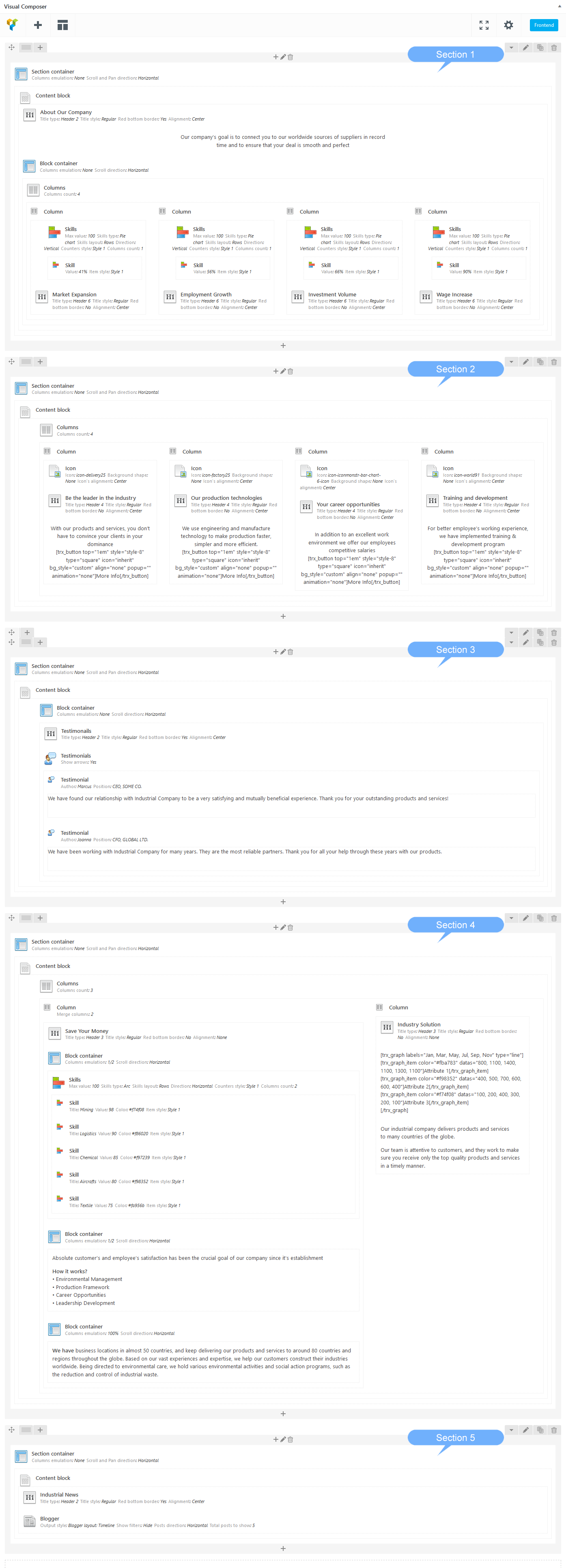
Home 3
Here is the style of the third Home page.
Frontend.

Backend.

Raw code.
[vc_row][vc_column width="1/1"][trx_section dedicated="" align="none" columns="none" pan="" scroll="" scroll_dir="horizontal" scroll_controls="horizontal" bg_tint="none" font_weight="inherit" animation="fadeInUp" bg_color="#f7f7f9"][trx_content top="6.5em" bottom="5em" animation="none"][trx_title type="2" style="regular" bottom_border="bottom_border" align="center" font_weight="inherit" icon="inherit" image="none" image_size="small" position="top" animation="none"]About Our Company[/trx_title][vc_column_text]
<p style="text-align: center;">Our company’s goal is to connect you to our worldwide sources of suppliers in record
time and to ensure that your deal is smooth and perfect</p>
[/vc_column_text][trx_block dedicated="" align="none" columns="none" pan="" scroll="" scroll_dir="horizontal" scroll_controls="horizontal" bg_tint="none" font_weight="inherit" animation="none" class="skills_hp"][trx_columns count="4" fluid="" class="our_company" animation="none"][trx_column_item][trx_skills max_value="100" type="pie" layout="rows" dir="vertical" style="1" columns="1" color="#f74f08" bg_color="rgba(255,255,255,0.5)" border_color="rgba(0,0,0,0.01)" align="none" animation="none"][trx_skills_item value="41%" style="1"][/trx_skills_item][/trx_skills][trx_title type="6" style="regular" bottom_border="no_bottom_border" align="center" font_weight="inherit" icon="inherit" image="none" image_size="small" position="top" animation="none" top="1.5em"]Market Expansion[/trx_title][/trx_column_item][trx_column_item][trx_skills max_value="100" type="pie" layout="rows" dir="vertical" style="1" columns="1" color="#f74f08" bg_color="rgba(255,255,255,0.5)" border_color="rgba(0,0,0,0.01)" align="none" animation="none"][trx_skills_item value="56%" style="1"][/trx_skills_item][/trx_skills][trx_title type="6" style="regular" bottom_border="no_bottom_border" align="center" font_weight="inherit" icon="inherit" image="none" image_size="small" position="top" animation="none" top="1.5em"]Employment Growth[/trx_title][/trx_column_item][trx_column_item][trx_skills max_value="100" type="pie" layout="rows" dir="vertical" style="1" columns="1" color="#f74f08" bg_color="rgba(255,255,255,0.5)" border_color="rgba(0,0,0,0.01)" align="none" animation="none"][trx_skills_item value="66%" style="1"][/trx_skills_item][/trx_skills][trx_title type="6" style="regular" bottom_border="no_bottom_border" align="center" font_weight="inherit" icon="inherit" image="none" image_size="small" position="top" animation="none" top="1.5em"]Investment Volume[/trx_title][/trx_column_item][trx_column_item][trx_skills max_value="100" type="pie" layout="rows" dir="vertical" style="1" columns="1" color="#f74f08" bg_color="rgba(255,255,255,0.5)" border_color="rgba(0,0,0,0.01)" align="none" animation="none"][trx_skills_item value="90%" style="1"][/trx_skills_item][/trx_skills][trx_title type="6" style="regular" bottom_border="no_bottom_border" align="center" font_weight="inherit" icon="inherit" image="none" image_size="small" position="top" animation="none" top="1.5em"]Wage Increase[/trx_title][/trx_column_item][/trx_columns][/trx_block][/trx_content][/trx_section][/vc_column][/vc_row][vc_row][vc_column width="1/1"][trx_section dedicated="" align="none" columns="none" pan="" scroll="" scroll_dir="horizontal" scroll_controls="horizontal" bg_tint="none" font_weight="inherit" animation="fadeInUp" bg_color="#ffffff"][trx_content animation="none" top="6em" bottom="5em"][trx_columns count="4" fluid="" animation="none"][trx_column_item align="none" animation="none"][trx_icon icon="icon-delivery25" color="#f74f08" bg_shape="none" bg_style="custom" font_size="3.5174em" font_weight="inherit" align="center"][trx_title type="4" style="regular" bottom_border="no_bottom_border" align="center" font_weight="inherit" icon="inherit" image="none" image_size="small" position="top" animation="none" top="1em"]Be the leader
in the industry[/trx_title][vc_column_text]
<p style="text-align: center;">With our products and services, you don’t have to convince your clients in your dominance
[trx_button top="1em" style="style-8" type="square" icon="inherit" bg_style="custom" align="none" popup="" animation="none"]More Info[/trx_button]</p>
[/vc_column_text][/trx_column_item][trx_column_item align="none" animation="none"][trx_icon icon="icon-factory25" color="#f74f08" bg_shape="none" bg_style="custom" font_size="3.5174em" font_weight="inherit" align="center"][trx_title type="4" style="regular" bottom_border="no_bottom_border" align="center" font_weight="inherit" icon="inherit" image="none" image_size="small" position="top" animation="none" top="1em"]Our production
technologies[/trx_title][vc_column_text]
<p style="text-align: center;">We use engineering and manufacture technology to make production faster, simpler and more efficient.
[trx_button top="1em" style="style-8" type="square" icon="inherit" bg_style="custom" align="none" popup="" animation="none"]More Info[/trx_button]</p>
[/vc_column_text][/trx_column_item][trx_column_item align="none" animation="none"][trx_icon icon="icon-iconmonstr-bar-chart-6-icon" color="#f74f08" bg_shape="none" bg_style="custom" font_size="3.5174em" font_weight="inherit" align="center"][trx_title type="4" style="regular" bottom_border="no_bottom_border" align="center" font_weight="inherit" icon="inherit" image="none" image_size="small" position="top" animation="none" top="1em"]Your career
opportunities[/trx_title][vc_column_text]
<p style="text-align: center;">In addition to an excellent work environment we offer our employees competitive salaries
[trx_button top="1em" style="style-8" type="square" icon="inherit" bg_style="custom" align="none" popup="" animation="none"]More Info[/trx_button]</p>
[/vc_column_text][/trx_column_item][trx_column_item align="none" animation="none"][trx_icon icon="icon-world91" color="#f74f08" bg_shape="none" bg_style="custom" font_size="3.5174em" font_weight="inherit" align="center"][trx_title type="4" style="regular" bottom_border="no_bottom_border" align="center" font_weight="inherit" icon="inherit" image="none" image_size="small" position="top" animation="none" top="1em"]Training and
development[/trx_title][vc_column_text]
<p style="text-align: center;">For better employee’s working experience, we have implemented training & development program
[trx_button top="1em" style="style-8" type="square" icon="inherit" bg_style="custom" align="none" popup="" animation="none"]More Info[/trx_button]</p>
[/vc_column_text][/trx_column_item][/trx_columns][/trx_content][/trx_section][/vc_column][/vc_row][vc_row][/vc_row][vc_row][vc_column width="1/1"][trx_section dedicated="" align="none" columns="none" pan="" scroll="" scroll_dir="horizontal" scroll_controls="horizontal" bg_tint="none" font_weight="inherit" animation="fadeInUp"][trx_content animation="none"][trx_block dedicated="" align="none" columns="none" pan="" scroll="" scroll_dir="horizontal" scroll_controls="horizontal" bg_tint="none" font_weight="inherit" animation="none" bg_color="#f7f7f9"][trx_title type="2" style="regular" bottom_border="bottom_border" align="center" font_weight="inherit" icon="inherit" image="none" image_size="small" position="top" animation="none" top="1.2em"]Testimonails[/trx_title][trx_testimonials controls="yes" interval="7000" align="none" autoheight="" custom="yes" count="3" offset="0" orderby="date" order="asc" bg_tint="light" animation="none" bottom="5em"][trx_testimonials_item author="Marcus" position="CEO, SOME CO." link="#" photo="1042"]We have found our relationship with Industrial Company to be a very satisfying and mutually beneficial experience.
Thank you for your outstanding products and services![/trx_testimonials_item][trx_testimonials_item author="Joanna" position="CFO, GLOBAL LTD." link="#" photo="1322"]We have been working with Industrial Company for many years. They are the most reliable partners.
Thank you for all your help through these years with our products.[/trx_testimonials_item][/trx_testimonials][/trx_block][/trx_content][/trx_section][/vc_column][/vc_row][vc_row][vc_column width="1/1"][trx_section dedicated="" align="none" columns="none" pan="" scroll="" scroll_dir="horizontal" scroll_controls="horizontal" bg_tint="none" font_weight="inherit" animation="fadeInUp" top="7em" bottom="6em"][trx_content animation="none"][trx_columns count="3" fluid="" animation="none"][trx_column_item span="2" align="none" animation="none"][trx_title type="3" style="regular" bottom_border="no_bottom_border" align="none" font_weight="inherit" icon="inherit" image="none" image_size="small" position="top" animation="none"]Save Your Money[/trx_title][trx_block dedicated="" align="none" columns="1_2" pan="" scroll="" scroll_dir="horizontal" scroll_controls="horizontal" bg_tint="none" font_weight="inherit" animation="none" class="block_pie"][trx_skills max_value="100" type="arc"][trx_skills_item value="98" title="Mining" color="#f74f08" style="1"][/trx_skills_item][trx_skills_item value="90" title="Logistics" color="#f86020" style="1"][/trx_skills_item][trx_skills_item value="85" title="Chemical" color="#f97239" style="1"][/trx_skills_item][trx_skills_item value="80" title="Aircrafts" color="#f98352" style="1"][/trx_skills_item][trx_skills_item value="75" title="Textile" color="#fa956b" style="1"][/trx_skills_item][/trx_skills][/trx_block][trx_block dedicated="" align="none" columns="1_2" pan="" scroll="" scroll_dir="horizontal" scroll_controls="horizontal" bg_tint="none" font_weight="inherit" animation="none" class="block_pie"][vc_column_text css=".vc_custom_1433511192651{margin-top: 1em !important;margin-left: 4em !important;}"]Absolute customer’s and employee’s satisfaction has been the crucial goal of our company since it’s establishment
<strong>How it works?</strong>
• Environmental Management
• Production Framework
• Career Opportunities
• Leadership Development[/vc_column_text][/trx_block][trx_block dedicated="" align="none" columns="1_1" pan="" scroll="" scroll_dir="horizontal" scroll_controls="horizontal" bg_tint="none" font_weight="inherit" animation="none" class="block_pie"][vc_column_text]<strong>We have</strong> business locations in almost 50 countries, and keep delivering our products and services to around 80 countries and regions throughout the globe. Based on our vast experiences and expertise, we help our customers construct their industries worldwide. Being directed to environmental care, we hold various environmental activities and social action programs, such as the reduction and control of industrial waste.[/vc_column_text][/trx_block][/trx_column_item][trx_column_item][trx_title type="3" style="regular" bottom_border="no_bottom_border" align="none" font_weight="inherit" icon="inherit" image="none" image_size="small" position="top" animation="none"]Industry Solution[/trx_title][vc_column_text][trx_graph labels="Jan, Mar, May, Jul, Sep, Nov" type="line"]
[trx_graph_item color="#fba783" datas="800, 1100, 1400, 1100, 1300, 1100"]Attribute 1[/trx_graph_item]
[trx_graph_item color="#f98352" datas="400, 500, 700, 600, 600, 400"]Attribute 2[/trx_graph_item]
[trx_graph_item color="#f74f08" datas="100, 200, 400, 300, 200, 100"]Attribute 3[/trx_graph_item]
[/trx_graph][/vc_column_text][vc_column_text css=".vc_custom_1434020433240{margin-top: 2em !important;}"]Our industrial company delivers products and services
to many countries of the globe.
Our team is attentive to customers, and they work to make sure you receive only the top quality products and services in a timely manner.[/vc_column_text][/trx_column_item][/trx_columns][/trx_content][/trx_section][/vc_column][/vc_row][vc_row][vc_column width="1/1"][trx_section dedicated="" align="none" columns="none" pan="" scroll="" scroll_dir="horizontal" scroll_controls="horizontal" bg_tint="none" bg_color="#f7f7f9" font_weight="inherit" animation="fadeInUp" bottom="1em"][trx_content animation="none" top="5em" bottom="5em"][trx_title type="2" style="regular" bottom_border="bottom_border" align="center" font_weight="inherit" icon="inherit" image="none" image_size="small" position="top" animation="none"]Industrial News[/trx_title][trx_blogger style="date" filters="hide" hover="circle effect1" hover_dir="left_to_right" location="default" dir="horizontal" rating="" info="yes" descr="0" links="yes" post_type="post" cat="11" count="5" columns="4" offset="0" orderby="date" order="asc" only="no" scroll="yes" controls="" animation="none"][/trx_content][/trx_section][/vc_column][/vc_row]
Main Slider
Now, let's set up the main theme's slider.
Built-in Theme Slider (Swiper)
Built-in theme slider allows you to display Featured images from the posts of this category. You can select a category and specify the number of the posts displayed. This is a rather simple solution that can be optionally used, though we prefer using revolution slider.
Revolution Slider
The theme is fully compatible with an extremely powerful and beautiful plugin - Revolution Slider.
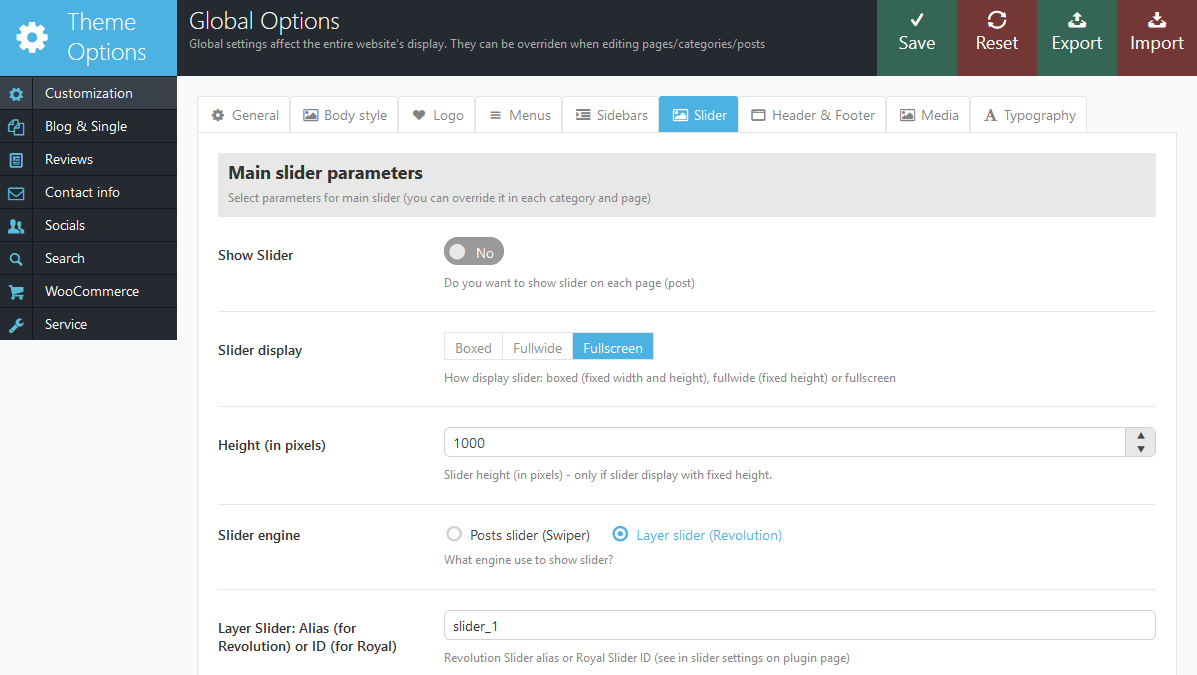
After installation, in the admin panel's menu an item Revolution Slider will show up, using which you can create an unlimited number of sliders, and then set any of them as the main slider in the menu Theme Options > Global Options > Customization - Slider. To do this, set Revolution slider in the field Slider Engine, and specify the name of the slider in the Layer Slider: Alias (for Revolution) or ID (for Royal) field.

Here's how your Homepage 1 slider might look like.

Please check the following links for more information regarding the Revolution Slider functionality:
Find screenshot of the slider's backend settings below:
Home 1:

Blog
Now that you have finished working on the appearance of the homepage of your website, it is time to start a blog.
Please note that blog is a very handy tool for company news and events page, so it's not just for bloggers. Besides that we use blog functionality to create awesome galleries for your portfolio. To use the blog's functionality in our theme you need to create the blog stream page. To do this you need to:
- Go to Pages under the WordPress menu and then click Add New.
- Put your Title as usual ("Blog streampage" for example).
-
Choose "Blog streampage" as the page template.

- Publish this page.
IMPORTANT: It was an optional step. Even if you do not create a separate page for your blog stream page, you will still use the correct template to display a list of posts. However, creating a separate page will give you an extra advantage - you can set up individual features for blog stream page (position and type of sidebars, color scheme for each element on the page etc.)
Now, assign the newly created page as "Posts page" (blog streampage). To do this:
- Select the menu item Settings - Readings

- In the field Homepage displays select "A static page (select below)", and in the list "Posts page:"choose the page you have created.
Blog Items
Now you can create blog posts.
- Go to Posts under the WordPress menu and then click Add New.
- Put your Title as usual.
- Put Content if needed.
Select one or more categories to the Categories.

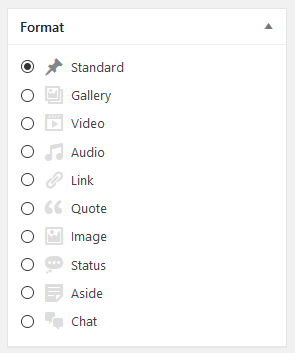
Select desired Post Format.

- Standard - just set a featured image or leave the post without a featured image.
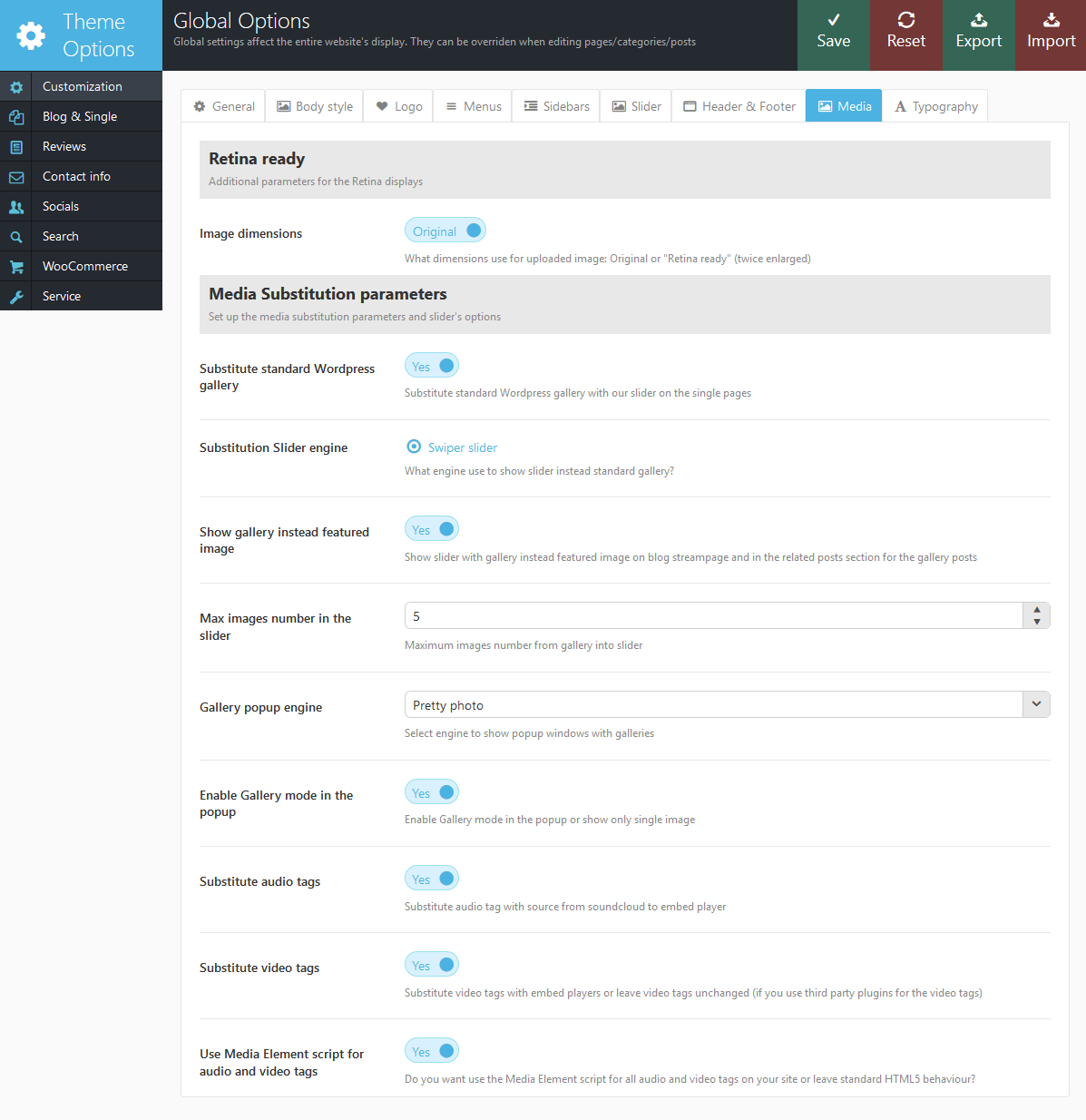
- Gallery - add a gallery in the post with standard means of WordPress (with Add Media button located above the editor). In the theme settings you can specify whether you want to replace the original gallery with the built-in theme slider.
- Video - Add the YouTube or Vimeo video in the post using the shortcode. [video]
- Audio - Add the Audio in the post using the shortcode. [audio]
- Link - Add a link to the body of the post.
- Quote - Add text of the quotes (IMPORTANT: select it and mark as "Blockquote"), and after it - a link to the original source.
- Image - Add an image to the body of the post.
- Status - Add a one-row message to the body of the post.
- Aside - Add a short message to the body of the post.
- Chat - Normally it contains a block of messages - correspondence of two or more people. For pretty formatting you can use the shortcode [trx_chat].
- For every post item it is necessary to upload an image and to set it as featured. Click Set featured image on the right in the Featured Image section:

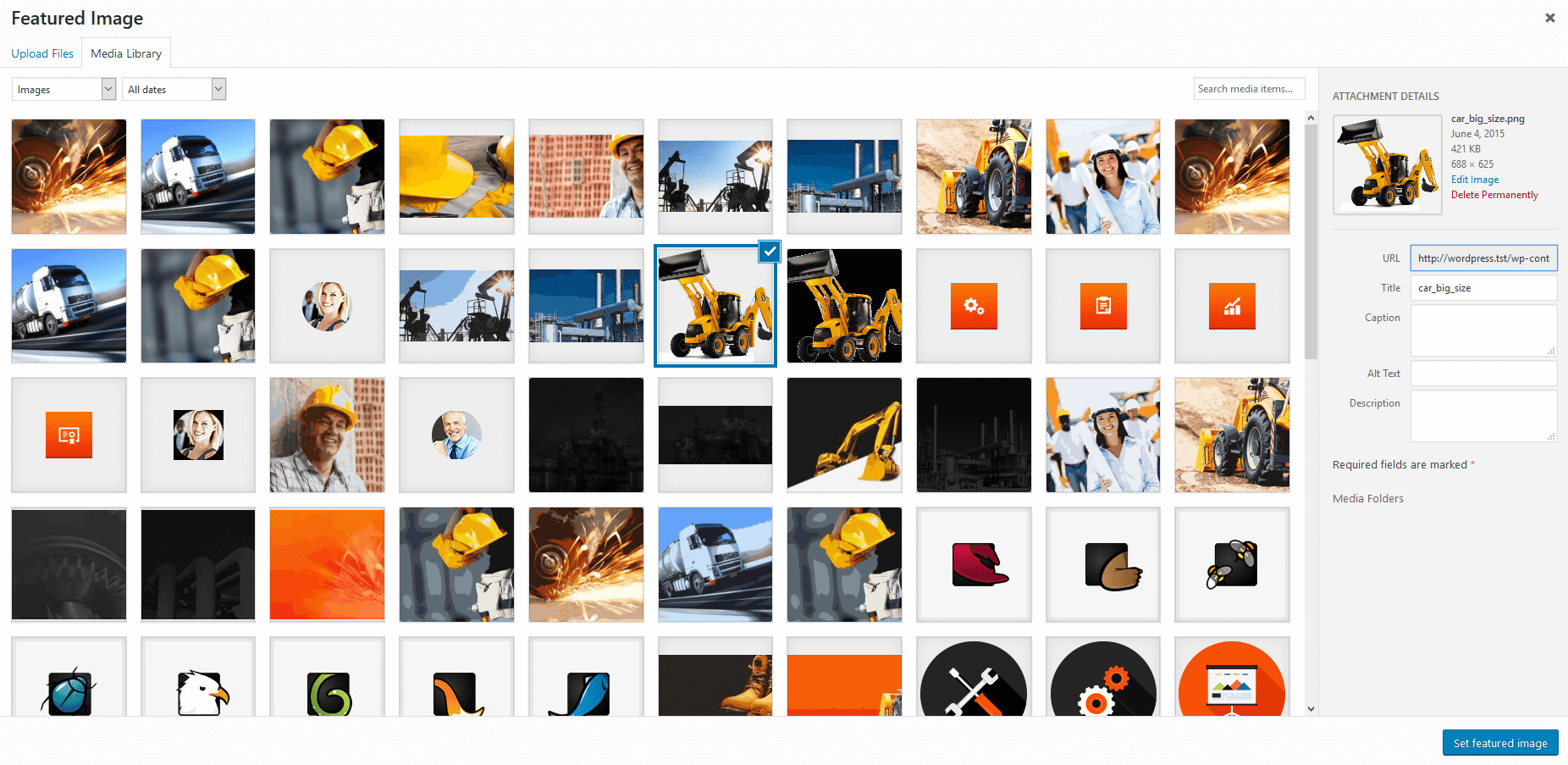
- Click Select Files button and select image to upload (the full size image). WordPress will crop the image, depending on which portfolio template you will use.
- After image was uploaded you need to set this image as featured. Click Set as featured image.


- IMPORTANT: In the Post Options section you can flexibly customize the appearance and behaviour of each post: select or hide the slider above the post, select and set sidebars and their position (or hide the unnecessary ones), set up the display of different parts of the page and the post (information about the author, related posts, a comment block and many more). There are default settings for each post that are specified in the category to which the post belongs. If the settings are not specified in the category, then they are inherited from the overlying category. If there are no settings specified in any of the parental categories, the settings indicated in Theme Options - Blog and single will be used.
- Publish this post.
Portfolio
This section describes how to create a portfolio page and add new items.
Our theme provides easy and powerful tools helping to create eye catching galleries. Portfolio items are just usual posts with improved look and feel features, which work exactly as blog posts.
To get started, you should create a posts category containing your portfolio entries and sub-categories.
- Navigate to Posts -> Categories -> Add New, name the category and add some description.
- Go to the bottom of the page and in the section "Custom settings for this taxonomy (and nested)" click on Blog and Single tab
- Unlock Blog style options.
- Select one of the layouts that suits your needs. Later you can play around with the layouts and hover effects to achieve the desired look and feel.

We have just created a category that will contain our portfolio items and will display them properly. If you add some sub-categories to this main category, they will inherit parent style unless you choose to override them on the category options page. Let's add some portfolio items!
- Go to Posts -> Add New, name the post accordingly.
- In the right column find Categories widget and select "Portfolio" category - thus we move usual post entry into portfolio section.
- Set featured image and save the post. Please note that this featured image will be used as a primary portfolio image so make sure it has a good quality.

To add a portfolio page to the main menu, navigate to Appearance -> Menus, select the newly created category and add it to the main (or any other) menu, save the menu and you are done!

Team
Team is a custom post type used to create team member elements. You should add new team members in Team section.
Additionally, you can use team members and teams in trx_team shortcode or add new members manually. To read more about trx_team shortcode please follow this link.

As you can see above, each new team member has extra parameters which are custom links to the member profile (can be external URL), social profiles, position etc.
Landing Pages
Landing pages are extremely popular now since they are extremely powerful marketing solutions with high conversion rate. Our themes provide powerful tools helping to create awesome one-page navigation in a blink of an eye.
To create a landing page follow these simple steps:
- Go to Pages -> Add New, give this page a name like "My Landing"
- Enable side "Table of content" menu: Post Options -> Customization -> Menus -> TOC position -> Fixed
Disable top menu if needed: Post Options -> Customization -> Menus -> Top panel position -> Hide

Now we are ready to add menu items. - Lets add some content to the page. In order to obtain a menu item in page navigation menu each content block must be separeted with anchor shortcode. Each anchor shortcodes adds new navigation item to Table of Content Menu (see below) and this way organizes page navigation. See example below:
[trx_anchor icon="icon-iconmonstr-clipboard-3-icon" title="About" description="WELCOME TO OUR SITE" separator="" id="wellcome"]
This shortcode creates a menu item named "Our projects", adds a description (displayed when mouse is over) and adds menu item icon. When you click "Our projects" menu item, the page will scroll to the place where this shortcode was inserted. This is a simple and effective way to create navigation menu on landing pages.
This is how you can create awesome one-page navigation in a few clicks.

Once again, the core tool to create page navigation and add page anchors is [trx_anchor] shortcode. The theme scans page content, finds trx_anchor shortcodes and builds menu. To get more information regarding this shortcode please follow this link.
Reviews
We have a special rating system that can be easily integrated into any post or category. See how it works:
- In Theme Options - Reviews add the required number of evaluation criteria. These criteria will be available when editing any post in any category. If your website publishes reviews in only one direction (for example, "Movies"), then you may leave it like this.
- Of course, we understand that to rate different areas (music, movies, technology, etc.) you need
completely different rating criteria. Therefore, you can override the list of criteria in each category. To
do this, open Posts - Categories, select a category you want to modify, click Edit and
at the bottom of the page find
"Custom settings for this category" in the tab Reviews add new criteria
for evaluation.
IMPORTANT: The criteria established for a category are valid for all the posts in this category and sub-categories in it. -
Now, in any post you can assess the subject of the article in the section Post Options in
the tab Reviews:

As a result you will see similar reviews panel on post pages.
Rating system: 100%

Rating system: 5 stars

IMPORTANT: If you change the list of categories for the current post, first press "Update" ("Publish" if you save it for the first time) and then proceed with the installation of Review parameters. If your newly selected category is assigned to the separate list of Review criteria, it will appear on the tab "Reviews" only after you save (update) the post!
IMPORTANT: In Theme Options - Reviews you can choose the rating system for your posts: 5 stars, 10 stars or 100%. You can easily switch from one rating system to another at any moment!
Filter Pages
Another great feature of the theme is built in post filters helping to sort posts according to their type of content in a simple and intuitive way. Among other posts you can select pages only containing reviews, Video only, Gallery Only, Audio Only.
Lets see the example how to create a page that contains only posts with reviews. To do that we will have to use "Reviews filter". For pages Videos filter, Audios filter or Galleries filter (if needed) configuration should be done in the same way.
Only Reviews
Let's set up a "Reviews filter" page. To do this, you need to:
- Go to Pages under the WordPress menu and then click Add New.
- Add page Title as usual ("Reviews" for example).
- Choose "Only Reviews" as the page template in Page Attributes section.
- Publish this page.

Now you can add this page to the menu, and users of your website will be able to pick from the entire number of posts only those containing Reviews; as for you, you will be able to set individual style of the page display.
Other filters
Video filter page, as well as gallery, team members and others are similar to "Only Reviews"(see above). You can use the same procedure to create other filter pages.
Page 404
Now we can prepare another page of our blog. This is not mandatory, but if you want to create an error 404 Page you can customize styles and behavior of it in the following way.
Let's set up an error 404 page. To do this, you need to:
- Navigate to Theme Options, in the dropdown menu choose "404" option.
- Now you can customize the behavior of your 404 page via available Customization options.
- Once you have done this, click on the "Save" button in the upper right corner of the top Theme Options bar.


As a result, when you try to open a non existing page on your site, you will see page containing this message:

Please Note! You can not always preview 404 page using WordPress View page or Preview changes button. You should type an incorrect site URL to see the "404" page.
To customize this page you should edit page template file in any text editor like Notepad or TextEdit. Open root folder of your theme and find /templates folder.
This folder contains 404.php file. You can open it in any text editor and change HTML code according to your needs.

Theme Options
Now, let's talk about the theme settings: Theme Options. Here you will get the full control over display and functionality of the web-site.
Some groups of the settings have been described above, in the sections dedicated to the Home Page and Blog.
Here we will consider the rest of the settings.
Customization
In this section you can customize your theme:
All the options in this partition are divided into sections:
General

- Select Theme skin - Allows you to specify main theme skin for site decoration.
- Select icon - Select icon for output before post/category name in some layouts. You can override this icon later in custom page options.
- Links color - Used for links color and also as background color for the page header area and some other elements
- Links dark color - Used as background color for the buttons, hover states and some other elements
- Main menu color - background color used for the main menu and some other elements.
- Main menu bg color - Used as background color for the selected menu item, etc.
- User menu color - Used as a background color for the active menu item, calendar item, tabs and some other elements
- User menu dark color - user menu color for dark color scheme
- Show Theme customizer - Whether you need to display for visitors the customization window to select the background settings (background color, pattern or image)
- Theme customizer panel demo time - set the period in seconds to display theme customizer.
- Extended CSS animations - Enable or disable extended CSS animation effect.
- Remember visitor's settings - Whether you need to remember the settings that were made by the visitor, when navigating to other pages or to limit their effect only within the current page?
- Responsive Layouts - Does your site have to use different layouts for different devices or should it be displayed in full size everywhere?
- Your CSS code - Put custom css code in this field to correct main theme styles.
- Your HTML/JS code - Put custom html/js code in this field to insert it at the bottom of the page.
Body style

- Body style - The way the page is displayed:
- boxed - page body is located in the zone of limited screen width, behind which the background image is seen (set in the fields below).
- wide - page body occupies the entire screen width (background image is not seen behind it), and the content is placed in the area of limited width by screen center.
- fullwide - page body occupies entire screen width (background image is not seen behind it), the content is stretched to the entire screen with small indents off the window edges.
- fullscreen - page body and contents are stretched to the entire width, tight to the window edges (without indents). When you insert a parallax blocks on those pages, you no longer need to use content gap (parameter gap = "no"). On these pages, the content should not fill the entire screen, but should be limited by the usual width, enclosed in a shortcode [trx_content].
- Fill body - this option allows you to fill the body with gray/white color(depending upon color scheme) or lrave it transparent.
- Load background image - Do you want to always load background images or only for boxed body style.
- Background color - The background color for all pages of the theme (only if Body style = boxed).
- Background predefined pattern - One of the built-in theme images filling the background as tile (repeated both vertically and horizontally). Only if Body style = boxed.
- Background custom pattern - Here you can upload your own image filling the background as tile (repeated both vertically and horizontally). Only if Body style = boxed.
- Background predefined image - One of the built-in theme image used as a background (not repeated). Only if Body style = boxed.
- Background custom image - Here you can upload your own image to be used as a background (not repeated). Only if Body style = boxed.
- Background custom image position - Here you can select the position of the uploaded image. Only if Body style = boxed.
- Show video background - Do you want to use the background with youtube-video on the page?
IMPORTANT: Smooth video playback requires good memory and processor power of visitors' computers. On slower computers delays and шnterruption of video display may occur. - Youtube code for video bg - Code of the videos from Youtube that will be used as a background.
- Local video for video bg - Select video from your site library that will be used as a background.
- Use overlay for video bg - Enable overlay texture for the video background
Logo parameters

Settings of this group are responsible for the display of the website main menu.
- Favicon - In this field you can upload the icon for your website.
- Logo image (dark header) - Set logo for dark color scheme.
- Logo image (light header) - Set logo for light color scheme.
- Logo image (fixed) - Logo image for the header (if the menu is fixed when the page is scrolled). If not selected, the main logo is used.
- Logo from skin - Allows you to use logo images from current skin folder if no logo images are selected.
- Logo text - Logo text displayed after the logo image.
- Logo slogan - Logo slogan - display it below logo image (instead the site slogan).
- Logo height - Main logo height (in pixels).
- Logo top offset - Top offset for the main logo (in pixels) in the header (main menu) area.
- Logo alignment - Logo location - left, center or right. Used only if logo position is above the main menu. (Main menu alignment is left or center - see below, in the Main menu parameters).
- Logo image for footer - In this field you can upload another logo to your website. This picture will be used for the bottom of the site.
- Logo height - Footer logo height (in pixels).
Main menu parameters

Settings of this group are responsible for the display of the website main menu.
- Top panel position - defines the position of top panel menu. You can select between the following options: Hide | Above slider | Below Slider | Over Slider.
- Top panel style - Select dark or light background style for the main top panel(includes logo and main menu).
- Top panel opacity - You can switch between solid color or transparent background.
- Top panel bg - Select background color (you should enable solid color option above 1st).
- Top panel bg image - Upload or select from the media library top panel background image.
- Select main menu - You can choose one of the existing menus to act as the main menu. You can override this option later on certain pages, so you can have different menus on different pages.
- Main menu position - You can fix main menu to stick on the top of your browser window or let it scroll up along with the content.
- Main menu alignment - Left | Right | Center alignments available.
- Main menu slider - If this option is enabled, you will get a special animation effect on main menu. A sliding active menu button will be added to the menu.
- Submenu show animation - Select one of show animation effects available for the menu.
- Submenu hide animation - Hide animation for submenu items.
- Main menu relayout - Select value in pixels when the main menu will go under the logo to take less place of the screen. This option is a solution for non-standard resolutions and screens smaller than a notebook but larger than an iPad.
- Main menu responsive - Select a value in pixels when the main menu goes to mobile view mode.
- Submenu width - Select default width in pixels for standard submenu item.
- Show user menu area - Enables top panel over the main menu:

- Select user menu - Select one of the available menus for user top menu.
- Show contact info - Shows the contact details for the owner of the site in the top left corner of the page.
- Show language selector - Shows/hides language selector.
- Show Login/Logout buttons - Shows login button, see image below.
- Show bookmarks button - Adds a "star" bookmark button to the top user menu:

- TOC Position - Table of contents position. Our theme allows you to create a table of content menu for single page websites. You can set TOC Fixed | Float | Hide.
- Add "Home" into TOC - Automatically adds "Home" item into the table of contents - so you can return to home page of the site. This is a recommended option for multipage websites that have single pages looking like landing pages.
- Add "To Top" into TOC - Automatically adds "To Top" item into the table of contents - so you can scroll to the top of the page.

Sidebars
By default, the theme provides some standard positions for sidebars (widget sets). Please see Widgets section for more information.
- Footer sidebar - Displays widgets as tabs at the footer of the page.
- Main sidebar - Displays widgets vertically to the left or right from the main content.
- WooCommerce cart sidebar - Available only if the plug-in WooCommerce is installed. Designed to display the contents of the cart using widget "Woocommerce Cart".
- WooCommerceFooter - Displays WooCommerce related widgets horizontally.
- ShortSidebar - Just an additional sidebar.
- RecentPost - Additional sidebar.
Here you can add and remove additional sidebars. You will be able to configure the widgets for the newly created sidebars in the menu Appearance - Widgets.
In the settings of each category, post or page, you can assign any of the created widget sets to any of the available sidebars!

- Custom sidebars - Here you can add any sidebar you want.
- Show main sidebar - Select if you want to show main sidebar and select color scheme White | Light | Dark.
- Main sidebar position - you can select right or left position.
- Select main sidebar - Allows you to select a set of widgets to display in the Main sidebar on blog stream page.
- Show footer sidebar - Enable/Disable Footer sidebar and set color scheme.
- Select footer sidebar - Allows you to select a set of widgets to display in the Footer sidebar on blog stream page (bottom of the page)
- Footer sidebar columns - Set the number of columns in footer sidebar, up to 12 columns available
Slider
And here you are setting the type and behaviour of the slider.

- Show Slider - Do you want to display a slider at the top of all pages? IMPORTANT: If you want to display the slider only on selected pages (for example, only on Homepage) - set this field to "No", and in the settings of the page in which you want to display a slider, instead of the default "Inherit" select "Yes".
- Slider Display - How should slider be displayed: Fullscreen - slider with whole window size or Fixed height - the fixed slider height and fullwidth.
- Slider Height - Height of the slider.
- Slider Engine - The type of the slider engine:
- Post (Swiper) slider - get slides from posts. Support swipe gestures
- Revolution slider - create amazing background transitions. Support layers. IMPORTANT: Revolution slider is available only if you have installed the plugin revslider.
- Layer Slider: Alias (for Revolution) - Alias (ID) of the slider, set up in the control panel of Revolution Slider.
- Posts Slider: Category to show - Here you can select the category of posts which will be used to design the slider (if engine = swiper).
- Posts Slider: Number posts or comma separated posts list - How many recent posts from the category will be used for to design a slider (select one number) or a make a comma-separated list of ID's of the posts you need.
- Posts Slider: Posts sorted by - (string). The way to sort posts:
- date - posts ordering by publish date
- alpha - posts ordering alphabetically
- views - posts ordering by views count
- comments - posts ordering by comments number
- author_rating - posts ordering by review's author marks
- users_rating - posts ordering by review's readers marks
- random - posts ordering is random
- Posts Slider: Posts order - (string). The order to sort posts: asc|desc.
- Posts Slider: Slide change interval - Set the necessary time frame for the slides to be changed (in ms).
- Posts Slider: Pagination - Select none, dots or titles pagination style.
- Posts Slider: Show infobox - Do you want to show post title, reviews rating and description on slides in swiper-slider.
- Posts Slider: Show post's category - Do you want to show post's category on slides in swiper-slider.
- Posts Slider: Show post's reviews rating - Do you want to show post's reviews rating on slides in swiper-slider.
- Posts Slider: Show post's description - The maximum length (number of characters) of description displayed on the information bar for each slide. If it's 0, the description is not shown.
Header and Footer components

- Show user's grey header - Choose if you want to show or hide user header.
- User's grey header content - The contents of the user header. It can be any text, images, html-code, shortcodes, or their combination.

- Show post slider - Enables custom post slider.

- Show banners in header - Enables banners in the header under slider. In the example below you can see the banners used on Homepage 1.

- User's banners header content - Put html-code and/or shortcodes here. You can use any html-tags and shortcodes.
- Show user's header - Enables custom user's header.
- User's header content - Specify html-code and/or shortcodes here. You can use any html-tags and shortcodes.
- Show top of page section - Choose if you want to show the section with title of a current page (category) and Breadcrumbs.
- Show Page title - Choose if you want to display the name of the current page (category) in this section.
- Show Breadcrumbs - Choose if you want to show the path to the current page (category).
- Breadcrumbs max nesting - Max number of the nested categories in the breadcrumbs (0 - unlimited).
- Show user's footer - Display style of the footer. It's set and looks similar to User's header.
- User's footer content - Content of the footer area. It can be any text, images, html-code, shortcodes and their combination.
- Show Contacts in footer - Choose if you want to show contact details that you filled out on the tab "Contact info", in footer.

- Show Copyright area in footer - Choose if you want to show the line with social icons and copyright under widget area (at the very bottom of the page).
- Footer copyright text - Copyright text that is displayed in the lower right corner of the page.
- Show Testimonials in footer - This option enables testimonials block in footer area. Also you can define the color scheme. Please add Testimonials posts in the menu "Testimonials" to make the block work properly.
- Testimonials count - Number of testimonials for rotation in slider.
- Testimonials bg image - Testimonials slider background image.
- Testimonials bg color - Background color for testimonials slider
- Testimonials bg overlay - Color opacity for background overlay effect.
- Show Twitter in footer - This option enables twitter block in theme footer, also you can set the color scheme of the block.
- Twitter Count - Number of tweets to show.
- Twitter bg image - Background image for twitter block.
- Twitter bg color - Twitter block background color.
- Twitter bg overlay - Set twitter background color overlay opacity.
- Show Google map - Do you want to display a Google map at the top of all pages?
IMPORTANT: Make sure there is a valid API key in the "Google API key" field in the Theme Options > Global Options > Service tab.
IMPORTANT: If you want to display the Google map only on selected pages (for example, only on the page "Contacts"), set this field to "No", and in the settings of the page in which you want to display a Google map, instead of the default "Inherit" select "Yes". - Google map height - Height of the map.
- Address to show on map - Fill in the address to show in the centre of the map. For example: 50, Golden Gate Ave, San Francisco, CA 94102, US
- Latitude and Longtitude to show on map - Fill in the coordinates to show in the center of the map. If you use coordinates - address is ignored.
- Google map initial zoom - Initial zoom of the map. Can be from 1 to 20.
- Google map style - The map style.
- Google map marker - Here you can upload the image for map-marker (png-format).
Media settings

Settings for additional processing of media content on the website: audio, video and galleries:
- Image Dimensions - What dimensions will be used to display images on the pages: "Original" - precise dimensions of the image block are used; "Retina Ready" - the image twice bigger fits into the original block (for accurate display on Retina).
- Substitute standard WordPress gallery - Whether you need to replace the original WordPress gallery in the body of the post with our slider?
- Substitution slider engine - What slider to use to display the gallery after substitution?
- Show gallery instead featured image - Show slider with gallery instead featured image on blog streampage and in the related posts section for the gallery posts
- Max images number in the slider - Maximum images number from gallery into slider. For example: gallery contain 50 images, but on the streampage you can see only 5 images in the slider. This setting speed up the page loading (for the page with many sliders or many images in the each slider).
- Gallery popup engine - What popup manager to use for zoomed pictures in the galleries?
- Enable Gallery mode in the popup - Enable Gallery mode in the popup or show only single image.
- Substitute audio tags - Whether you need to substitute tag <audio> in the post body with special iframe (used for audio files from the server soundclouds).
- Substitute video tags - Whether you need to substitute tag <video> in the post body with special iframe (used for audio files from the server youtube and vimeo).
- Use Media Element script for audio and video tags - Do you want to design tags <audio> and <video> with the popular script Media Elements?
Typography settings

Typography settings for heading and paragraph text.
- Use custom typography - Use custom font settings or leave theme-styled fonts
- Heading 1...6, Paragraph text - Font name for the each typography element.
- Size - Font size (in pixels).
- Line height - Inter line distance (in pixels).
- Weight - Font weight: 100 - light (use it for large font sizes only), 400 - normal, 700 - bold, 900 - extra bold. IMPORTANT: Note that selected font support desired weight settings.
- Style - Font style: "I" - italic, "U" - underline.
- Color - Text color.
All fonts in this list loaded from Google Fonts!
How to install custom @font-face fonts into the theme?
All @font-face fonts are located in "theme_name/css/font-face/" folder in the separate subfolders for each font. Subfolder name is a font-family name! Place full set of the font files (for each font style and weight) and css-file named stylesheet.css in the each subfolder. Create your @font-face kit by using Fontsquirrel @font-face Generator (http://www.fontsquirrel.com/fontface/generator) and then extract the font kit (with folder in the kit) into the "theme_name/css/font-face" folder to install.
Blog and Single
This section will let you to flexibly set up the appearance and behaviour of the blog stream page and single pages.
IMPORTANT: You can override any settings of this section in the settings of the category (they will work with all posts of current category and sub-categories contained in it), as well as to set them individually for each page and post (in Post Options section).
Usually when creating/editing categories and/or posts, you do not need to configure each of them! It would be very tedious. It is enough to configure the display parameters of separate pages and blog once in Theme Options > Global Options - Blog and not to change the settings within categories (posts, pages) (in all fields leave the default value - "Inherit").
And only in those categories (posts, pages) that should not look like others, you can change these settings.
Blog Stream page parameters

Below is a set of parameters that affects the display of the blog stream page:
- Blog style - Display style of blog stream page:
- Blog Excerpt - show large image and only a brief summary of the post (Excerpt) or the part before tag "Read more".
- Classic (2,3,4 columns) - display posts located in columns as small pictures with description underneath. All pictures are cropped by the height till the same size.
- Masonry (2,3,4 columns) - display positions arranged in columns as small pictures with description underneath. All pictures are scaled proportionally.
- Portfolio (2,3,4 columns) - displays post as pictures with different hover effects. This description shows up when you hover over the image. All pictures are cropped to the same size.
- Article style - You can select boxed or stretch article style.
- Hover style - Hover-effect when hovering over the image with the mouse. IMPORTANT: It's used when "Blog style" is equal to "Portfolio".
- Hover dir - Hover direction when hovering over the image with the mouse. IMPORTANT: It's used when "Blog style" is equal to "Portfolio" and "Hover style" is equal to "Circle ..." or "Square ..."
- Dedicated location - Position of "selected" content (created with the shortcode [trx_section dedicated="on"]) or featured image in respect to the page's text:
- As in the post defined - "dedicated" content or featured image is located the way it's specified in the post settings or in the parameter align of the shortcode [trx_section], that created this "dedicated" content.
- Above the text of the post - "dedicated" content or featured image is located above the text of the post, regardless of what is specified in the post settings.
- To the left the text of the post - "dedicated" content or featured image is located to the left of the text of the post, regardless of what is specified in the post settings.
- To the right the text of the post - "dedicated" content or featured image is located to the right of the text of the post, regardless of what is specified in the post settings.
- Alternates for each post -position of "dedicated" content or featured image is selected alternately for each next post - top, left, right, etc., regardless of what is specified in the settings of the post.
- Show filters - Whether to display buttons of posts filtering to select the group of posts belonging to one category or tag.
- Blog posts sorted by - (string). The way to sort posts:
- date - posts ordering by publish date.
- alpha - posts ordering alphabetically.
- views - posts ordering by views count.
- comments - posts ordering by comments number.
- author_rating - posts ordering by review's author marks.
- users_rating - posts ordering by review's readers marks.
- random - posts ordering is random.
- Blog posts order - (string). The order to sort posts: asc|desc.
- Blog posts per page - The number of posts per page (overrides the same setting from Settings - Reading).
- Excerpt maxlength for streampage - How many characters from post excerpt will be displayed in blog streampage (only for Blog style = Excerpt). 0 - don't trim excerpt.
- Excerpt maxlength for classic and masonry Custom number of characters for excerpts used at classic and masonry layouts.
Single post (page) parameters

Below is a set of parameters that affects the display of the single posts (pages):
- Single page style - page display style:
- Single team member - sets a single team member page style.
- Single standard - Standard display of contents. Featured image or "dedicated" content is displayed above the content, to the left or right from it, depending on the corresponding setting in "Post Options".
- Portfolio item - Used to display posts "Portfolio". Top of the page displays Featured image of this post and the arrows indicating previous / next post in this category. Beneath the images there are the title and the post's text, as well as other additional information - author, tags, meters, related posts, etc.
- Frontend editor - this option allows authors registered on your site, edit and delete posts directly on the website's pages.
- Show featured image before post - Whether you need to show the image attached to the post (featured image) at the top of the post.
- Show post title - Whether to display the header area of a single post (page).
- Show post title on links, chat, quote, status - Whether to display the header area of a single post (page) on post formats "Quote", "Link", "Aside", "Chat".
- Show post info - Whether to display the info area (date, author, categories list) of a single post (page).
- Show text before "Read more" tag - Whether to display the text of the post, located before tag "Read more".
- Show post author details - Enable/Disable "Post author" section in the single post.
- Show post tags - Enable/Disable "Post tags" section in the single post.
- Show post counters - Enable/Disable "Counters" section (with buttons "Views", "Comments", "Likes", etc.) in single post.
- Show related posts - Enable/Disable "Related posts" section in single post.
- Related posts number - How many related posts will be shown on single post page.
- Related posts columns - How many columns will be used to display related posts.
- Related posts sorted by - (string). The way to sort posts:
- date - posts ordering by publish date;
- alpha - posts ordering alphabetically;
- views - posts ordering by views count;
- comments - posts ordering by comments number;
- author_rating - posts ordering by review's author marks;
- users_rating - posts ordering by review's readers marks;
- random - posts ordering is random.
- Related posts order - (string). The order to sort posts: asc|desc.
- Show comments - Enable/Disable "Comments" section in single post
Other parameters

- Exclude categories - In this list, you can mark the categories that should not be displayed in a blog stream page and in the list of categories (Widget Categories). This may be, for example, some service category.
- Blog pagination - Display type of additional portions of posts on blog stream page: standard block with page numbers, the button "View more" or "Infinite scroll" for dynamic-loading for the next batch of articles (without reloading the page).
- Blog pagination style - Block with page numbers style: as standard page buttons or scrollable block with page numbers.
- Blog counters - Which counters to display on blog stream page, in the widget and a shortcode: post review counter or comments counter .
- Post's category announce - Which category display in announce block (over posts thumb) - original or closest parental.
- Show post date after - How many days after the publication of the post to display the date of its publication in the usual way. Until that time, instead of the date, it will display how many minutes (hours, days) have passed since the publication.
Reviews

The section "Reviews" provides the settings for the reviews posts:
- Show reviews block - Do you want to display a block with reviews rating and summary on single page and average reviews rating after post's title in stream pages.
- Max reviews level - Maximum level for reviews marks: 5 stars, 10 stars or 100%.
- Show rating as - You can select between text and stars rating system.
- Reviews criteria levels - A word description of levels of evaluation for the "Reviews" (five words separated by commas).
- Show first reviews - What reviews will be displayed first: by author or by readers. Also this type of reviews will display under post's title.
- Hide second reviews - Do you want to hide second reviews tab in widgets and single posts?
- What visitors can vote - What type of visitors can vote: all or only registered.
- Reviews criteria - Add the required number of evaluation criteria for the posts with Reviews. These criteria will be applied to all posts. You can override them in any category - the new list of criteria will apply to all posts in this category and its sub-categories.
Contact info

In this section you can set the following settings:
- Contact form email - E-mail to send messages using contact form and form of registration of new users. If this field is empty, use admin e-mail from WordPress settings.
- Company address (part 1) - The first part of the address: house number and street
- Company address (part 2) - The second part of the address: city, postal code and country
- Phone - Comma separated phone numbers.
- Fax - Comma separated fax numbers.
- Contacts in header - Any text string to display it in the top left corner of the site.
- Contact form message - Message's maxlength in the contact form shortcode.
- Comments form message - Message's maxlength in the comment form.
- Mail function - What function do you want to use for sending mail: the built-in WordPress wp_mail() or standard PHP mail() function? Attention! Some plugins may not work with one of them and you always have the ability to switch to the alternative one.
Search parameters

In this section you can configure the mechanism of incremental search. In the header of the website, the button  opens the fields for incremental search. As you're entering text below this box, the list of posts that match the query will be displayed.
opens the fields for incremental search. As you're entering text below this box, the list of posts that match the query will be displayed.
- Show search field - Show search field in top area and side-menus.
- Enable AJAX search - Use incremental search (as I'm entering text) or standard search (by pressing Enter or button "Search").
- Min search string length - Minimum number of characters after entering which the search begins.
- Delay before search (in ms) - Pause after the last keystroke (in milliseconds, 1000ms = 1s) before starting the search.
- Search area - Check the types of posts, among which to search. It is allowed to mark multiple types at a time.
- Posts number in output -The number of posts displayed in search results.
- Show post's image - Show featured image in the search results.
- Show post's date - Show the date of publication of the post in the search results.
- Show post's author - Show the author of the post in the search results.
- Show post's counters -Show post counts (number of views, likes or comments) in search results.
WooCommerce

The section "WooCommerce" provides the settings for the WooCommerce posts:
- Shop list style - Default list style for the shop products stream pages: "thumbs" (only thumbs with titles) or "list" (thumbs, titles and short description).
- Show style buttons - Show sorting buttons allowing to switch between display styles.
- Show currency selector - Show currency selector in the user menu.
- Show cart button - Show cart button in the user menu.
- Crop product thumbnail - This option is enabled if you want to have the product pictures cut in height on the product listing pages of the stream tape (If not selected, the images are resized, preserving the proportions).
- Show category background - Show background under thumbnails for the product categories:
or use it without background.
Service

In this section you can set the following settings:
- Notify about new registration - Whether you need to send a message with information about new registration on the website on contact email or admin email?
- Use AJAX post views counter - What type of counter should I use to count the number of page views: AJAX is applied if your site uses content caching system (in this case extra requests to the server are being generated). If you do not use caching - this option should be disabled.
- Additional filters in admin panel - Whether to use extra filters for Post Format and Tags in admin panel when viewing the list of the blog posts.
- Show overridden options for taxonomies - Shows an extra column with already overridden options in categories list.
- Show overridden options for posts and pages - Shows an extra column with already overridden options in posts and pages lists.
- Enable dummy data installer - If disabled you won't see "Import demo data" link in your admin panel. We recommend to disable it after site setup to avoid accidental data rewriting
- Dummy Data Installer Timeout - Time range for the files import procedure.
- Enable update notifier - Whether to use a new update alert in the dashboard. IMPORTANT: Since to detect the latest version of the theme a third party plugin is used - it may cause building of pages in Dashboard! If you observe such an effect - please switch "Update Notifier" off (select "No" in this parameter).
- Enable Emailer in admin panel (menu Tools) - Do you want to show "Emailer" item in the menu "Tools" in the admin panel. This program allows massive email distribution by the list of arbitrary addresses or groups of addresses accumulated by shortcode [trx_emailer].
- Enable PO-Composer in admin panel (menu Tools) - Do you want to show "PO Composer" item in the menu "Tools" in the admin panel. This program allows you to edit. PO-files with variants of translation of your website.
- Debug mode - In the debug mode we are using unpacked scripts and styles, else - using minified scripts and styles (if present).
- Use packed css and js files - Do you want to use one __packed.css and one __packed.js file with most theme scripts and styles instead of many separate files (to speed up page load).
- Google Tags Manager code or Google analitics code - Put here the GTM code from your account to easy manage analitics, remarketing and many other Google tags. Or only Google analitics code. It will be placed on top of the page (after open tag body).
- Google Remarketing code - Put here the Google Remarketing code. It will be placed at bottom of page (before close tag body).
- Google API Key - Paste the necessary Google API Key to generate a Google Map. More information on how to generate an API key properly can be found here.
- Clear cache - Clear WordPress cache data. For example, it recommended after activating the WPML plugin - in the cache leave are incorrect data about the structure of categories and your site may display "white screen". After clearing the cache the performance of the site is usually restored.
Widgets
The theme comes with 3 default widget sidebars. Have a look in Appearance - Widgets.
- Footer sidebar - Displays widgets as tabs at the footer of the page.
- Main sidebar - Displays widgets vertically to the left or right from the main content.
- WooCommerce cart sidebar - Available only if the plug-in WooCommerce is installed. Designed to display the contents of the cart using widget "Woocommerce Cart".
- WooCommerceFooter - Displays WooCommerce related widgets horizontally.
- ShortSidebar - Just an additional sidebar.
- RecentPost - Additional sidebar.
And also, with the help of Theme Options > Global Options > Customization - Sidebars you can create an unlimited number of additional sidebars. For each category, page and post you will be able to assign the sidebars to be used.

Theme widgets can be set in the Appearance > Widgets section.

Here you should just populate selected sidebar with widgets and assign this sidebar to any page, post or category. Simply drag and drop selected widget to sidebar area as shown on the image below.

To add a sidebar to page simply go to Pages -> Edit page you want to modify, at the bottom of the page find Posts Options > Theme Options > Customization > Sidebars and select a sidebar you want to associate with this page. Click on Update button in top right corner, this will save changes to the page.

Custom widgets:
- Ancora - Advanced Calendar: Used to create a calendar of Posts/Events.
- Ancora - Advertisement Block Used to insert advertising blocks - images with links or arbitrary HTML-blocks. IMPORTANT: Be careful using extraneous HTML-code not to disrupt the design of the page.
- Ancora - Flickr photos: Shows photos from Flickr account.
- Ancora - Most Commented/Viewed Posts: allows you to show the most commented/viewed posts.
- Ancora - Most Popular & Commented Posts: Displays the most visited and most commented articles.
- Ancora - QR Code Generator: Displays VCard 3.0 with your personal data (address, phone, email, etc.) as QR Code. Also you can display as QR Code any text (or link).
- Ancora - Recent Posts: Displays the most recent posts. Unlike the standard widget, it displays the post's featured image, author's name, comments or views number.
- Ancora - Recent Reviews: Displays the most recent reviews. Unlike the "Recent posts" widget, it displays only posts with reviews marks.
- Ancora - Show Logo and Social Links: Displays icons of social networks, their parameters are filled on the page Theme Options > Global Options - Socials. Also the site logo and short description will be displayed.
- Ancora - Subcategories List: Used to show subcategories list (children of selected category)
- Ancora - Top 10 posts: Displays the best Reviews (with the highest ratings) in the opinion of the authors and visitors.
- Ancora - Twitter: This widget shows the latest Tweets from your Twitter-feed using the API 1.1 (came into force in June 2013).
For its work, this version of the widget requires creating "Twitter Application" and obtaining the appropriate codes. Due to the fact that Twitter from June 2013 switched to the new API 1.1 and discontinued support of out-of-date API 1.0, now to get information out of this social network, you must create an account on the resource https://dev.twitter.com/apps. Then, click the "Create a new application", fill in the required fields and generate "Access token" and "Access token secret". As a result, you will get four important core values to work with Twitter API 1.1:- Consumer key
- Consumer secret
- Access token
- Access token secret
Contact form: This widget is not supplied, but you can easily create it using the widget "Text": just add widget "Text" in the right sidebar and paste the shortcode [trx_contact_form] into this widget. That's all!
Here is an example of how your Main sidebar may look like:


Shortcodes
Shortcodes is a handy feature in WordPress that allows you to do some pretty incredible things by just inserting a shortcode into a page or post. Using Shortcodes is very straight-forward, just insert one where you want the relevant content to show up.
The theme comes with a number of shortcodes allowing you to add the info in a simple way. Moreover, you can use WPBakery Visual Composer to add new elements to the page. More information on how to use Visual Composer properly can be found here:

IMPORTANT: If you are using Classic mode to add shortcodes, please make sure to always start new shortcodes from new lines. Most of the time you won't encounter any errors, if you don't do that, but unfortunately WordPress does mess up the html sometimes. This is true for all shortcodes, but the inline ones like trx_highlight, are the only ones that don't need a new paragraph.
Please note that almost all the shortcodes allow parameters:
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
IMPORTANT: You can use next common classes to decorate any shortcode:- theme_accent - main (accent) theme color used for decorate inner text of the shortcode;
- theme_accent_bg - main (accent) theme color used as a background (instead bg image) of the shortcode;
- theme_accent_bgc - main (accent) theme color used as a background color of the shortcode;
- theme_accent_border - main (accent) theme color used as a border color of the shortcode (if border is present);
- theme_accent2 - accent2 theme color used to decorate inner text of the shortcode;
- theme_accent2_bg - accent2 theme color used as a background (instead bg image) of the shortcode;
- theme_accent2_bgc - accent2 theme color used as a background color of the shortcode;
- theme_accent2_border - accent2 theme color used as a border color of the shortcode (if border is present).
- texture_bg_1 ... texture_bg_10 - you can set texture image for the shortcode background;
- bg_pattern_0 ... bg_pattern_9 - you can set a pattern image for the shortcode background (repeat, fill background);
- bg_image_1 ... bg_image_6 - you can set an image for the shortcode background (no repeat, fit to background).
[trx_section class="theme_accent_bgc texture_1"]Section inner text[/trx_section] - top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Also, note that "on | off" and "yes | no" in values of the parameters are interchangeable! That is, if the shortcode description indicates that the value of a parameter can be "on" or "off", it means that along with them you can use "yes" or "no".
Here's a list of the shortcodes included into the theme.
trx_accordion
Creates blocks of the "accordion" type. Only one of the blocks can be open at a time.
Parameters:
- initial - (number). The number of the initially open block (from 1 to the number of blocks). Attention: if you want to make all accordion items to be closed initially, just write parameter initial greater, than items count!
- style - (number). Accordion style from 1 to 3
- large - (string). Use enlarged headings for elements: on|off
- counter - (string). Number elements of headings: on|off
- shadow - (string). Display shadow under the block Accordion: on|off
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- css - add custom css styles
- animation - select one of available animation effects for this shortcode
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_accordion style="1" counter="off" initial="1"]
[trx_accordion_item title="Accordion 1" icon_closed="icon-plus-1" icon_opened="icon-minus"]
[vc_column_text]
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore
et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea
commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
[/vc_column_text]
[/trx_accordion_item]
[trx_accordion_item title="Accordion 2" icon_closed="icon-plus-1" icon_opened="icon-minus"]
[vc_column_text]
Proin dignissim commodo magna at luctus. Nam molestie justo augue, nec eleifend urna laoreet non.
Proin ut nulla egestas, hendrerit urna scelerisque, finibus nulla. Integer et elementum sem. Donec nec scelerisque elit,
id pulvinar est. Maecenas laoreet, diam vel venenatis molestie, nunc augue tempus felis, nec efficitur dui leo a tellus.
[/vc_column_text]
[/trx_accordion_item]
[trx_accordion_item title="Accordion 3" icon_closed="icon-plus-1" icon_opened="icon-minus"]
[vc_column_text]
Curabitur tristique tempus arcu a placerat. Integer venenatis, magna et lobortis aliquet, diam nibh
dictum lorem, ac porttitor dolor nunc quis diam. Morbi malesuada hendrerit libero at fermentum. Praesent risus eros,
consectetur eu metus nec, pellentesque dapibus sapien.
[/vc_column_text]
[/trx_accordion_item]
[/trx_accordion]

[trx_accordion style="2" counter="off" initial="1" top="3em"]
[trx_accordion_item title="Accordion Title 1" icon_closed="icon-plus-1" icon_opened="icon-minus"]
[vc_column_text]
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
[/vc_column_text]
[/trx_accordion_item]
[trx_accordion_item title="Accordion Title 2" icon_closed="icon-plus-1" icon_opened="icon-minus"]
[vc_column_text]Proin dignissim commodo magna at luctus. Nam molestie justo augue, nec eleifend urna laoreet non. Proin ut nulla egestas, hendrerit urna scelerisque, finibus nulla. Integer et elementum sem. Donec nec scelerisque elit, id pulvinar est. Maecenas laoreet, diam vel venenatis molestie, nunc augue tempus felis, nec efficitur dui leo a tellus.
[/vc_column_text]
[/trx_accordion_item]
[trx_accordion_item title="Accordion Title 3" icon_closed="icon-plus-1" icon_opened="icon-minus"]
[vc_column_text]
Curabitur tristique tempus arcu a placerat. Integer venenatis, magna et lobortis aliquet, diam nibh dictum lorem, ac porttitor dolor nunc quis diam. Morbi malesuada hendrerit libero at fermentum. Praesent risus eros, consectetur eu metus nec, pellentesque dapibus sapien.
[/vc_column_text]
[/trx_accordion_item]
[/trx_accordion]
trx_accordion_item
Creates one item for the "accordion" block. Used only within the shortcode [trx_accordion].
Parameters:
- title - (string). Applied only for the shortcode [trx_accordion_item]. Contains title for the current element.
- id - Unique id of the element. allows you to address this element form javascript or CSS.
- css - You can add custom css styles here.
- class - Class name for element. allows you to set up additional decorations for the element in CSS stylesheets.
trx_anchor
Creates anchor for the "one page" navigation. If the page contains one or more anchors, this automatically creates a table of contents (TOC), that may be displayed on the right edge of the window. The position of the TOC may be fixed or floating.
Parameters:
- title - (string). Contains short title displayed in the TOC (under the icon).
- description - (string). Contains description displayed in the TOC (at the left of the icon).
- icon - (string). Icon displayed in the TOC for addressing this section.
- URL - (string). add an URL linked to anchor item.
- separator - (boolean). Enable/disable separator, disabled by default.
- id - (string) Unique id for element. allows you to address this element from TOC.
Examples:

[trx_anchor icon="icon-iconmonstr-clipboard-3-icon" title="About" description="WELCOME TO OUR SITE" separator="" id="wellcome"]
trx_audio
Inserts an audio file.
Parameters:
- Title - Audio file title.
- author - The author of the audio file.
- image - Add or upload image associated with the audio file.
- align - Choose shortcode alignment.
- frame - Enable/disable frame. Enabled by default.
- url or src or mp3 or wav - (string). URL of an audio file.
- controls - (number). Whether to display the playback controls. The value can be on or off.
- autoplay - (number). Allows autostart playback. The value can be on or off.
- width - (number). The audio container's width (in percent or pixels).
- height - (number). The audio container's height (in pixels).
- id - Unique id for element. allows you to address this element form javascript or CSS.
- class - Class name for element. Allow set up additional decorations for element in CSS stylesheets.
- css - You can add custom css styles here.
- animation - You can add one of the available animation effects.
- top, bottom, left, right The margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_audio url="/wp-content/uploads/2015/05/Allegro-from-Duet-in-C-Major.mp3" title="Insert Audio Title Here" author="Lily Hunter" controls="" autoplay="" align="none" animation="none"]
trx_br
Inserts forced newline. Can be used where you can not use html-code. Also used to disable the flow around objects.
Parameters:
- clear - (string). Disables flowing around objects created with any shortcode with parameter align="left|right|both" or means of CSS. The value can be "both" or "left" or "right".
trx_blogger
Well, we have arrived at the punch line of our collection - shortcode "Blogger". On one hand, it is rather simple - it just displays the specified number of posts from a given category. But just look how it works! It can do this in many different ways and styles. And by skillfully combining them you can easily create such blocks as Announce, ad units, interviews and much more. We think you had a chance to make sure of that by the example of creating of many different home pages.
Let's examine its parameters more carefully:
- style - (string). Block display style:
- regular
- date
- image_large or image_medium or image_small or image_tiny
- accordion_1 or accordion_2
- list
- excerpt
- related
- classic1 or classic2 or classic3 or classic4
- portfolio1 or portfolio2 or portfolio3 or portfolio4
- masonry2 or masonry3 or masonry4
- filters - this option enables categories or tag filters
- hover - (string). Hover effect (only if style=portfolio1|2|3|4):
- shift
- dir
- book
- cube
- circle effect1 ... circle effect20 (space separated!)
- square effect1 ... square effect15 (space separated!)
- hover_dir - (string). Hover effect direction (only if style=portfolio1|2|3|4 and hover=circle...|square...):
- left_to_right
- right_to_left
- top_to_bottom
- bottom_to_top
- from_left_and_right
- from_top_and_bottom
- scale_up
- scale_down
- scale_up_down
- post_type - Select a post type to work with. Posts are selected by default, you can also choose pages, products, events and announcements.
- ids - (numbers). Comma-separated ID posts to be displayed.
- cat - (number or string). ID or slug of the category, which puts out the most recent (or the first) posts added (unless ids parameter is specified). It is allowed to specify several ID's (or slugs) separated with commas.
- count - (number). The number of posts queried from the category.
- visible - (number). The number of posts displayed at once. The remaining posts will either scroll or be located in the following strings (depending on the style)
- offset - (number). How many posts to skip before starting output.
- orderby - (string). The way to sort posts:
- date - posts ordering by publish date
- alpha - posts ordering alphabetically
- views - posts ordering by views count
- comments - posts ordering by comments number
- author_rating - posts ordering by review's author marks
- users_rating - posts ordering by review's readers marks
- random - posts ordering is random
- order - (string). The order to sort posts: asc|desc.
- descr - (number). The maximum length post description (excerpt). If 0 - description not showed.
- readmore - (string). Show (on) or not (off) link "»" (read more) at the end of the post.
- rating - (string). Show (on) or not (off) rating stars under the post title.
- dir - (string). The direction of the output of the posts: horizontal | vertical
- scroll - (string). Whether to create a scrolling section to display all selected posts: on|off or yes|no. IMPORTANT: Scrolling is created only if count > visible
- controls - (string). The presence of a scroll controls: on|off or yes|no
- info - (string). Whether to display the section with tags and buttons "More", "Connents", "Likes", etc. The value can be on or off.
- date_format - (string). Format to display the posts date. For example, if we want display (on style="date") time at the top, and date below, it would be date_format="H:i+F d".
- location - (string). Position of "dedicated" content or featured image. Used only for style="excerpt". The value can be center, left, right, alter or default. See detailed description in section "Blog" (parameter "Dedicated location")
- width - (number). Section width (in percent or pixels).
- height - (number). Section height (in pixels).
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:
Style "Date" Direction "Vertical"

[trx_blogger style="date" filters="hide" hover="circle effect1" hover_dir="left_to_right" location="default" dir="vertical" rating="" info="yes" descr="0" links="yes" post_type="post" cat="11" count="0" columns="3" offset="0" orderby="date" order="asc" only="no" scroll="yes" controls="" animation="none" height="400" top="3em"]
Style "Date" Direction "Horizontal"

[trx_blogger style="date" filters="hide" hover="circle effect1" hover_dir="left_to_right" location="default" dir="horizontal" rating="" info="yes" descr="0" links="yes" post_type="post" cat="11" count="5" columns="4" offset="0" orderby="date" order="asc" only="no" scroll="yes" controls="" animation="none"]
Style "Classic tile (3 columns)"

[trx_blogger style="classic_3" filters="hide" hover="circle effect1" hover_dir="left_to_right" location="default" dir="horizontal" rating="" info="yes" descr="100" links="yes" show_comments_count="yes" post_type="post" cat="11" count="3" columns="3" offset="0" orderby="date" order="asc" only="no" scroll="" controls="" animation="none" readmore="More"]
trx_chat
Creates chat elements.
Parameters:
- title - (string). The title of the chat element.
- link - (string). URL for the current chat element.
- width - (number). Section width (in percent or pixels).
- height - (number). Section height (in pixels).
- id - unique id for element. allows you to address this element form javascript or CSS
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_chat title="Mat Jefferson:" link="#" ]Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip[/trx_chat]
[trx_chat title="Maria Anderson:" link="#"]Labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi commodo consequat. [/trx_chat]
[trx_chat title="Mat Jefferson:" link="#" ]Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip[/trx_chat]
trx_columns
Creates columns in the text.
Parameters:
- count - (number). The number of columns in the generated block. IMPORTANT: Inside the block [trx_columns] ... [/trx_columns] the number of blocks [trx_column_item] ... [/trx_column_item] must correspond to the parameter count.
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_columns count="3"]
[trx_column_item]
1/3
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur
[/trx_column_item]
[trx_column_item]
1/3
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur
[/trx_column_item]
[trx_column_item]
1/3
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur
[/trx_column_item]
[/trx_columns]
trx_column_item
Creates one column item in the columns block.
Parameters:
- span - (number). Indicates the number of the merged columns.
- align - (string). Text's alignment inside column. Permitted values are: center | left | right
- color - (string). Color of the inner text.
- bg_color - (string). Background color of the column.
- bg_image - (string). Background image of the column.
- id - unique id for element. allows you to address this element form javascript or CSS
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
trx_contact_form
Displays a Contact form. Please note that by default the contact form has white fields with no background. You should either add custom background or make sure it's being used on contrasting background.
IMPORTANT: To activate the contact form, please paste your email address into the Theme Options -> Global Options -> Contact info -> Contact form email field.
To customize the form in available style you should edit the file optima/fw/shortcodes/sortcodes.php in any text editor like Notepad or TextEdit, starting from line 800 (just search for "[trx_contact_form]").
Parameters:
- title - (string). The Contact form's title
- description - (string). The Contact form's description. Displayed under the title.
- id - unique id for element. allows you to address this element form javascript or CSS
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_contact_form title="Contact form example" description="Ad, aliquid, ..."]
trx_content
Creates a block for contents (limited by width) on Fullscreen pages.
Parameters:
- style - (string). Any additional CSS-rules for this block.
- class - (string). CSS class name for this block.
- id - unique id for element. allows you to address this element from javascript or CSS
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom the value of which is the number - the margin in pixels from the top and bottom of the block respectively.
trx_countdown
Creates a block for the countdown - how much time is left until a date (time) in the future.
Parameters:
- style - (string). Any additional CSS-rules for this block.
- class - (string). CSS class name for this block.
- width - (number). Section width (in percent or pixels).
- height - (number). Section height (in pixels).
- id - unique id for element. allows you to address this element form javascript or CSS
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_countdown date="2014-12-31" time="23:59:59"]
trx_dropcaps
Used to create the dropcaps effect - special highlighting of the first letter in a paragraph.
Parameters:
- style - (number). Display style of the first letter. The value can be from 1 to 6. If not specified - use 1.
- id - unique id for element. allows you to address this element form javascript or CSS
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
Examples:

[trx_dropcaps style="1" animation="none"]DLorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dcitation ullamco laboris nisi ut aliquip ex ea commodo consequat.[/trx_dropcaps]
[trx_dropcaps style="3" animation="none"]DLorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dcitation ullamco laboris nisi ut aliquip ex ea commodo consequat.[/trx_dropcaps]
[trx_dropcaps style="2" animation="none"]DLorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dcitation ullamco laboris nisi ut aliquip ex ea commodo consequat.[/trx_dropcaps]
[trx_dropcaps style="4" animation="none"]DLorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dcitation ullamco laboris nisi ut aliquip ex ea commodo consequat.[/trx_dropcaps]
trx_emailer
Inserts a field for e-mail address. The field "collects" the entered addresses and allows the owner (administrator) of the site to do e-mail - distribution according to this list. More details about the system of e-mail distribution see in the description of "Emailer Tool".
Parameters:
- group - (string). Name of the group collecting addresses. Shortcodes [trx_emailer] with different group names can stand on different pages of the website and collect addresses for different email distributions. In the future, you can make individual distribution for each group.
- open - (string). Should this space be open when reloading the page, or initially only the button should be visible, and when pressing on it, the field opens. Permitted values are: yes | no
- align - (string). Field's alignment with respect to the following text. Permitted values are: center | left | right
- width - (number). Section width (in percent or pixels).
- height - (number). Section height (in pixels).
- id - unique id for element. allows you to address this element form javascript or CSS
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_emailer group="Under Construction" align="center" open="no"]

[trx_emailer group="Under Construction" align="center" open="yes"]
trx_gap
Creates a "gap" in contents of the page, allows the contents specified in this shortcode to stretch to the entire width of the window (the screen).
Examples:
[trx_gap]
<h2>Portfolio</h2>
[trx_blogger cat="portfolio-hover" count="-1" orderby="date" order="desc" style="portfolio4" filters="yes" info="yes" descr="200"]
[/trx_gap]
trx_googlemap
Displays Google map at the address you specified. Make sure there is a valid API key in the "Google API key" field in the Theme Options > Global Options > Service tab.
Parameters:
- address - (string). The address to which you want to display the map
- latlng - (double,double). The latitude and longtitude coordinates for map center
- zoom - (number). Initial map zoom (from 1 to 20)
- style - (string). Map frame visual style: default|simple|greyscale|greyscale2|style1|style2|style3
- width - (number). Map frame width (in pixels or percents)
- height - (number). Map frame height (in pixels)
- id - unique id for element. allows you to address this element form javascript or CSS
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_googlemap zoom="16" style="greyscale2" width="100%" height="25em" animation="none"]
IMPORTANT: Address for the Googlemap can be specified in the shortcode general settings:

or it can be inherited from the Theme Options -> Global Options -> Customization -> Header & Footer -> Google map parameters section.

trx_hide
Hide any html block with desired selector (id and/or classes combination).
IMPORTANT: For advanced users only! Careless hide of objects can disrupt the design of your site. Be extremely careful.
Parameters:
- selector - (string). Id and/or classes combination (CSS-selector)
- hide - (string). "on" or "off" - do you want hide selector or show it
- delay - (number). Delay before hide/show element (in ms)
Examples:
[trx_hide selector="#sidebar .calendar"]
trx_highlight
Used to highlight a text with the font's color and / or background.
Parameters:
- type - (number). Type selection: accent theme color letters or white letters on a background of accent theme color. Possible values: 1 or 2. Instead, you can explicitly specify the text color and background color using the following parameters.
- color - (string). The color of the text. You can specify the color (white|black|red|blue|green|brown|... - up to 140 styles) ot its code in format #rrggbb, where rr is a hexademical value of the red component, gg - a hexademical value of the green component, bb - a hexademical value of the blue component
- backcolor - (string). The background color of the text. The same parameter as color.
- style - (string). Arbitrary set of CSS-properties (for advanced users only)
- id - unique id for element. allows you to address this element form javascript or CSS
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
Examples:

[trx_highlight type="1"]dolore molestiae voluptatum[/trx_highlight]
[trx_highlight type="2"]dolore molestiae voluptatum[/trx_highlight]
trx_icon
Inserts an image into the text, pressing it (image) to the left or right edge of the text, and the next image text flows around it on the opposite side.
Parameters:
- icon - (string). Icon name. It can take icon name from 'fontello' set. You can select a required icon using the shortcode builder, or you may learn about a complete list of available icons, opening the page "/ includes / fontello / demo.html" inside the theme folder.
- size - (number). Font size for the icon (in pixels)
- weight - (number). Font weight for the icon: 100-900 (step 100)
- align - (string). Alignment of the icon. It can take one of the following values: left|right|center
- color - (string). Color of the icon.
- bg_color - (string). Background color of the icon.
- background - (string). Background style for the icon: none|round|square.
- id - unique id for element. allows you to address this element form javascript or CSS
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:
[trx_icon icon="icon-mail-alt" color="#fff" bg_shape="round" bg_style="menu" bg_color="#eeee22" font_size="56" align="center"]
trx_image
Inserts an image into the text, pressing it (image) to the left or right edge of the text, and the next image text flows around it on the opposite side.
Parameters:
- src or url - (string). URL of the image.
- title - (string). Text at the bottom of the image.
- align - (string). Alignment of the image. It can take one of the following values: left|right.
- width - (number). Image width (in pixels).
- height - (number). Image height (in pixels).
- id - Unique id for the element. allows you to address this element form javascript or CSS.
- class - Class name for the element. allows you to set up additional decorations for the element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_image url="/wp-content/uploads/revslider/hpslider1/small_slider_2.jpg" title="Image - Aligned left" align="left" shape="square"]
trx_infobox
Creates different types of messages.
Parameters:
- style - (string). The infobox style. It can take one of the following values: regular|info|success|error|result. If this parameter is not specified - it gets 'regular'
- closeable - (string). If this parameter is set to "yes" - right in the block there is a button "x" and the block may be closed (disappear) when you click on it. If this parameter is not specified - it gets "no".
- id - unique id for element. allows you to address this element form javascript or CSS
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_infobox style="regular" closeable="yes" icon="icon-tag" animation="none"]General massage goes here[/trx_infobox]
[trx_infobox style="success" closeable="yes" icon="icon-angle-down" animation="none"]success massage goes here[/trx_infobox]
[trx_infobox style="error" closeable="yes" icon="icon-right-open" animation="none"]warning massage goes here[/trx_infobox]
[trx_infobox style="info" closeable="yes" icon="icon-down-open" animation="none"]Information massage goes here[/trx_infobox]
[trx_infobox icon="icon-right-open" bg_color="#f74f08" style="error" closeable="yes" animation="none"]error massage goes here[/trx_infobox]
trx_line
It creates the link of the set style.
Parameters:
- style - (string). The line style. It can take one of the following values: none|solid|dashed|dotted|double|groove|ridge|inset|outset|shadow
- color - (string). The color line. You can specify the color (white|black|red|blue|green|brown|... - up to 140 styles) of its code in format #rrggbb, where rr is a hexademical value of the red component, gg - a hexademical value of the green component, bb - a hexademical value of the blue component
- width - (number). The line width. It can be set in pixels (simply specify the number) or as a percentage of the page width (specify number with percents). If this parameter is not specified - it gets100%.
- height - (number). Line width (in pixels)
- id - unique id for element. allows you to address this element form javascript or CSS
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_line style="solid" color="#dddddd" top="0.5em" bottom="0.5em"]
[trx_line style="dashed" color="#e05100" top="0.5em" bottom="0.5em"]
[trx_line style="dotted" color="#1dbb90" top="0.5em" bottom="1.5em"]
trx_list
Creates lists of different styles.
Parameters:
- style - (string). List display style. It can take one of the following values: regular|check|mark|error. Can be used both ih a shortcode [list] to set the style of all the elements of the list, and in the shortcode [list_item] to change the style of one item in the list.
- icon - (string). Icon name. It can take icon name from 'fontello' set. You can select a required icon using the shortcode builder, or you may learn about a complete list of available icons, opening the page "/ includes / fontello / demo.html" inside the theme folder. This parameter can be used both in shortcode [trx_list] to specify an icon for the entire list as a whole, and for [trx_list_item] to change icons of a particular item in the list.
- id - unique id for element. allows you to address this element form javascript or CSS.
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_columns count="3"]
[trx_column_item]
[trx_list style="ol"]
[trx_list_item]Lorem ipsum dolor sit [/trx_list_item]
[trx_list_item]Amet, consectetur [/trx_list_item]
[trx_list_item]Eiusmod tempor dolore [/trx_list_item]
[trx_list_item]Ut enim ad minim veniam [/trx_list_item]
[trx_list_item]Quis nostrud exercitation [/trx_list_item]
[/trx_list]
[/trx_column_item]
[trx_column_item]
[trx_list style="iconed" icon="icon-iconmonstr-gear-icon"]
[trx_list_item]Lorem ipsum dolor sit [/trx_list_item]
[trx_list_item]Amet, consectetur [/trx_list_item]
[trx_list_item]Eiusmod tempor dolore [/trx_list_item]
[trx_list_item]Ut enim ad minim veniam [/trx_list_item]
[trx_list_item]Quis nostrud exercitation [/trx_list_item]
[/trx_list]
[/trx_column_item]
[trx_column_item]
[trx_list style="iconed" icon="icon-iconmonstr-x-mark-icon" icon_color="red"]
[trx_list_item]Lorem ipsum dolor sit [/trx_list_item]
[trx_list_item]Amet, consectetur [/trx_list_item]
[trx_list_item icon="icon-delete-2" icon_color="#e05100" color="#1dbb90"]Eiusmod tempor dolore [/trx_list_item]
[trx_list_item]Ut enim ad minim veniam [/trx_list_item]
[trx_list_item]Quis nostrud exercitation [/trx_list_item]
[/trx_list]
[/trx_column_item]
[/trx_columns]
trx_list_item
Creates one list item in the list.
Parameters:
- icon - (string). Icon's name. It can take icon name from 'fontello' set. You can select a required icon using the shortcode builder, or you may learn about a complete list of available icons, opening the page "/ includes / fontello / demo.html" inside the theme folder. This parameter can be used both in shortcode [trx_list] to specify an icon for the entire list as a whole, and for [trx_list_item] to change icons of a particular item in the list.
- title - (string). Indicate the title of the item in the list.
- link - (string). URL for the link of the item in the list.
- target - (string). Target for URL.
- id - unique id for element. allows you to address this element form javascript or CSS
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
trx_parallax
Used to create a block with the image that is asynchronously shifting while scrolling through the page.
Parameters:
- style - (string). The style of parallax block. It may be 'light' or 'dark'.Depending on the style, light or dark font for the content block are used.
- color - (string). The background color for the newly created block.
- overlay - (number). Overlay color opacity (from 0.0 to 1.0).
- texture - (number). Texture style number (from 1 to 11). 0 - without texture.
- image - (string). URL of the image used in parallax as asynchronously shifting background.
- image_x - (number). Background position (in percent). For example: image_x="0%" - background image aligned left, image_x="50%" - centered horizontally, image_x="100%" - aligned right.
- video - (string). URL of the local video used in parallax as background.
- dir - (string). Type of picture shifting. Can be "up" or "down".
- gap - (string). Whether to create a "gap" for the content block so that it stretches to the entire width of the window (gap = "yes") or the width of the block will remain equal to the width of contents (gap = "no").
If parallax block is inserted into the page, whose parameters are already set for "fullwidth" style, you don't have to use gap = "yes". If you used the "gap", and inside the block you need to place contents that should not be stretched to the entire width of the window, simply enclose them (the contents) in the shortcode [trx_content] - width - (number). Section width (in percent or pixels).
- height - (number). Section height (in pixels).
- id - unique id for element. allows you to address this element form javascript or CSS
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_parallax gap="" dir="up" speed="0.7" bg_tint="light" bg_image="966" bg_image_x="50%" bg_video_ratio="16:9" animation="fadeInUp" top="6em" css="min-height: 350px;" height="25em"]
[vc_column_text css=".vc_custom_1433323921738{margin-top: 9em !important;}"]
<p style="text-align: center;"><span style="color: #ffffff; font-size: 5em; font-weight: 200;"><span style="font-weight: bold; color: #f74f08;">" </span> Industrial <span style="font-weight: bold;">Solution <span style="color: #f74f08;">"</span></span></span></p>
[/vc_column_text]
[vc_column_text css=".vc_custom_1433397843220{margin-top: 4em !important;}"]
<p style="text-align: center;"><span style="font-size: 1.2857em; color: #ffffff; font-weight: 300;">Based on our <span style="font-weight: bold; color: #f74f08;">many year experiences</span> and expertise, we help
our customers construct their industries worldwide</span>
[/vc_column_text]
[/trx_parallax]
trx_popup
Creates a block that opens in a popup window. Surrounds the selected text of the block and gives it the properties of a given class from the style table.
Parameters:
- id - (string). ID of the block. Used in the shortcode [trx_button] parameter link="#popup_id" to show this block.
- class - (string). The name of class of the block
- style - (string). CSS-style for the generated block
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_button type="square" style="light" size="huge" link="#popup_shortcode_1" popup="yes" icon="icon-code"]Get shortcode[/trx_button]
[trx_popup id="popup_shortcode_1"]
Shortcode "Dropcaps" (Style 1)
Shortcode text for example above:
...
[/trx_popup]
trx_price_table
Create a table with prices:

Parameters:
- align - (string). The table alignment: left|right|center.
- count - (number). Columns count
- id - unique id for element. allows you to address this element form javascript or CSS
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:
[trx_columns count="4" fluid="" animation="none"]
[trx_column_item align="none" animation="none"]
[trx_price_block title="Basic" money="49.99" currency="$" icon="inherit" align="none" animation="none" link="#" link_text="Sing Up" period="monthly"]
Unlimited 1000 Gb 3 Free
[trx_icon icon="icon-iconmonstr-x-mark-icon" color="#f74f08"]
[trx_icon icon="icon-iconmonstr-check-mark-icon" color="#f74f08"]
[/trx_price_block]
[/trx_column_item]
[trx_column_item align="none" animation="none"]
[trx_price_block title="Standart" money="69.99" currency="$" icon="inherit" align="none" animation="none" link_text="Sing Up" link="#" period="monthly"]
Unlimited 1000 Gb 3 Free
[trx_icon icon="icon-iconmonstr-x-mark-icon" color="#f74f08"]
[trx_icon icon="icon-iconmonstr-check-mark-icon" color="#f74f08"]
[/trx_price_block]
[/trx_column_item]
[trx_column_item]
[trx_price_block title="Premium" money="99.99" currency="$" icon="inherit" align="none" animation="none" link="#" link_text="Sing Up" period="monthly"]
Unlimited 1000 Gb 3 Free
[trx_icon icon="icon-iconmonstr-x-mark-icon" color="#f74f08"]
[trx_icon icon="icon-iconmonstr-check-mark-icon" color="#f74f08"]
[/trx_price_block]
[/trx_column_item]
[trx_column_item]
[trx_price_block title="Advanced" money="149.99" currency="$" icon="inherit" align="none" animation="none" link="#" link_text="Sing Up" period="monthly"]
Unlimited 1000 Gb 3 Free
[trx_icon icon="icon-iconmonstr-x-mark-icon" color="#f74f08"]
[trx_icon icon="icon-iconmonstr-check-mark-icon" color="#f74f08"]
[/trx_price_block]
[/trx_column_item]
[/trx_columns]
trx_quote
Used to emphasize the big and small quotes in the text.
Parameters:
- cite - (string). URL of the site with the original.
- title - (string). Title for link to the site with the original.
- id - unique id for element. allows you to address this element form javascript or CSS
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom the value of which is the number - the margin in pixels from the top and bottom of the block respectively.
Examples:

[trx_quote style="1" title="Albert Einstein"]Always bear in mind that your own resolution to succeed is more important than any other.[/trx_quote]
trx_section and trx_block
Puts the selected text in a block and gives it the properties of a given class from the style table. These two shortcodes are absolutely identical! They are created in order to overcome the restriction of WordPress due to which the same shortcodes can not be inserted into each other.
Parameters:
- style - (string). CSS-style for the generated block.
- align - (string). Block alignment: none|right|left|center.
- columns - (string). Block width in "columns" equivalent: 1_2, 1_3, 1_4, 2_3, 3_4
- dedicated - (string). Whether you need to create "selected" block from the contents. If this parameter is set for "yes", the contents of the block is "cut out" of the place where it's mentioned and is displayed at the beginning of the page's contents (before the title) instead of "Featured image".
- scroll - (string). Whether you need to create a container with a scrollbar and an option to scroll content using swipe gestures. Possible values: yes | no
- controls - (string). Whether to display buttons with arrows to control scrolling. Possible values: yes|no
- dir - (string). Scroll type: horizontal|vertical
- color - (string). Color of the inner text.
- bg_color - (string). Background color of the section.
- bg_image - (string). Background image of the section.
- width - (number). The block's width (in pixels or percents).
- height - (number). The block's height (in pixels).
- id - Unique id for the element. allows you to address this element form javascript or CSS.
- class - Class name for the element. allows you to set up additional decorations for the element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_block dedicated="" align="none" columns="none" pan="" scroll="" scroll_dir="horizontal" scroll_controls="horizontal" bg_tint="none" font_weight="inherit" animation="none" bg_color="#f7f7f9" bg_image="982" color="#ffffff" class="craine"]
[vc_column_text css=".vc_custom_1433326036995{margin-top: 2em !important;margin-left: 2em !important;}"]
Online
[/vc_column_text]
[vc_column_text css=".vc_custom_1433326132081{margin-top: 0.4em !important;margin-left: 2em !important;}"]Store
[/vc_column_text]
[vc_column_text css=".vc_custom_1433326701130{margin-top: 12em !important;margin-bottom: 3em !important;margin-left: 2em !important;}"]
Optima Theme provide best quality woocomerce store
[/vc_column_text]
[trx_button style="button-2" type="square" icon="inherit" bg_style="custom" align="none" link="http://optima.ancorathemes.com/?page_id=830" popup="" animation="none" bottom="2em" left="2em"]
Visit store
[/trx_button]
[/trx_block]
trx_skills
Shows the levels of your abilities in many different styles.
Parameters:
- type - (string). Type of the skills block: bar|pie|counter|arc.
- style - (number). Style of the skills blocks (only for type="counter"): from 1 to 4.
- dir - (string). Direction: horizontal|vertical.
- layout - (string). Skills block's layout: rows|columns.
- count - (number). Number of skills items in the block.
- maximum - (number). Max value for each skills element. Default value is 100.
- title - (string). Skills block's title.
- subtitle - (string). Skills block's subtitle - showed in the center (only if type="arc").
- align - (string). Alignment of the skills block: left|right|center.
- color - (string). Color for the skills elements. The main color of accented theme's elements is used by default.
- width - (number). The skills block's width (in pixels or percents).
- height - (number). The skills block's height (in pixels).
- id - unique id for element. allows you to address this element form javascript or CSS.
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_skills max_value="100" type="bar" layout="rows" dir="horizontal" style="1" columns="1" align="none" animation="none"]
[trx_skills_item value="98%" style="3" title="Mining"][/trx_skills_item]
[trx_skills_item value="85%" style="3" title="Logistics"][/trx_skills_item]
[trx_skills_item value="55%" style="3" title="Chemical"][/trx_skills_item]
[trx_skills_item title="Aircrafts" value="75%" style="3"][/trx_skills_item]
[/trx_skills]

[trx_skills max_value="100" type="pie" layout="rows" dir="vertical" style="1" columns="1" color="#f74f08" bg_color="rgba(247,79,8,0.5)" border_color="rgba(0,0,0,0.01)" title="Counter 1" align="none" animation="none"]
[trx_skills_item value="41%" style="1"]
[/trx_skills_item]
[/trx_skills]
[trx_skills max_value="100" type="pie" layout="rows" dir="vertical" style="1" columns="1" color="#2b2b2b" bg_color="rgba(43,43,43,0.5)" border_color="rgba(0,0,0,0.01)" title="Counter 2" align="none" animation="none"]
[trx_skills_item value="56%" style="1"]
[/trx_skills_item]
[/trx_skills]
trx_skills_item
Shows one item of the skills block. Used only in the [trx_skills] shortcode.
Parameters:
- title - (string). The name of the current element.
- level - (number). Ability level for the current element (up to maximum)
- color - (string). Color for the current item. The main color of accented theme's elements is used by default.
- style - (number). Style of the skills item (only for type="counter"): from 1 to 4
- id - unique id for element. allows you to address this element form javascript or CSS.
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
trx_slider
And one more feature of our theme - shortcode "Slider". It can display all posts from a specific category or the slideshow of the Revolution Slider you have prepared beforehand, as a slider (if you have previously installed this plugins).
Let us examine its parameters:
- engine - (string). The engine of the slider: swiper|revo. "Revo" options are available if the plugin revslider.zip is installed. The default parameter is "swiper".
- alias - (string). Name of the slide show, prepared in Revolution Slider (if engine=revo)
- interval - (numbers). Slides change interval (in milliseconds: 1000ms = 1s). Default: 5000 (if engine=swiper).
- ids - (numbers). Comma-separated ID posts to be displayed in the slider (if engine=swiper).
- cat - (number or string). ID or slug of the category, which puts out the most recent (or the first) posts added (unless ids parameter is specified). If parameter "cat" is not specified - posts from any category will be displayed (if engine=swiper). It is allowed to specify several ID's (or slugs) separated with commas.
- count - (number). The number of posts displayed from the category (if engine=swiper)
- offset - (number). How many posts to skip before starting output (if engine=swiper)
- orderby - (string). Posts order by (if engine=swiper):
- date - posts ordering by descending of publish date
- views - posts ordering by descending of views count
- comments - posts ordering by descending of comments number
- author_rating - posts ordering by descending of review's author marks
- users_rating - posts ordering by descending of review's readers marks
- random - posts ordering is random
- order - (string). Posts order: asc|desc
- controls - (string). The presence of the buttons with arrows in the slider: yes|no
- pagination - (string). The presence of the circles (to switch between slides) at the bottom of the slider: yes|no
- border - (string). The presence of the border (phone image) around the slider: none|dark|light
- titles - (number). Show or not post infobox on each slides (if engine=swiper): none|fixed|slide. If titles='slide' - infobox hide on hover, if titles='fixed' - infobox position is fixed.
- description - (number). Posts excerpt max length. If 0 - excerpt not showed.
- links - (string). Make each slide as link to the correspond post (if engine=swiper): yes|no
- align - (string). The alignments of the slider: left|center|right
- width - (number). The slider's width (in pixels or percents).
- height - (number). The slider's height (in pixels).
- id - unique id for element. Allows to address this element form javascript or CSS
- class - class name for element. Allows to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_slider engine="swiper" cat="11" count="3" orderby="date" order="desc" controls="yes" pagination="yes" titles="no" border="none" height="390"][/trx_slider]
trx_slider_item
Create one item of the slider. Used only in the [trx_slider] shortcode.
Parameters:
- src or url - (string). URL of the image for current slide.
- id - unique id for element. allows you to address this element form javascript or CSS
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
trx_table
Displays a table.
Parameters:
- style - (number). The table style from 1 to 4.
- id - unique id for element. allows you to address this element form javascript or CSS
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_table align="none" animation="none"]
Paste here table content, generated on one of many public internet resources, for example:
http://html-tables.com/
or http://tablegen.nfshost.com/
or http://www.impressivewebs.com/html-table-code-generator/
[/trx_table]
trx_tabs
Creates blocks with tabs.
Parameters:
- tab_names - (string). Headlines tabs listed per the sign "|" (vertical bar)
- initial - (number). The number of previously open tabs (from 1 to the number of tabs)
- scroll - (string). Creates a scrollable area in the each tab: yes|no
- width - (number). The block's width (in pixels or percents).
- height - (number). The block's height (in pixels).
- id - unique id for element. allows you to address this element for javascript or CSS
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_tabs style="1"]
[trx_tab title="Tab 1" tab_id="sc_tab_1425369859863-1"]
[vc_column_text]
Nulla suscipit ex augue, ac mattis leo mattis vel. ...
[/vc_column_text]
[/trx_tab][trx_tab title="Tab 2" tab_id="sc_tab_1425369860264-2"]
[vc_column_text]
Donec mollis risus mauris. Morbi pharetra arcu . ...
[/vc_column_text]
[/trx_tab]
[trx_tab title="Tab 3" tab_id="sc_tab_1425369860676-10"]
[vc_column_text]
Sed orci nibh, ullamcorper vitae scelerisque non, ...
[/vc_column_text]
[/trx_tab]
[/trx_tabs]
[trx_tabs style="2" initial="3" scroll="yes" top="3em"]
[trx_tab title="Tab 1" tab_id="sc_tab_1425369861162-10"]
[vc_column_text]Nulla suscipit ex augue, ac mattis leo mattis vel...
[/vc_column_text]
[/trx_tab]
[trx_tab title="Tab 2" tab_id="sc_tab_1425369861559-7"]
[vc_column_text]
Donec mollis risus mauris. Morbi pharetra arcu mi, ultrici...
[/vc_column_text]
[/trx_tab]
[trx_tab title="Tab 3" tab_id="sc_tab_1425369861948-3"]
[vc_column_text]
Sed orci nibh, ullamcorper vitae scelerisque non, ...
[/vc_column_text]
[/trx_tab]
[/trx_tabs]
trx_tab_item
Creates one tab item (with tab content) in the tabs block.
Parameters:
- title - (string). Headline for current tab (instead tab_names in parent shortcode [tabs])
- id - (string). ID for the current tab content (optional)
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
trx_team
Displays the members of your team (photo with description). Content for this shortcode can also be inherited from the Team posts. Navigate to WordPress dashboard > Team tab, add a new single team post and edit the Team Member Details section for the position and social links, the Featured Image section for the image, the Excerpt section for the summary. The summary is available for Team style 1.
Parameters:
- count - (number). Number of items in the team block
- id - unique id for element. allows you to address this element form javascript or CSS
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_team style="2" columns="3" custom="yes" count="3" offset="0" orderby="date" order="asc" animation="none"]
[trx_team_item name="Matt Jefferson" position="Contractor" photo="1057" link="#" socials="icon-facebook-circled=#|icon-gplus-circled=#|icon-twitter-circled=#" user="none" member="none" animation="none"]Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.[/trx_team_item]
[trx_team_item name="Diana Jones" position="Architector" photo="346" link="#" socials="icon-facebook-circled=#|icon-gplus-circled=#" user="none" member="none" animation="none"]Aliquam erat volutpat. Nulla pulvinar scelerisque dui, ac elementum dolor sagittis eget.[/trx_team_item]
[trx_team_item name="Sebastian Jones" position="Engineer" photo="335" link="#" socials="icon-twitter-circled=#" user="none" member="none" animation="none"]Aliquam erat volutpat. Nulla pulvinar scelerisque dui, ac elementum dolor sagittis eget.[/trx_team_item][/trx_team]

trx_team_item
Displays one member of your team.
Parameters:
- user - (string). Contains the user login to your blog. The user's data contains the description and links to the user profile in popular social networks. If team member is not registered in your blog - you can put name, photo, email and socials links directly in parameters below.
- name - (string). The team member's name.
- photo - (string). The team member's photo url.
- email - (string). The team member's email.
- socials - (string). The team member's socials links, separated with character '|'.
- id - unique id for element. allows you to address this element form javascript or CSS.
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
trx_testimonials
It generates a block with the statement of any person (you must also specify its parameters). Content for this shortcode can also be inherited from the Testimonials posts. Navigate to WordPress dashboard > Testimonials tab, add a new single testimonial post and edit the Testimonials Details section (for the author's name, position, etc), the content section itself and the Featured Image section (for the image).
Parameters:
- title - (string). Title of the block.
- controls - (string). The presence of the buttons with arrows in the block: yes|no.
- width - (number). The block's width (in pixels or percents).
- height - (number). The block's height (in pixels).
- id - unique id for element. allows you to address this element form javascript or CSS.
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_testimonials autoheight="yes" custom="yes" bg_image="966"]
[trx_testimonials_item author="Marcus" position="CEO, SOME CO." link="#" photo="1042"]We have found our relationship with Industrial Company to be a very satisfying and mutually beneficial experience.<br />
Thank you for your outstanding products and services![/trx_testimonials_item]
[trx_testimonials_item author="John" position="CFO, GLOBAL LTD." link="#" photo="1322"]We have been working with Industrial Company for many years. They are the most reliable partners.<br />
Thank you for all your help through these years with our products.[/trx_testimonials_item]
[/trx_testimonials]
trx_testimonials_item
It generates one item for testimonials slider.
Parameters:
- photo - (string). The displayed photo (unless user parameter is specified).
- name - (string). The displayed name (unless user parameter is specified).
- position - (string). The position (unless user parameter is specified).
- email - (string). E-mail (unless user parameter is specified).
- id - unique id for element. allows you to address this element form javascript or CSS.
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
trx_title
Generates standard html title tag.
Parameters:
- type - (number). The title level from 1 to 6.
- style - (string). The title style: regular|iconed.
- weight - Font weight - 100-900 or normal|bold.
- align - Title alignment: left|center|right|justify.
- icon - Only used for style="iconed". Contains the icon name.
- image - Only used for style="iconed". Contains the small image name (from folder "/images/icons").
- picture - Only used for style="iconed". Contains the any image url.
- position - Only used for style="iconed". Position of the icon or image: left|right|top.
- size - Only used for style="iconed". Size of the icon or image: small|medium|large|huge.
- background - Type of background under the icon or image: none|circle|square.
- bg_color - Type of background under the icon or image.
- width - (number). The block's width (in pixels or percents).
- id - unique id for element. allows you to address this element form javascript or CSS.
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_title type="3" style="iconed" align="center" image="addthis" image_size="small" position="left"left="10"]Title 1 with small icon[/trx_title]
[trx_title type="1" style="iconed" align="center" image="addthis" image_size="medium" position="left"left="10"]Title 2 with medium icon[/trx_title]
[trx_title type="3" style="iconed" align="center" picture="/wp-content/uploads/revslider/slider5/big_slider11.jpg" image_size="large" position="top" left="10"]Title 3 with image on top[/trx_title]
trx_toggles
Creates blocks of type "toggles". Comparing to the "accordion" you can close all the blocks or open more than one.
Parameters:
- style - (number). Toggles style from 1 to 3
- large - (string). Use enlarged headings for elements: on|off
- counter - (string). Enumerate headings of elements: on|off
- shadow - (string). Display shadow under the block: on|off
- id - unique id for element. allows you to address this element form javascript or CSS
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_toggles style="1" counter="off"]
[trx_toggles_item title="Toggle One" open="no" icon_closed="icon-chat-2" icon_opened="icon-chat-all-2"]Maecenas eget molestie justo. Curabitur dictum augue libero, in elementum metus malesuada sit amet. Donec ut sagittis justo, id porta orci. Praesent a tellus libero. [/trx_toggles_item]
[trx_toggles_item title="Toggle Two" open="yes" icon_closed="icon-chat-2" icon_opened="icon-chat-all-2"]Maecenas eget molestie justo. Curabitur dictum augue libero, in elementum metus malesuada sit amet. Donec ut sagittis justo, id porta orci. Praesent a tellus libero. [/trx_toggles_item]
[/trx_toggles]
trx_toggles_item
Creates one item of the toggles block.
Parameters:
- open - (string). Initially open this block: yes|no
- title - (string). Contains the title for the current element as favorite.
- id - unique id for element. allows you to address this element form javascript or CSS.
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
trx_tooltip
Used to create pop-up tips that appear when you hover over a given piece of text.
Parameters:
- title - (string). Tooltip text.
- id - unique id for element. allows you to address this element form javascript or CSS
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
Examples:

[trx_tooltip title="Tooltip text"]Cras quis[/trx_tooltip]
trx_twitter
Used to create slider with twitter feed.
Parameters:
- interval - (number). Interval before slides change (in milliseconds). Default value is 7000 (7000ms = 7s)
- count - (number). Interval before slides change. Default value is 3
- user, consumer_key, consumer_secret, token_key, token_secret - (string). Parameters from your twitter application. Default values pick up from Theme Options.
- width - (number). The slider's width (in pixels or percents).
- height - (number). The slider's height (in pixels).
- id - unique id for element. allows you to address this element form javascript or CSS
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_twitter count="5"]
trx_video
Inserts a video file from one of the most popular video hosting services - youtube or vimeo.
Parameters:
- url or src - (string). URL of a video file
- image - (string). URL of the cover image for the video. For video from Youtube picture is retrieved automatically.
- title - (string). Shows title bar above the video frame
- autoplay - (string). Allows autostart playback. The value can be "on" or "off".
- width - (number). Video frame width in pixels or percent.
- height - (number). Video frame height in pixels
- id - unique id for element. allows you to address this element form javascript or CSS
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_video url="http://www.youtube.com/watch?v=636Dp8eHWnM" height="315"]

[trx_video url="http://player.vimeo.com/video/9679622" height="292"]
trx_zoom
Inserts a picture with "zoom" or "lens" effect.
Parameters:
- url or src - (string). URL of a original image.
- image - (string). URL of the cover image. If cover image is larger than original image we'll get a "zoom" effect. If the cover image is of the same size, but differs only with сlearness or coloration - we'll get a "lens" effect.
- border - (string). Whether to display image fringing as a mobile gadget: none|dark|light.
- align - (string). Alignment for the zoom block: left|right|center.
- width - (number). Video frame width in pixels or percent.
- height - (number). Video frame height in pixels.
- id - unique id for element. allows you to address this element form javascript or CSS.
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[vc_row][vc_column][trx_zoom url="1121" over="1329"][/vc_column][/vc_row]
WooCommerce
Woocommerce is an industry leader e-commerce plugin for WordPress. Another good news is that our theme is fully compatible with this great tool, allowing you to turn your website into sales machine in just a few clicks. You simply need to install this plugin and allow it to create a set of pages to display categories, products etc. Then you need to add a set of products.
We highly encourage you to read the great documentation files WooCommerce offers. These manuals help to create effective and reliable on line stores providing more features than you can imagine. Here is a list of really useful links helping you create and polish your shop.
- Documentation - official plugin documentation.
- Free and Premium extensions - powerful toolbox bringing more features to your shop
- iOS app for Woocommerce - this application gives you full control over your shop.
A few words should be also said about how to set a page set created with WooCommerce. After you created these pages using the plugin, please open the menu "Pages" and set the display parameters for each of the pages. Setting of the the pages for WooCommerce is similar to the settings of Home pages and is described in this section.
Please remember that amongst all pages of the WooCommerce set the page "Shop" has a priority status. It is a sort of a 'blog stream page' for the list of your products and categories. That is why you can set your store display by changing parameters of the page "Shop" in menu "Pages" (main theme color, availability and position of sidebars etc.).
Products list:

Product page:

Cart widget:

WP Instagram Widget
This plugin is responsible for displaying your latest Instagram photos on your WordPress website. Check this link for more information.
WP Social Login
WP Social Login is a social authentication plugin. All the installation instructions, tutorials and guides regarding it's functionality can be found here.
Plugin's settings can be found in the Settings (WP dashboard menu) > WP Social Login tab.

Emailer - mass e-mail distribution and collection of subscription lists
Our themes come with another great tool helping you keep in touch with your customers and site visitors. It's a small addon helping collect emails and send newsletters. If you are running small project it's a great alternative to professional email services like MailChimp or Sendgrid.
WARNING: Before using mass email tool please check if your web hosting provider allows you to send mass email. Most of shared web servers strictly prohibit sending mass emails and can block your account.
WARNING: If you have more than 1000 subscribers, we highly recommend using professional mass email services to ensure high deliverability, high open/click rate. Always make sure you are using double opt-in email list, getting too many abuse reports may affect your site SEO. Remember, SPAM is no-no!
ADVICE: To keep your list healthy and up to date we recommend using Email validation service, this is a great tool to filter junk emails if you purchased emails list elsewhere!
Emailer Features:
- Emailer will help you automatically create and update mailing lists.
- You can easily create a mailing list for an arbitrary list of clients, or you can use one of the lists as the basis, completing it with arbitrary set of addresses from a text file.
- Sent letters can be decorated using a standard WordPress editor.
- It's possible to add an attachment-file (a document or an archive) to the e-mail.
To enable "Emailer" go to Theme Options > Global Options > Service and select "Yes" in the field
"Enable Emailer in admin panel". Then click on "Save" button.

You will get a new menu item "Tools" - "Emailer".

How it works
Distribution lists - shortcode [trx_emailer]
If you want your site visitors to be able to subscribe to any kind of newsletters, simply create a page (post) newsletter description, and add a shortcode [trx_emailer group = "mail_delivery_name"] to it, where mail_delivery_name is a name of the list of subscribers. That's it!
As a result, a subscription form will appear on the page you've created above:

where your visitors can leave their e-mail address (with option dbl-in checking):

and after the confirmation their email will appear in the subscribers list:

Using menu Tools - Emailer you will do a distribution for this list:

Emailer consists of 2 basic panels:
- on the left hand - email composer that includes visual text editor, attachment form and subject line.
NOTICE! We do recommend reading general newsletter guide lines before sending emails, this helps to improve deliverability and not look spammy. - on the right - field to select one of the previously created mailing groups. If you want to create a
newsletter for an arbitrary list of addresses, in this field you don't have to choose anything, but simply
insert the e-mail address list into the next field - "List of recipients". Each address
in this field ("List of recipients") must begin from a new line or you must put signs
";" or "" between the addresses.
If you chose a group form the list, the field List of recipients will display the list of e-mail addresses from that group. IMPORTANT: In this list, you will see only confirmed addresses! Under the list of recipients, you can specify name and e-mail address of the newsletter sender . If these fields are not filled out, the data are collected from WordPress settings: menu Settings - General.
To the right from the field of group selection, there is a set of switchers that allow to manage current group:- Update - update the list of e-mail addresses when sending an e-mail (if you edited it in the field below)
- Clear - delete unconfirmed addresses from the list of e-mail addresses when sending an e-mail
- Deleter - delete the entire group after sending an e-mail
NOTICE! A good practice of email marketing is adding extra paragraph to your privacy policy page covering terms of emails usage.
May the work with your mailings be pleasant, and most importantly, profitable!
Theme Translation
We recommend using Poedit software for translation-related purposes. To translate the theme to your language, please follow these steps:
- Download and install Poedit software.

- Navigate to the theme/.../languages/ folder and locate .po file. Copy it to your desktop for editing.

- Open the .po file. Now select the constant text string you need to translate from the "Source text - English" field and type in the necessary translation into the "Translation" field. You can translate as much as you want, just go through the file and click on each string in Poedit and add your translation.

- Next, you have to save the changes to your .po file using the naming convention based on the language code (e.g. pt for Portuguese) followed by the country code (for instance _BR for Brazil).
To do that click on the "sheet" icon (you can also use hotkeys CMD+Shift+S in OS X or Win+S in Windows) and type in the name according to the screenshot below. The first lower-case letters define the language, whereas the second upper-case letter defines the country. In most cases, the language and country are the same, like “de_DE” for Germany. However, there is a difference for languages like English or Portuguese, which are spoken in several countries natively. In this case, the difference is in the first and second letter pairs; for the UK, the code would be en_GB, whereas the en_US stands for the USA. If you are not familiar with the codes for your native language and country, then visit the GNU website.
See Language Codes and Country Codes for the lists of codes.
Please note, if you use the wrong naming convention WordPress can not process your translation.

- When saving your .po file, Poedit automatically creates a new .mo file, with the same naming convention. According to the example above, the file would be called pt_BR.mo.

- Upload the .po and .mo files you just created to the .../languages/ folder. Make sure these files are in the same directory as the default.po and default.mo files.
- OPTIONAL! Only for themes with WordPress version 4.0 or lower.
The last step is to tell WordPress what language to display. Open your wp-config.php file in a text editor and search for: define ('WPLANG', ''); string. Edit this line according to the .mo file you should already have downloaded (e.g. for the Portuguese spoken in Brazil you need to add define ('WPLANG', 'pt_BR');).
In case you still have questions on how to use Poedit, please check the following resources:
Skins
INFORMATION ONLY FOR DEVELOPERS !
Skins help changing the theme's general look and feel leaving both layout and functionality intact. Thus, if you are not going to change theme logic and / or the layout, but just want to change the background and color of any elements, replace fonts, round (or, on the contrary, straighten) the angles, add or remove shadows, animation etc ., it would be more logical to create a new skin with all the necessary changes.
On the other hand skins allow you to roll back to original theme look in just one click.
To find available theme skins simply navigate to Theme Options > Global Options > Customization > General tab and click Select theme skin dropdown menu.

Out of the box the theme comes with one skin which is actually used as a current design. Luckily creating your custom skin is very easy:
- Go to theme root directory and find /skins folder, open it.
- Create a new folder and name it according to your new skin name, in example from a screenshot above we created /Custom folder.
- Copy the content from existing skin to your new folder, rename files accordingly.
- Make changes to CSS(read css files structure overview below).

Now let's take a closer look at the skin structure.
In the theme folder you see the folder named skins, that contains finished skins in the relevant sub-folders. Folder name is the name of a skin.
Each skin consists of two main files:
- skin_name.css
- skin_name.php
Also sub-folder 'images' may include three files with logos:
- logo.png - main logo (displayed in the upper part of the website, close to menu), logo-footer.png -logo displayed
in the at the bottom of the website (in footer, near contacts), logo-icon.png - image for the button of side menu
opening.
Subfolder 'images' can also contain folder 'socials' with social networks icons. If there is no such folder in it, basic icons from the folder /images/socials in the root of the theme folder will be used.
Structure of the skin_name.css file
This file contains basic styles for the current skin and consists of three major parts:
- The first (required) part should include a description of typography styles, colors, backgrounds and borders of basic elements of
the theme. It is located at the beginning of the file from the lines:
/* Theme Typography ------------------------------------------------------------------------- */
to the section beginning with the lines:
/* Theme Accent Color ------------------------------------------------------------------------- *//* Other skin settings ------------------------------------------------------------------------- */
You should not remove the selectors from this part. If you want to add some selectors to the description - after basic selectors please add a comment like / * Added in the skin_name * / and after it, specify the list of required selectors. For example, the skin "Optima" requires a few extra objects using main color of the theme:... .user-popUp .formItems.loginFormBody .remember .forgotPwd, .user-popUp .formItems.loginFormBody .loginProblem, .user-popUp .formItems.registerFormBody .i-agree a, .sc_slider_pagination_area .flex-control-nav.manual .slide_info .slide_title, /* Added in car */ label.required:before, .topWrap .usermenu_area a:hover, .topWrap .usermenu_area ul.usermenu_list > li.sfHover > a, .squareButton > a:hover, ... .twitBlock .sc_slider .flex-direction-nav li:hover a:before { color:#eda509; } - Next is a section with additional settings - here you can add any css-rules required for the new skin. This
section begins with the comment:
/* Other skin settings ------------------------------------------------------------------------- */
- At the end of the file slider settings can be located, if this skin is supposed to use a separate slider, and
the slider selected does not support embedded style tables.
/* Slider ------------------------------------------------------------------------- */
Structure of the skin_name.php file
This file contains a set of actions and filters, required for a skin design. Let's examine it in detail:
-
// Add skin fonts in the used fonts list if (!function_exists('ancora_filter_used_fonts_optima')) { //add_filter('ancora_filter_used_fonts', 'ancora_filter_used_fonts_optima'); function ancora_filter_used_fonts_optima($theme_fonts) { $theme_fonts['Roboto'] = 1; $theme_fonts['Lato'] = 1; return $theme_fonts; } } if (!function_exists('ancora_filter_list_fonts_optima')) { //add_filter('ancora_filter_list_fonts', 'ancora_filter_list_fonts_optima'); function ancora_filter_list_fonts_optima($list) { // Example: // if (!isset($list['Advent Pro'])) { // $list['Advent Pro'] = array( // 'family' => 'sans-serif', // (required) font family // 'link' => 'Advent+Pro:100,100italic,300,300italic,400,400italic,500,500italic,700,700italic,900,900italic', // (optional) if you use Google font repository // 'css' => ancora_get_file_url('/css/font-face/Advent-Pro/stylesheet.css') // (optional) if you use custom font-face // ); // } if (!isset($list['Roboto'])) $list['Roboto'] = array('family'=>'sans-serif'); if (!isset($list['Lato'])) $list['Lato'] = array('family'=>'sans-serif', 'link'=>'Lato:300,400,700,900,300italic,400italic,700italic,900italic'); return $list; } }These two filters specify which fonts are used in the skin. The first filter adds font names into the download list, the second one - into the list of fonts to choose in the theme options, as well as the second filter specifies family for each font (required) and a set of patterns used (optional). -
// Add skin stylesheets if (!function_exists('ancora_action_add_styles_optima')) { //add_action('ancora_action_add_styles', 'ancora_action_add_styles_optima'); function ancora_action_add_styles_optima() { // Add stylesheet files ancora_enqueue_style( 'ancora-skin-style', ancora_get_file_url('skins/optima/skin.css'), array(), null ); } } // Add skin inline styles if (!function_exists('ancora_filter_add_styles_inline_optima')) { //add_filter('ancora_filter_add_styles_inline', 'ancora_filter_add_styles_inline_optima'); function ancora_filter_add_styles_inline_optima($custom_style) { // Add skin responsive styles if (!function_exists('ancora_action_add_responsive_optima')) { //add_action('ancora_action_add_responsive', 'ancora_action_add_responsive_optima'); function ancora_action_add_responsive_optima() { if (file_exists(ancora_get_file_dir('skins/optima/skin-responsive.css'))) ancora_enqueue_style( 'theme-skin-responsive-style', ancora_get_file_url('skins/optima/skin-responsive.css'), array(), null ); } } // Add skin responsive inline styles if (!function_exists('ancora_filter_add_responsive_inline_optima')) { //add_filter('ancora_filter_add_responsive_inline', 'ancora_filter_add_responsive_inline_optima'); function ancora_filter_add_responsive_inline_optima($custom_style) { return $custom_style; } }The next four functions are used to add styles of the current skin to the main theme. The first function enables main style file "skin_name.css" (must be included into the skin folder skin), the third function - style file for rules for responsive (optional, enabled only if it's included into the skin folder). The fourth filter allows to specify rules that are enabled after main file 'responsive.css' right in the page body (inline). It can be used in case if there are little changes required for responsive and it doesn't make sense to create a separate file for them. -
// Add skin scripts if (!function_exists('ancora_action_add_scripts_optima')) { //add_action('ancora_action_add_scripts', 'ancora_action_add_scripts_optima'); function ancora_action_add_scripts_optima() { if (file_exists(ancora_get_file_dir('skins/optima/skin.js'))) ancora_enqueue_script( 'theme-skin-script', ancora_get_file_url('skins/optima/skin.js'), array(), null ); if (ancora_get_theme_option('show_theme_customizer') == 'yes' && file_exists(ancora_get_file_dir('skins/optima/skin.customizer.js'))) ancora_enqueue_script( 'theme-skin-customizer-script', ancora_get_file_url('skins/optima/skin.customizer.js'), array(), null ); if (file_exists(ancora_get_file_dir('skins/optima/add_title_to_link.js'))) ancora_enqueue_script( 'theme-title-link-script', ancora_get_file_url('skins/optima/add_title_to_link.js'), array(), null ); } } // Add skin scripts inline if (!function_exists('ancora_action_add_scripts_inline_optima')) { //add_action('ancora_action_add_scripts_inline', 'ancora_action_add_scripts_inline_optima'); function ancora_action_add_scripts_inline_optima() { echo '"; } }Now you can see two functions to enable javascript (if needed in the current skin). First function enables (if included in the skin folder) file 'skin_name.js'. If there is a small number of such actions required, you can enable them inline in the second function. By default, second function contains a set of callback functions to change theme colors extremely fast - by using customizer. -
// Return main theme bg color if (!function_exists('ancora_filter_get_theme_bgcolor_optima')) { //add_filter('ancora_filter_get_theme_bgcolor', 'ancora_filter_get_theme_bgcolor_optima', 10, 1); function ancora_filter_get_theme_bgcolor_optima($clr) { return '#ffffff'; } } // Return link color (if not set in the theme options) if (!function_exists('ancora_filter_get_link_color_optima')) { //add_filter('ancora_filter_get_link_color', 'ancora_filter_get_link_color_optima', 10, 1); function ancora_filter_get_link_color_optima($clr) { return empty($clr) ? ancora_get_scheme_color('link_color') : $clr; } } // Return links dark color (if not set in the theme options) if (!function_exists('ancora_filter_get_link_dark_optima')) { //add_filter('ancora_filter_get_link_dark', 'ancora_filter_get_link_dark_optima', 10, 1); function ancora_filter_get_link_dark_optima($clr) { return empty($clr) ? ancora_get_scheme_color('link_dark') : $clr; } } // Return main menu color (if not set in the theme options) if (!function_exists('ancora_filter_get_menu_color_optima')) { //add_filter('ancora_filter_get_menu_color', 'ancora_filter_get_menu_color_optima', 10, 1); function ancora_filter_get_menu_color_optima($clr) { return empty($clr) ? ancora_get_scheme_color('menu_color') : $clr; } } // Return main menu dark color (if not set in the theme options) if (!function_exists('ancora_filter_get_menu_dark_optima')) { //add_filter('ancora_filter_get_menu_dark', 'ancora_filter_get_menu_dark_optima', 10, 1); function ancora_filter_get_menu_dark_optima($clr) { return empty($clr) ? ancora_get_scheme_color('menu_dark') : $clr; } } // Return user menu color (if not set in the theme options) if (!function_exists('ancora_filter_get_user_color_optima')) { //add_filter('ancora_filter_get_user_color', 'ancora_filter_get_user_color_optima', 10, 1); function ancora_filter_get_user_color_optima($clr) { return empty($clr) ? ancora_get_scheme_color('user_color') : $clr; } } // Return user menu dark color (if not set in the theme options) if (!function_exists('ancora_filter_get_user_dark_optima')) { //add_filter('ancora_filter_get_user_dark', 'ancora_filter_get_user_dark_optima', 10, 1); function ancora_filter_get_user_dark_optima($clr) { return empty($clr) ? ancora_get_scheme_color('user_dark') : $clr; } }Next, there is a set of functions responsible for the main theme color change.
Sources and Credits
This section discloses the sources of various files used within the theme and describes their function. Use this section to understand how the theme functions behind the scenes if considering any type of modification.
- Fonts:
- Google fonts.
- Fontello (non standard, icons set).
All non standard fonts are from Google Web Fonts and Fontello icons set.
We have used the pictures from:
http://www.bigstockphoto.com/
IMPORTANT! Please be advised that all clipart images included in this theme are the copyrighted to their respective owners and are not available for download with this theme.
Clipart images can not be used without express permission from the owner and/or need to be purchased separately.
We can provide you with the list of image ids used in the theme, just contact our support team.